为什么图片要压缩?
一张图片如果不压缩的话,所占内存将是他的原始大小,十分占资源。为了解决这种需求,以时间换空间,需要将图片压缩保存,使用的时候解压。不同图片后缀代表了不同的编解码算法。
Jpeg

- 将图像切分为多个块,每个小块为8*8的大小。边长如果大于8,DCT计算量会急剧变大。如果变成小于8,分组变多,压缩效果变差。
- 对每个块做离散余弦变换(DCT),把时域图转化为频域图。左上角为低频信息,右下角为低频信息。
- 使用量化器,将高频信息压缩,因为低频信息比高频信息更重要。移除50%的高频信息,编码信息只损失5%。这是Jpeg有损编码的主要原因。
- 使用Huffman编码进一步压缩,并将码表放入图片的Head里,用于解码。
Png
- 查分编码预解析
- 假设图片的某一行为[2,3,4,5,6,7,8],查分编码后就变为[2,1,1,1,1,1,1]
- PNG比较适合渐变颜色,或者相同颜色的压缩
- 压缩阶段使用Huffman编码
Webp
- 分块,每个块包含16*16的亮度块和两个8*8的色块
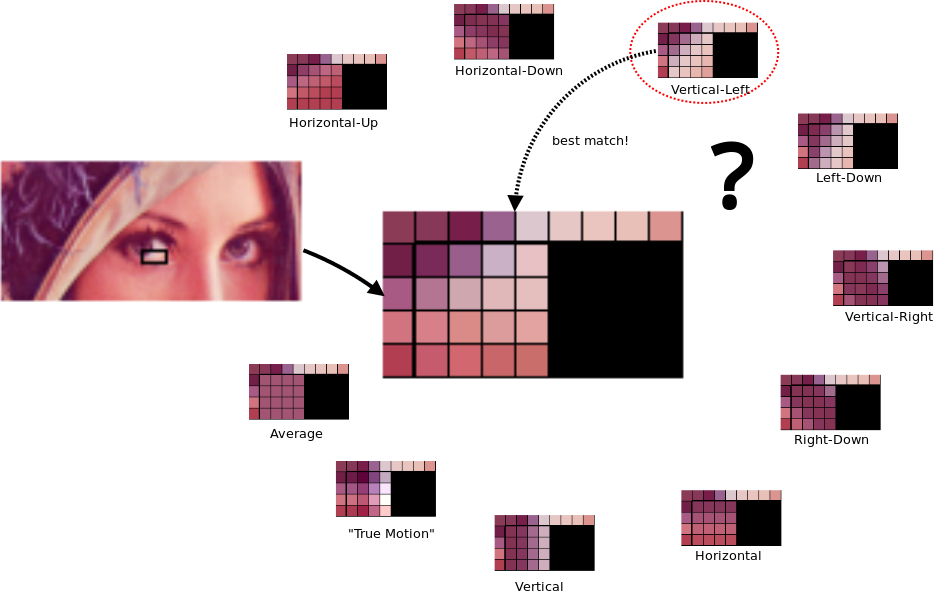
- 帧内预测,V_PRED用块中最上面一行填充所有行,H_PRED使用块中第一列填充所有列,DC_PRED使用L和A中所有像素的平均值作为唯一的值填充block。使用哪种分块模式是动态决定的,选与原始值最小的那种预测模式
-
- 将预测出来矩阵和原矩阵的差值做DCT变换
- 量化压缩,压缩高频区域
- 算术编码,压缩效率高于Huffman编码
总结
WebP的压缩效率比Jpeg高的原因主要是Webp编码的是预测的差值和使用了算术编码