上篇《可视化工具solo show-----Prefuse自带例子GraphView讲解》主要介绍了整个Prefuse工具集具有的一些特征、框架的运行流程,分析并展现了官方提供的例子GraphView.java。
这几天相继的看了prefuse.data、prefuse.data.expression等包的具体接口,大致了解了prefuse框架是如何完成外部数据与prefuse数据之间的映射关系转换;如何通过prefuse.data.expression包中的各个类完成对于逻辑表达式、字符串表达式、常见函数(如加减乘除正弦余弦预算)等的解析。
在看到prefuse.data.io.sql时发现了几个主要的类ConnectionFactory、DatabaseDataSource、DataSourceWorker,仔细端详一番,发现与Java连接Sql server数据库的方式应有异曲同工之妙,所以准备着手那这块做个application。网上搜了一番,发现已有前辈们尝过鲜了,参见这里,但是连接的是mysql数据库。通过prefuse api可以看出此项目编写者对于mysql也是情有独钟的。那么这里还是来介绍下如何连接sql server,具体分为以下几步:
1.下载需要连接的sql server2005的驱动包,其中包括sqljdbc.jar和mssqlserver.jar两个jar,导入到工程中。
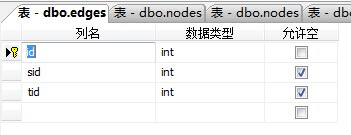
2.在sql server2005中分别创建表nodes和edges并填充值,具体如下图所示:
nodes表:

edges表:

nodes表数据:

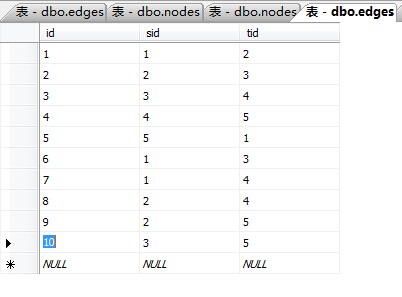
edges表数据:

3.利用prefuse.data.io.sql包中的类编写程序代码,具体代码如下:
public class Example1121_1 { /** * @param args * @throws DataIOException */ public static void main(String[] args) throws DataIOException { //------------ 1 ------------ String driver = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; String url = "jdbc:sqlserver://localhost:1433;DatabaseName=test"; String username = "sa"; String password = "123456"; DatabaseDataSource dbds = null; try { dbds = ConnectionFactory.getDatabaseConnection(driver, url, username, password); } catch (SQLException e1) { e1.printStackTrace(); } catch (ClassNotFoundException e1) { e1.printStackTrace(); } Table nodes = dbds.getData("select * from nodes"); Table edges = dbds.getData("select * from edges"); Visualization vis = new Visualization(); Graph graph = new Graph(nodes, edges, false, "id", "sid", "tid"); vis.add("graph", graph); LabelRenderer label = new LabelRenderer("name"); label.setRoundedCorner(10, 10); vis.setRendererFactory(new DefaultRendererFactory(label)); int[] palette = new int[]{ColorLib.rgb(255, 180, 180),ColorLib.rgb(190, 190, 255)}; DataColorAction fill = new DataColorAction("graph.nodes" , "gender" , Constants.NOMINAL, VisualItem.FILLCOLOR,palette); ColorAction text = new ColorAction("graph.nodes", VisualItem.TEXTCOLOR, ColorLib.gray(0)); ColorAction edges1 = new ColorAction("graph.edges", VisualItem.STROKECOLOR, ColorLib.gray(200)); ActionList color = new ActionList(); color.add(fill); color.add(text); color.add(edges1); ActionList layout = new ActionList(Activity.INFINITY); layout.add(new ForceDirectedLayout("graph")); layout.add(new RepaintAction()); vis.putAction("color", color); vis.putAction("layout", layout); Display display = new Display(vis); display.setSize(700, 600); display.addControlListener(new DragControl()); display.addControlListener(new PanControl()); display.addControlListener(new ZoomControl()); display.addControlListener(new WheelZoomControl()); display.addControlListener(new FocusControl(1)); display.addControlListener(new ZoomToFitControl()); JFrame jf = new JFrame(); jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); jf.add(display); jf.pack(); jf.setVisible(true); vis.run("color"); vis.run("layout"); } }
以上代码主要实现的功能时从nodes表中读取节点的信息;从edges表中读取边的信息;并通过语句
LabelRenderer label = new LabelRenderer("name")读取nodes表中那么的属性赋给每一个节点;根据表nodes中的gender属性为男女性别分别着不同的颜色;添加一些控制器比如拖拽、缩放、平移等。
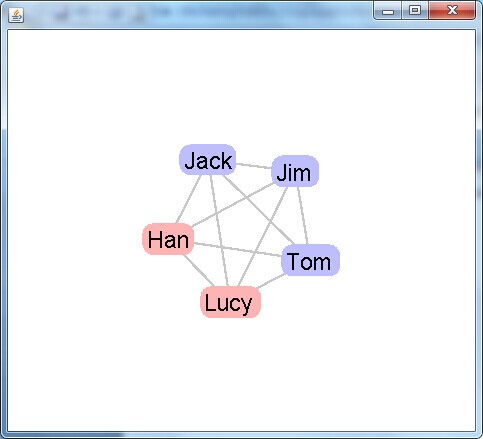
3.代码运行的结果展示如下:

通过以上几步,完成了prefuse与数据库sql server2005的连接,并读取图形所需点和边的信息进行图形化的展示。所以只要掌握了prefuse连接数据库的思想,连接其他数据库产品也是同样的道理,prefuse还支持jdbc/odbc数据库的连接。
原文链接:http://www.cnblogs.com/bigdataZJ/p/VisualizationPrefuse1.html
友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信

