浏览器解析CSS的两种模式:标准模式(strict mode)和怪异模式(quirks mode)。
标准模式:浏览器按W3C标准解析执行代码;
怪异模式:使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以称之为怪异模式。
浏览器解析时使用标准模式还是怪异模式,与网页中的DTD声明直接相关,DTD声明定义了标准文档的类型(标准模式解析)文档类型,会使浏览器使用相关的方式加载网页并显示,忽略DTD声明,将使网页进入怪异模式(quirks mode)。
区别是:
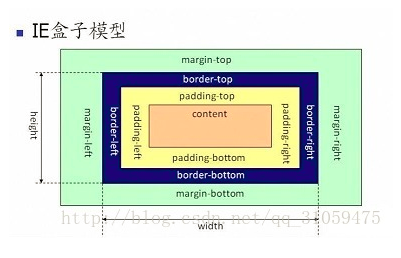
1、盒模型:
在怪异模式下,盒模型为IE模型

而在W3C标准的盒模型中危:

2、图片元素的垂直对齐方式
对于inline元素和table-cell元素,标准模式下vertical-align属性默认取值是baseline;在怪异模式下,table单元格中的图片的vertical-align属性默认取值是bottom。因此在图片底部会有及像素的空间。
3、
元素中的字体
CSS中,对于font的属性都是可以继承的。怪异模式下,对于table元素,字体的某些元素将不会从body等其他封装元素继承中的得到,特别是font-size属性。
4、内联元素的尺寸
标准模式下,non-replaced inline元素无法自定义大写;
怪异模式下,定义这些元素的width、height属性可以影响这些元素显示的尺寸。
5、元素的百分比高度
CSS中对于元素的百分比高度规定:百分比为元素包含块的高度,不可为负值;如果包含块的高度没有显示给出,该值等同于auto,所以百分比的高度必须是在元素有高度声明的情况下使用。
当一个元素使用百分比高度是,标准模式下,高度取决于内容变化,怪异模式下,百分比高度被准确应用
6、元素溢出的处理
标准模式下,overflow取值默认为visible;在怪异模式在,该溢出会被当做扩展box来对待,即元素的大小由内容决定,溢出不会裁剪,元素框自动调整,包含溢出内容。