一、前言
行内标签:类似span,无法设置高度,宽度,padding,margin
块级标签:类似div,可以设置高度,宽度,padding,margin
默认情况下是这个样子的,但是可以通过display来进行设置
二、display样式
2.1 display:inline
作用:可以将块级标签转换成行内标签

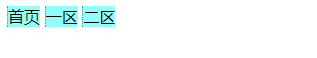
<head> <meta charset="UTF-8"> <title>display</title> <style> .c1{ background-color: #a0fff9; border-left: 1px dotted gray; display: inline; } </style> </head> <body> <div class="c1">首页</div> <div class="c1">一区</div> <div class="c1">二区</div> </body>
如下:

2.2 display:block
作用:将行内标签转换为块级标签

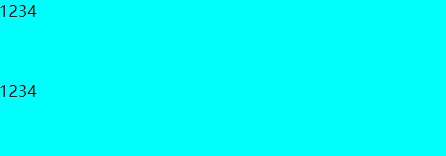
<head> <meta charset="UTF-8"> <title>block</title> <style> .c1{ background-color: #48fffd; height: 80px; display: block; } </style> </head> <body> <span class="c1">1234</span> <span class="c1">1234</span> </body>

2.3 display:inline-block
①具有inline属性,默认自己有多少占多少②具有block属性,可以设置高度,宽度,padding,margin。可以称为中性的标签

<head> <meta charset="UTF-8"> <title>block</title> <style> .c1{ background-color: #48fffd; height: 80px; width: 300px; display: inline-block; } </style> </head> <body> <div class="c1">从前有座山</div> </body>
如下:

2.4 display:none
· 作用:可以使标签消失
