可视化配置相关案例
标签: 可视化
没加github 地址的项目不是开源和完全免费的,只为了参考
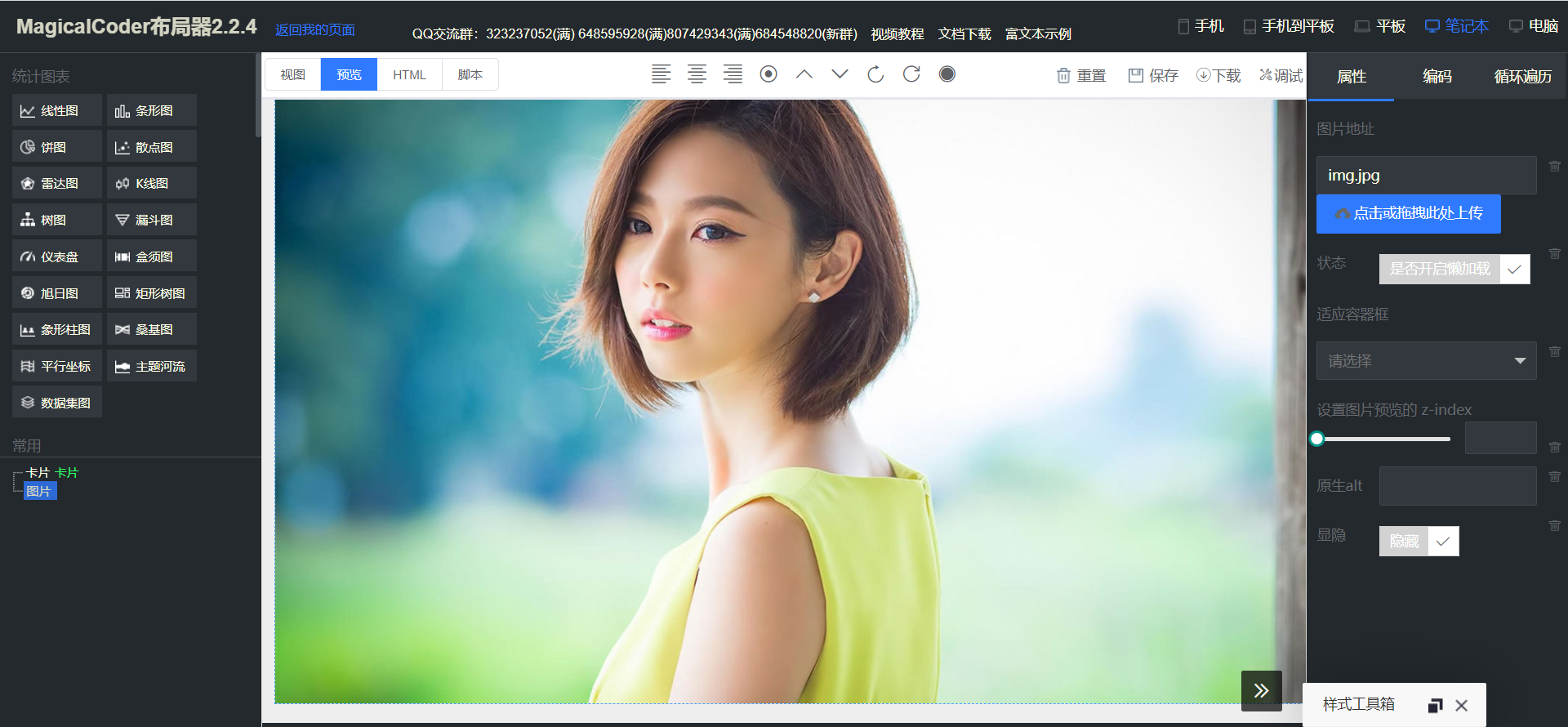
1. MagicalCoder
地址: http://lowcode.magicalcoder.com/
具体自己体验功能有点多,页面UI可以选择有Element-ui 和 Layui框架,可以集成此富文本到自己项目,但源码没有开放,关于怎么操作作者也做了相关的视频,想了解的可以自己去看视频

