<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--视口的设置,让网页能等比例的缩放到对应设备中-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--告诉ie浏览器用最新内核去渲染网页-->
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="../../css/bootstrap.css">
</head>
<body>
<!--
作者:bilaisheng@163.com
时间:2017-10-11
描述:bootstrap 中文网 布局排列
-->
<style type="text/css">
.container .items{border: 1px solid #EEEEEE;padding: 10px;margin-bottom: 15px;}
</style>
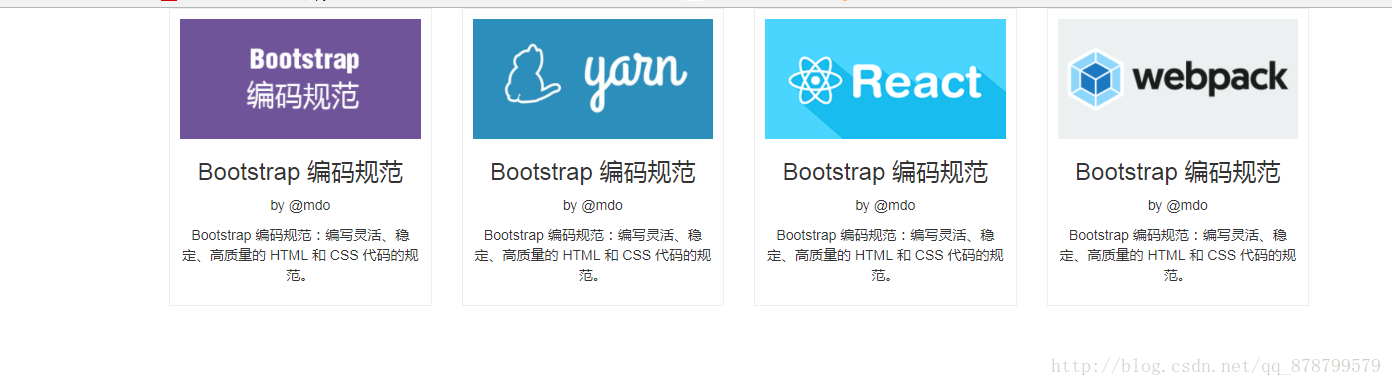
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4">
<div class="items text-center">
<img class="img-responsive" src="https://static.bootcss.com/www/assets/img/codeguide.png?1507601668481" />
<h3>Bootstrap 编码规范</h3>
<p>by @mdo</p>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="items text-center">
<img class="img-responsive" src="https://static.bootcss.com/www/assets/img/yarn.png?1507601668481" />
<h3>Bootstrap 编码规范</h3>
<p>by @mdo</p>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="items text-center">
<img class="img-responsive" src="https://static.bootcss.com/www/assets/img/react.png?1507601668481" />
<h3>Bootstrap 编码规范</h3>
<p>by @mdo</p>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="items text-center">
<img class="img-responsive" src="https://static.bootcss.com/www/assets/img/webpack.png?1507601668481" />
<h3>Bootstrap 编码规范</h3>
<p>by @mdo</p>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<!--jquery.js 一定要放在bootstrap.min.js之前,如果不放报错-->
<script type="text/javascript" src="../../js/jquery-1.11.2.min.js" ></script>
<script type="text/javascript" src="../../js/bootstrap.js" ></script>
</body>
</html>效果截图