1.介绍 我们使用v3版本
1.bootstrap 的部分组件 是基于jqery的 所以要引入jqery模块
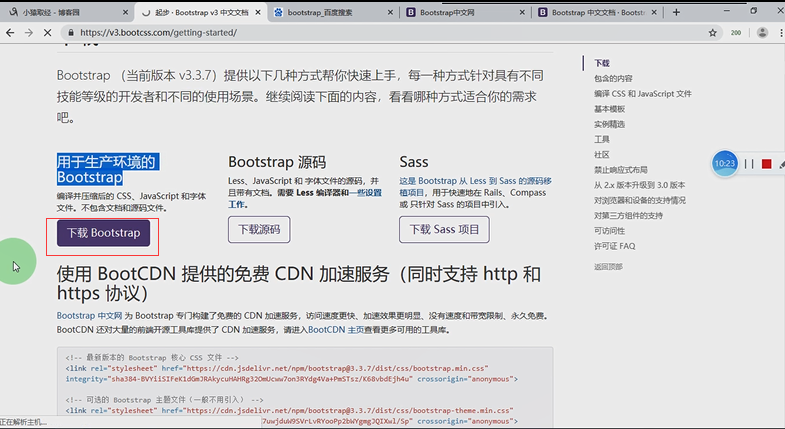
bootstrap 官网 https://v3.bootcss.com/
前端框架样式 提前将很多样式都已经写好了 封装成了一个个的类 .xxx { } 只需要我们添加对应的样式类即可 <input class='form-control'></input>
2.下载

我们只使用
bootstrap.min.css
bootstrap.min.js
fonts
3.两种引入方式: 可以本地引入 也可以cdn引入 bootcdn官网 https://www.bootcdn.cn/
<head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!-- 本地需要引入两个文件--> <!-- <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">--> <!-- <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>--> <!-- cdn应用--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head>
2.使用

1.全局css
1.布局容器
布局容器 <div class="container"> 左右两边有留白 </div> <div class="container-fluid"> 占满全屏 </div>
栅格系统
栅格系统 用row来划定行 默认一行是有12份的 在使用bootstarp的时候 你需要做12以内的加减法 用col-md-数字来划定份数 一行就12份 控制左右移动 col-md-offset-数字 从左往右移动几份
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="col-md-3">
</div>
</div>
响应式布局 栅格参数(了解) 手机
2.排版
字体
text-center 居中 相当于text-align
列表
表格(table)标签 class = "table table-hover table-striped table-bodered " 用的时候就一直table就好
table:表格样式,table-hover 悬浮样式 table-striped 层次分明 table-bodered 边框
颜色样式:class="waring danger suuccess primary info "
warning:黄色 danger :红色 success: 绿色 primary:蓝色
表单(form)样式:class = "form-control" 表单里面的标签 都加form-control就好了
input框未输入红色提示 class=''has-error''
按钮样式 class = "btn btn-primary btn-sm btn-lg btn-xs" 可以给a标签 和 按钮设置样式
图片样式 方形 圆形 方形圆角
字体颜色 class='text-primary '
背景颜色 class='bg-primary'
div 默认清除浮动
2.组件
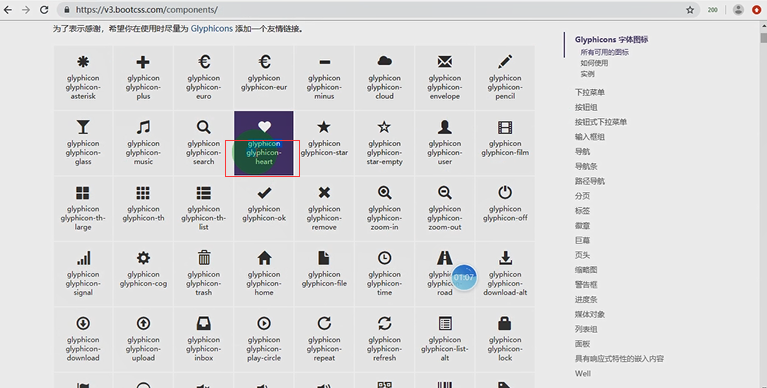
1.图标span标签的class属性中



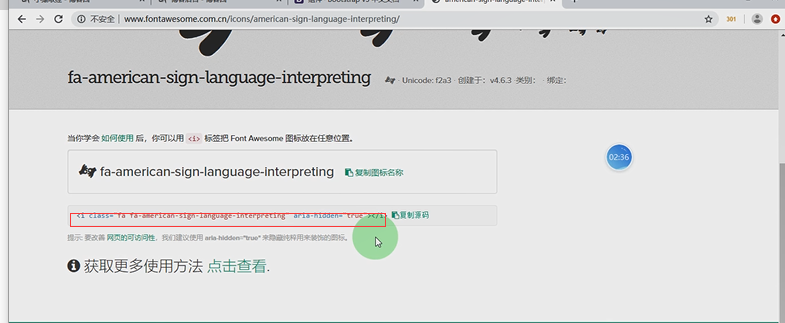
fontAwesome 专为做图标的网站 支持cdn 和 下载
我们只使用font-awesome-min.css

复制粘贴到页面即可

其它组件可以直接copy 详见bms使用
3. js插件
模态框 下拉菜单 标签页 弹出框 警告框
sweetalert 详见55.1
1.博客园首页搭建(css 样式基础)