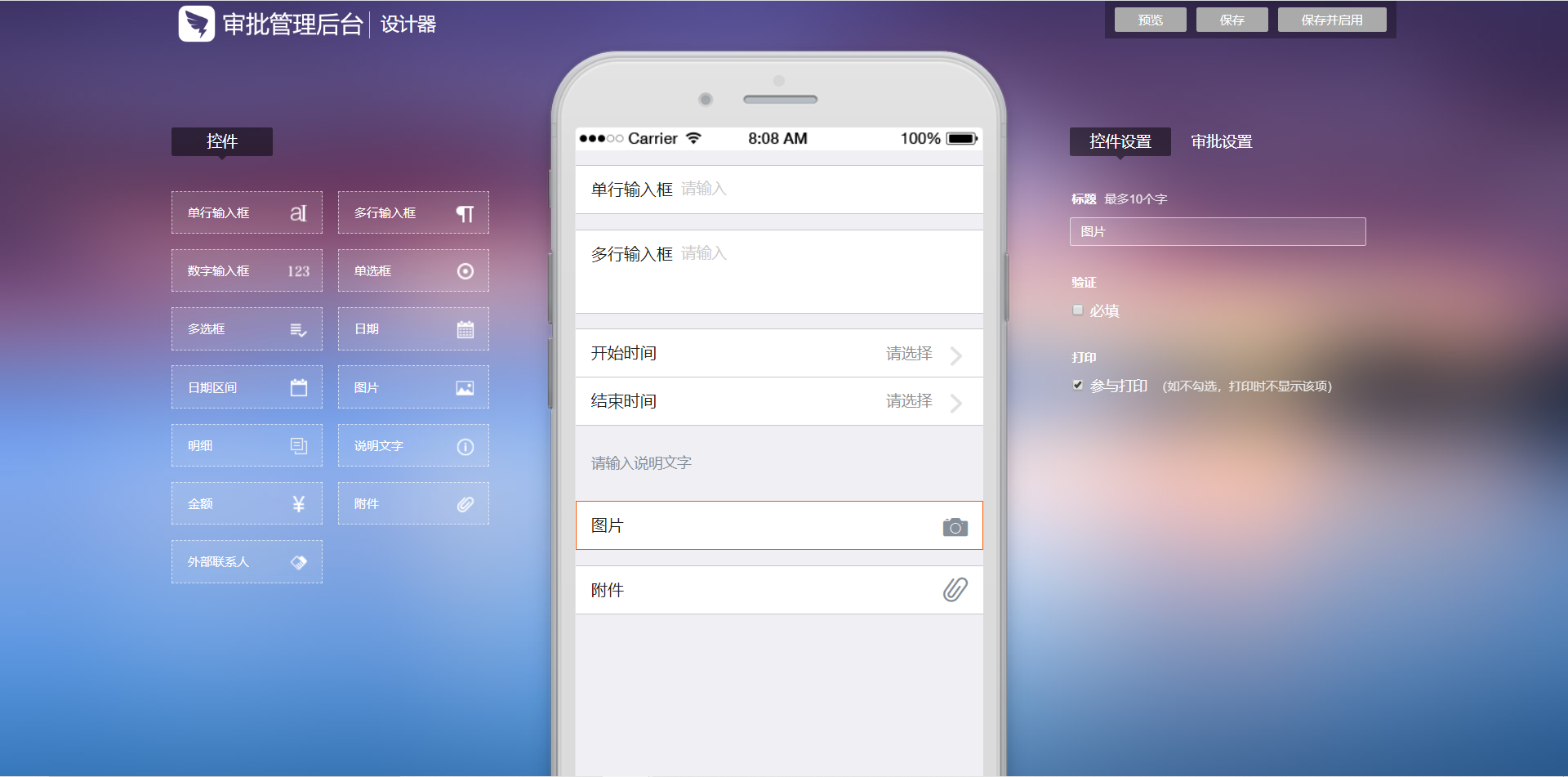
2.移动端仿钉钉后台审批流程设计器
预览地址: https://wxjaa.github.io/dingding/
源码地址:https://github.com/wxjaa/ddvue

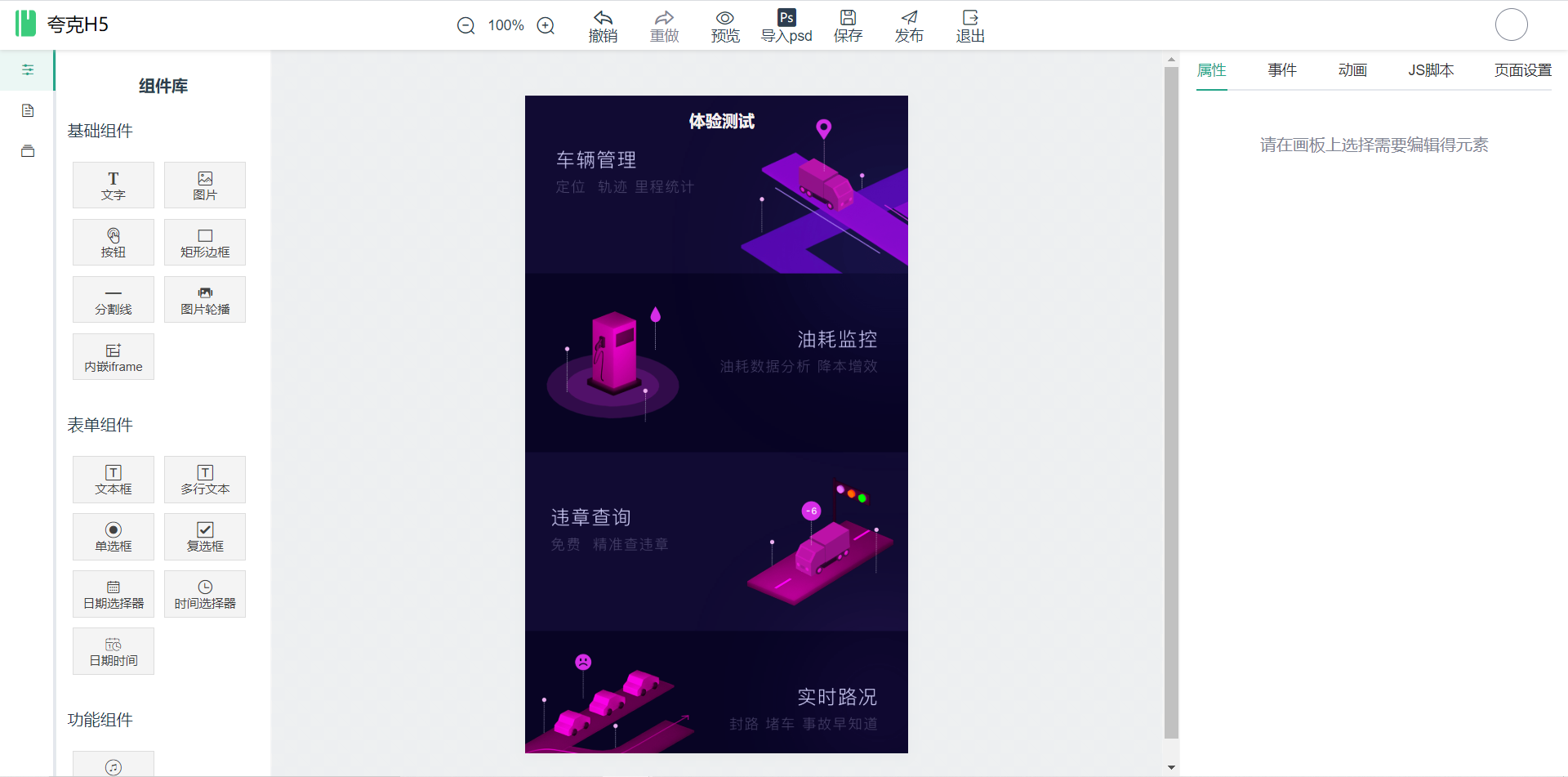
3. 夸克H5(Quark-h5)
Vue + Koa 搭建的 h5 页面设计器类似于易企秀这样的,组件和模板有点少
