一、概述
1.1是什么?
CORS即跨域资源共享,它是一种网络机制,它的出现解决了资源跨域传输的问题,它通过Web浏览器在受控(重点)的情况下通过xmlHttpRequest API执行跨域请求,但是很多开发者在使用时没有考虑到其中蕴含安全风险,容易出现配置错误,导致出现安全漏洞。
1.2重要知识点
有许多与CORS相关的HTTP的header,但以下三个和安全最为相关:
Access-Control-Allow-Origin指定哪些域可以访问本域的资源为必须字段。例如,如果requester.com想要访问provider.com的资源,那么开发人员可以用此授予requester.com访问provider.com资源的权限。但在开发中很多开发者将此项设为“*”,表示接受任意域名的请求
Access-Control-Allow-Credentials 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
Access-Control-Allow-Methods 指定可以使用哪些HTTP请求方法(GET,PUT,DELETE等)来访问资源。开发人员可用其进一步加强控制力,增强安全性。
二、产生原理
2.1 CORS中header滥用通配符“*”
通配符的滥用这是CORS产生的主要原因,因为*表示任何域都可以访问本域上的资源。例如下面这个响应头,就存在CORS。header配置了通配符(*)。这意味着任何域都可以访问本域的资源

2.2信任域的配置存在缺陷
这种场景通常是开发人员在配置信任域的时候只设置了信任以xxx.com结尾的域,没有做详细具体的限制,比如开发人员设置的信任以baidu.com结尾的这个域,但是没有对baidu.com前面做限制,那么此时攻击者可以申请一个baidu.com结尾的比如attackbaidu.com也可以通过服务器的信任从而达到攻击效果。常见配置错误如下:

2.3所信任的域存在风险
这种情形通常是网站设置了白名单,但是如果白名单中的子域受到攻击,那么网站也会被攻击,比如所信任域中的子域页面被插入了恶意脚本。
三、漏洞验证
1.请求头存在origin参数且可控(不存在可自行添加不影响结果)
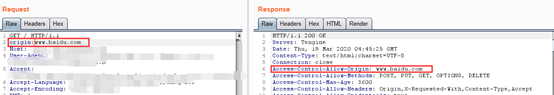
2.修改origin的参数值为我们存在恶意代码的域名,比如我们这里以baidu.com为例

3.查看响应头中的Access-Control-Allow-Origin参数值是否是我们请求头中修改的origin值

4.如果相同,那么此网站存在CORS漏洞
四、攻击方法
4.1没有设置白名单的网站,信任所有的域
针对这种网站我们可以寻找构建恶意代码网站插入我们攻击脚本,在用修改或添加origin值得方式让目标网站包含我们插入了恶意脚本的页面从而达到攻击目的
4.2设置白名单的网站
查看它所信任的域,从它信任的域中子域下手看看是否存在有安全防护薄弱的网站,在其里面插入我们的恶意脚本
探测目标站点的信任规则,利用它的规则构造符合它规则的恶意页面,从而发起请求。
五、防御方法
1、如果没有必要就不要开启CORS
2、严格校验 Origin 头
3、不要配置 Access-Control-Allow-Origin: null
4、HTTPS 网站不要信任HTTP 域
5、不要信任全部自身子域,减少攻击面
6、严格限制域白名单,不要配置 Origin:*和 Credentials: true
六、绕过方法
探测信任规则,看网站所信任的域是什么样的规则,比如规定以什么样的后缀结尾的是信任的,我们可以构造其信任的后缀网站
如果网站没有信任任何域,那么就不存在绕过方法,或者有些网站没有跨域共享也就不存在此漏洞
七、危害
1、敏感信息泄露
2、访问内网敏感资源
3、恶意跨域请求,如果多个域同时请求,那么这些恶意请求就可以形成应用层面的DDOS攻击