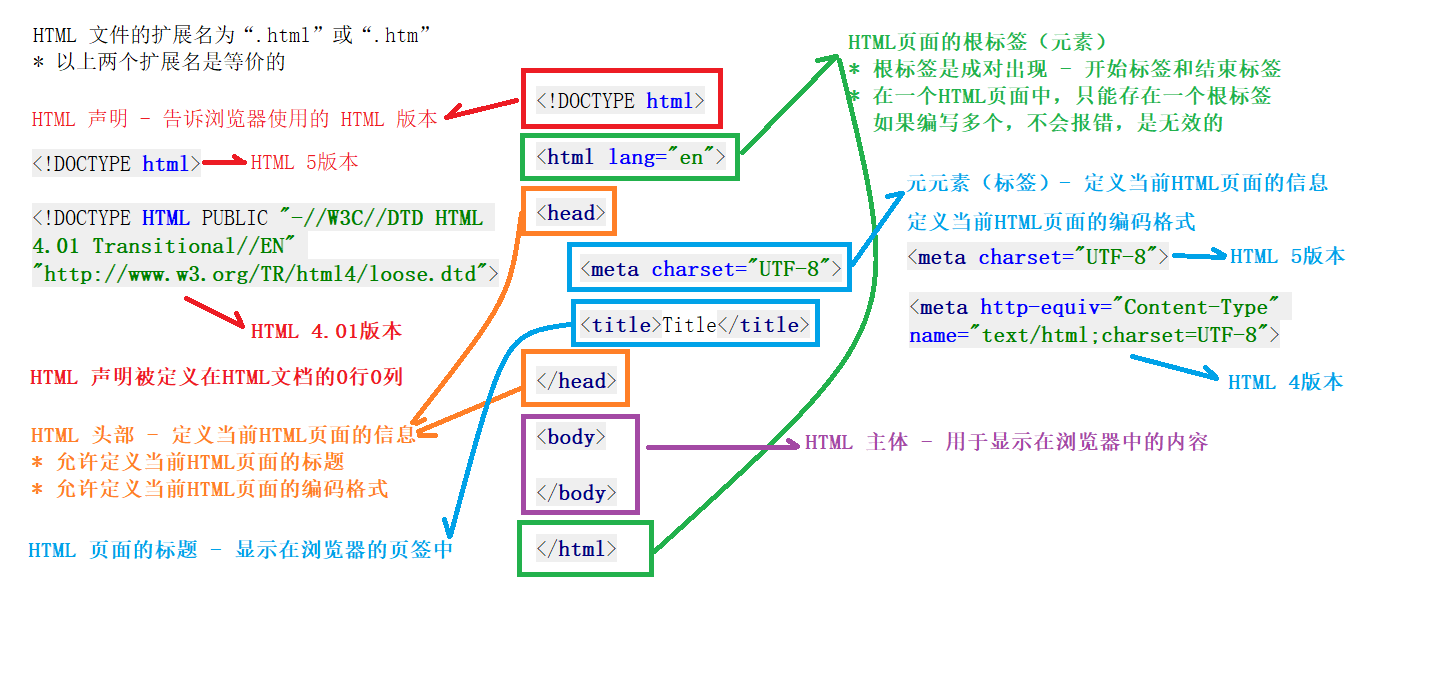
示例图:

1.HTML5的基本结构
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
2.HTML4的基本结构
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>这是网页的标题</title> 6 </head> 7 <body> 8 <p>这是网页的身体</p> 9 </body> 10 </html>
总结:HTML5和HTML4的基本机构的差别主要是<!DOCTYPE>的声明,声明的内容主要是版本的区别。
注:HTML声明被定义在HTML文档的0行0列。
注:HTML4.01版本有三种声明,分别是
1.HTML 4.01 Strict
2.HTML 4.01 Transitional
3.HTML 4.01 Frameset
1 HTML 4.01 Strict声明 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 4 HTML 4.01 Transitional声明 5 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 7 HTML 4.01 Frameset声明 8 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML4与HTML5定义HTML页面的编码格式也不同
代码如下
HTML5定义页面的编码格式 <meta charset="UTF-8"> HTML4定义页面的编码格式 <meta http-equiv="Content-Type" name="text/html;charset="UTF-8"">