Github: https://github.com/huangwei9527/quark-h5
演示地址:http://47.104.247.183:4000/
演示帐号密码均admin

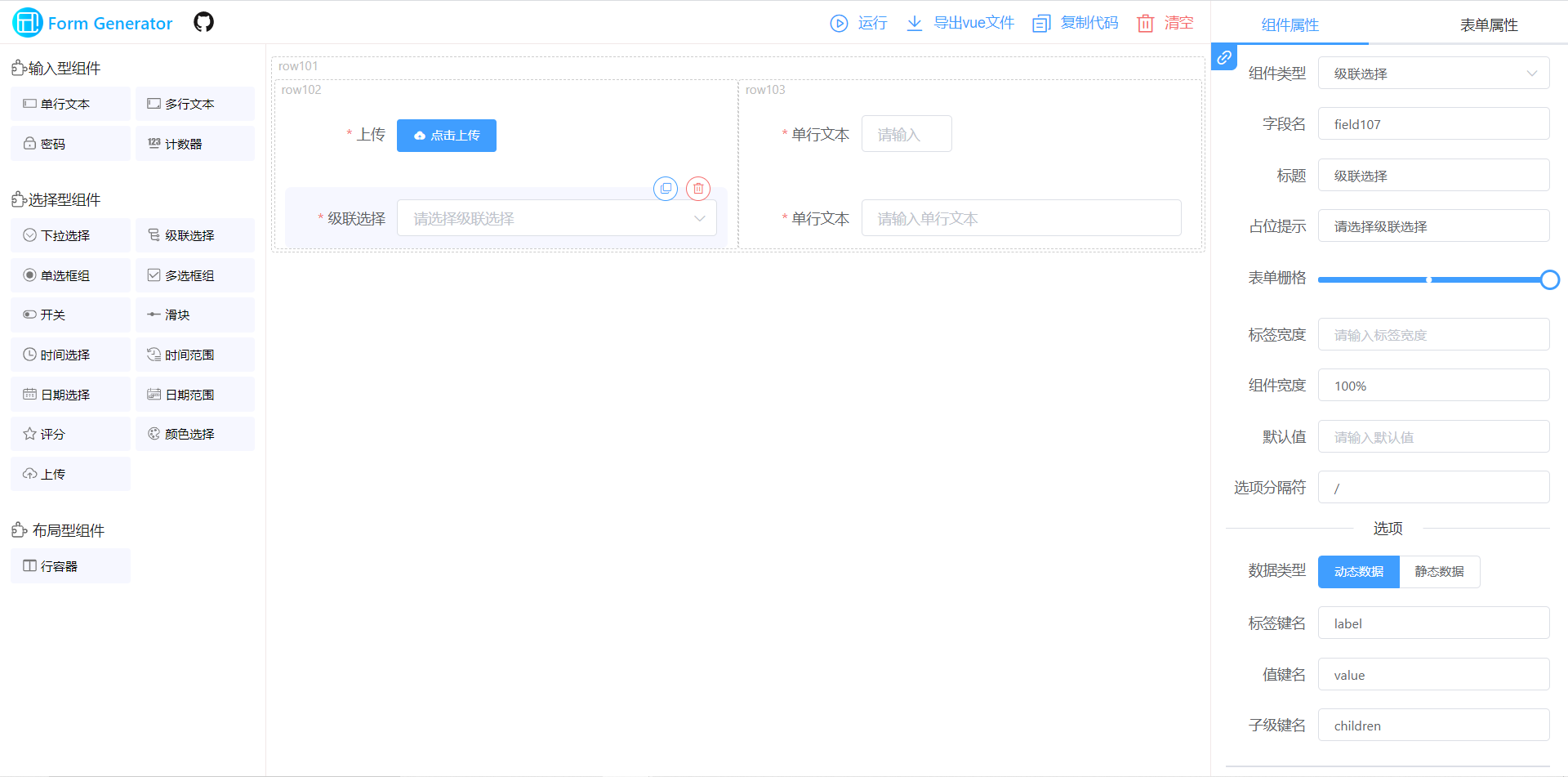
4. form-generator
form-generator 开源Element UI表单设计及代码生成器,主要使用技术栈,vue2.x ,vue-cli4,element-ui,vuedraggable
