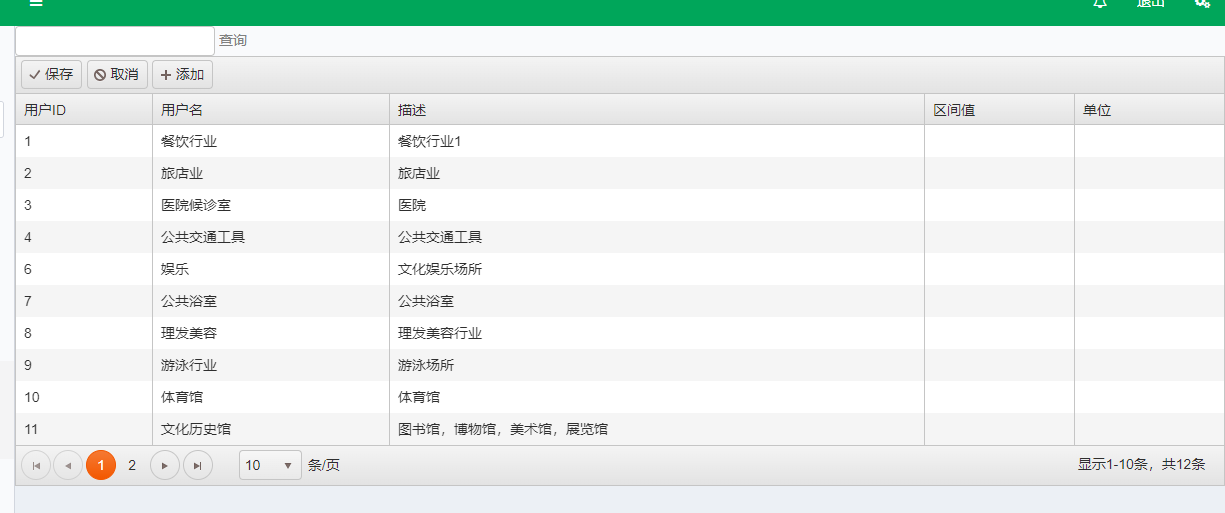
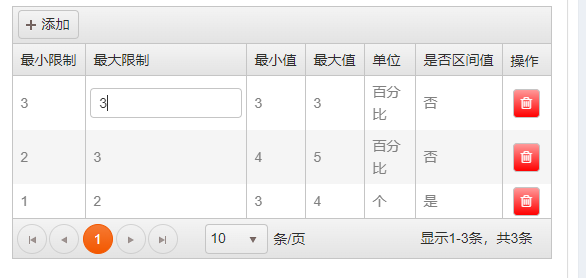
先看效果:


主要引用的文件:
<link href="/css/kendo/2014.1.318/kendo.common.min.css" rel="stylesheet" /> <link href="/css/kendo/2014.1.318/kendo.default.min.css" rel="stylesheet" /> <link href="/css/kendo/2014.1.318/kendo.rtl.min.css" rel="stylesheet" /> <script src="/js/kendo/2014.1.318/kendo.web.min.js"></script>
前台代码:
<div class="wrapper"> <input type="text" id="name" name="name" class="k-textbox" style=" 200px;"> <a id="search" href="javascript:void(0);">查询</a> <div id="userGrid"></div> function InitKendoGrid(id, calulateListData) { var datajson = null; if (calulateListData == null) { datajson = ds; } else { for (var i = 0; i < calulateListData.length; i++) { calulateListData[i].unit_id = GetunitnamebuID(calulateListData[i].unit_id); } datajson = calulateListData; } var ds = new kendo.data.DataSource({ //transport: { // read: { // //url: '/api/industry/GetList', // //type: 'post', // //dataType: 'json', // //contentType: 'application/json; charset=utf-8', // //headers: { // // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") // //} // }, // update: { // //url: "/api/industry/Update", // //type: "POST", // //dataType: "json", // //headers: { // // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") // //} // }, // destroy: { // //url: "/api/industry/Delete", // //type: "POST", // //dataType: "json", // //headers: { // // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") // //} // }, // create: { // //url: "/api/industry/Add", // //type: "POST", // //dataType: "json", // //headers: { // // "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") // //} // } // , parameterMap: function (options, operation) { // if (operation !== "read" && options.models) { // if (options.models.name != "") { // return { models: kendo.stringify(options.models) }; // } // } // if (operation == "read") { // var param = { // pageIndex: options.page, // pageSize: options.pageSize // }; // return kendo.stringify(param); // } else { // return options; // } // } //}, //requestEnd: function (e) { // if (e.type != 'read') { // this.read(); // } //}, data: datajson, //数据源 //editable: true, pageSize: 10, //serverPaging: true, schema: { data: function (d) { return d; //响应到页面的数据 }, total: function (d) { return d.length; //总条数 }, model: { id: "id", fields: { min_limit: { editable: true, type: "string" }, max_limit: { editable: true, type: "string" }, min_val: { editable: true, type: "string" }, max_val: { editable: true, type: "string" }, unit_id: { editable: true, type: "string" }, is_interval_value: { editable: true, type: "boolean" } } } } }); var yy = $("#userGrid" + id).kendoGrid({ dataSource: ds, persistSelection: true, groupable: false, sortable: true, toolbar: ["create"], editable: { //confirmation: "确认删除?", //bulk editing mode: "incell" }, scrollable: false, columns: [{ field: "min_limit", title: "最小限制" }, { field: "max_limit", title: "最大限制" }, { field: "min_val", title: "最小值", }, { field: "max_val", title: "最大值", }, { field: "unit_id", title: "单位", //checkbox editor: function (container, options) { $("<select name='" + options.field + "' id='selunit' class='testIds' >'" + strUnit + "'</select>").appendTo(container); }, },{ field: "is_interval_value", title: "是否区间值", //checkbox template: '# if(is_interval_value) {# 是 #} else {# 否 #} #', } , { // 这个控件默认删除图标是X 在这可以自定义删除图标 command: { name: "destroy", template: "<a class='k-button k-grid-delete' href='' style='min-16px;background-color:red;color:white'><span class=' fa fa-trash-o'></span></a>"}, //template: "<a class='k-button k-grid-delete' href='' style='min-16px;background-color:red;'><span class=' fa fa-trash-o'></span></a>", title: "操作", }], pageable: { pageSizes: true, buttonCount: 5, messages: { display: "显示{0}-{1}条,共{2}条", empty: "没有数据", page: "页", of: "/ {0}", itemsPerPage: "条/页", first: "第一页", previous: "前一页", next: "下一页", last: "最后一页", refresh: true } } }) } $("#search").click(function () { var name = $("#name").val(); if (name != "") { yy.data("kendoGrid").dataSource.filter([ { field: "name", value: name } ]); } }); </div>
//所有单位 function Allunit(id) { var params = {}; var url = "/api/unit/GetAllList"; asyncGet(url, params, function (data) { if (!data.status) { return; } if (data.data == null) { layer.msg("暂无数据", { icon: 2, time: 3000 }); return; } if (data.data != null) { for (var i = 0; i < data.data.length; i++) { if (data.data.id == id) { strUnit += "<option selected='selected' value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } else { strUnit += "<option value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } allunitarr.push({ id: data.data[i].id, name: data.data[i].name }); } } }); //ajax }