GitHub: https://github.com/JakHuang/form-generator
预览地址: https://jakhuang.github.io/form-generator/

5. Gaea Editor
form-generator 开源Element UI表单设计及代码生成器,主要使用技术栈,vue2.x ,vue-cli4,element-ui,vuedraggable
GitHub: https://github.com/ascoders/gaea-editor
预览地址: https://gaeajs.github.io/gaea-site/

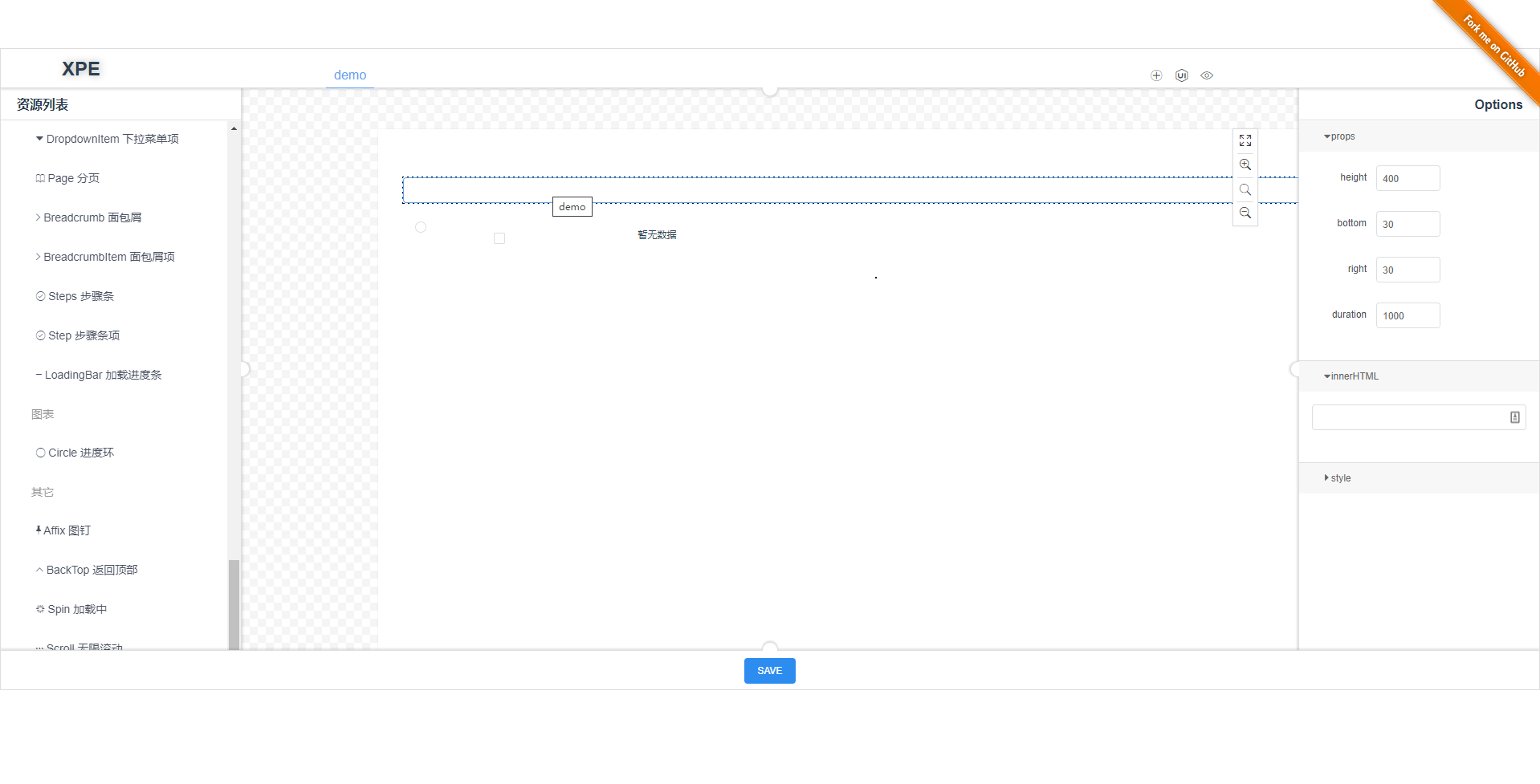
6. X-Page-Editor-Vue
基于 Vue 的可视化布局编辑器插件
GitHub: https://github.com/OXOYO/X-Page-Editor-Vue
预览地址: http://oxoyo.co/X-Page-Editor-Vue/

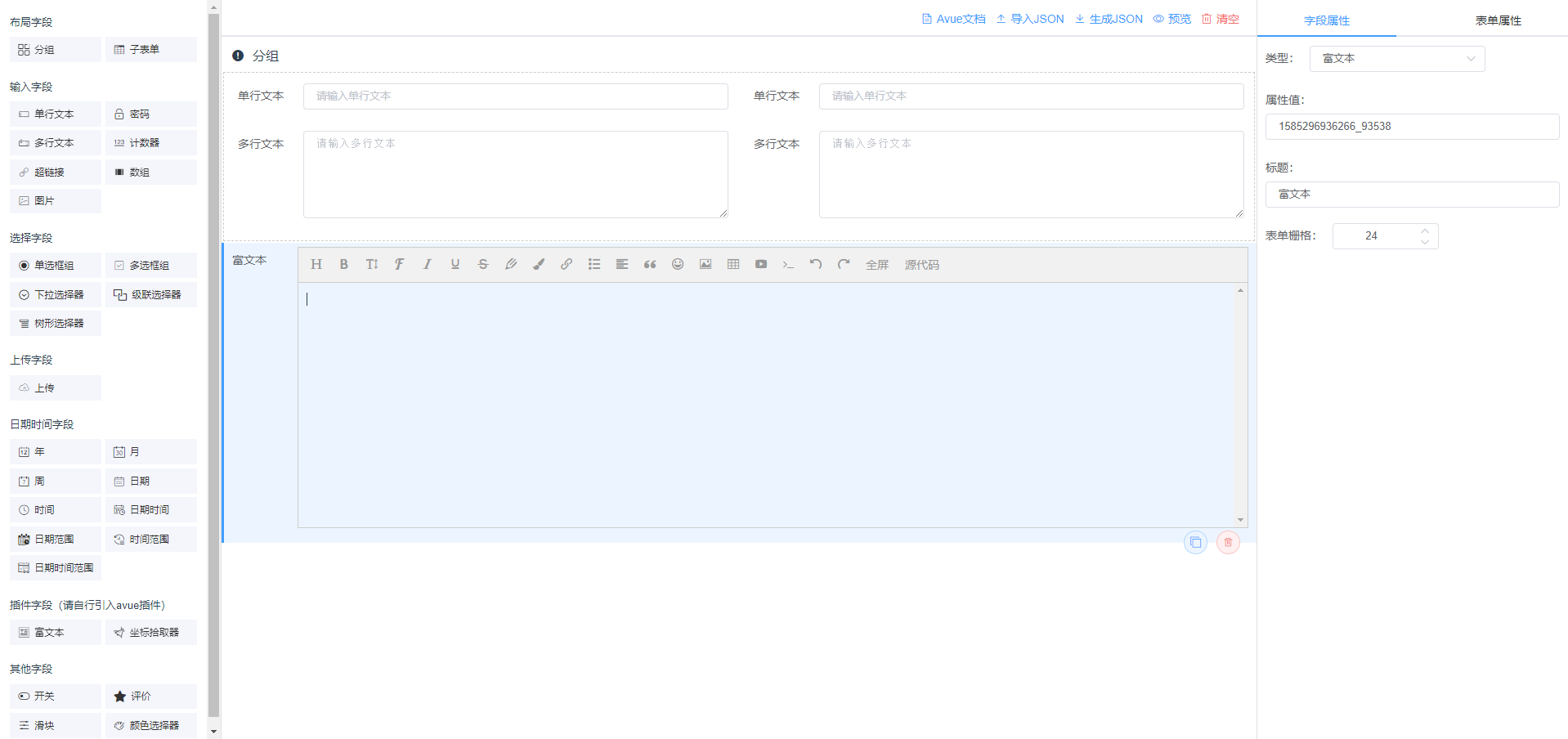
7. avue-form-design
基于 Avue 的表单设计器,拖拽式操作让你快速构建一个表单
GitHub: https://github.com/sscfaith/avue-form-design
预览地址: http://112.74.43.150/

8. k-form-design
基于vue Ant-Design 的表单设计器,快速开发
GitHub: https://gitee.com/kcz66/k-form-design
预览地址: http://cdn.kcz66.com/k-form-design.html

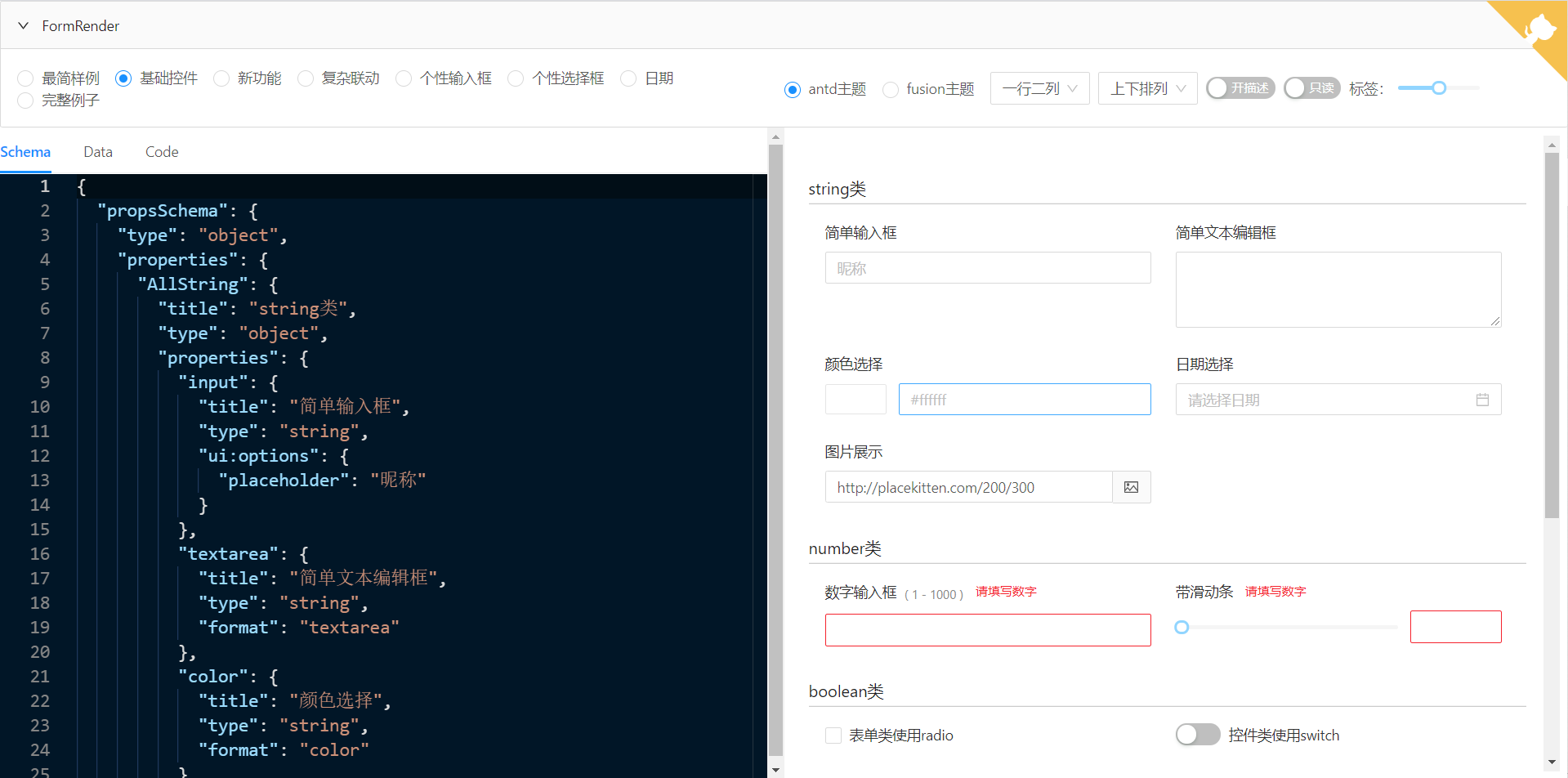
9. form-render
跨组件体系的表单渲染引擎 - 通过 JSON Schema 快速生成自定义表单配置界面
GitHub: https://github.com/alibaba/form-render#readme
文档地址: https://alibaba.github.io/form-render/#/

(先放这几个后面遇到了再次补充)