第一步:
打开网址https://www.iviewui.com/,进入iview-cli界面

第二步:
点击iview工程,根据操作系统下载对应的工程。(博主是window版)
第三步:
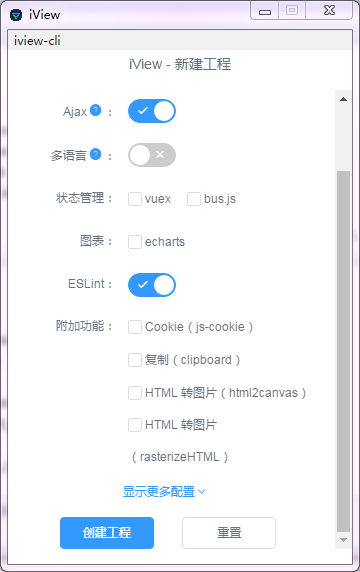
下载然后解压文件,运行iView.exe,如下图

第四步:
根据界面提示,创建新工程

第五步:
进入文件夹,命令行npm install安装依赖,使用npm run dev 启动项目
第六步:
经过前五步,打开工程后可以看到如下图

第六步:设置使用本地ip代替localhost访问工程
打开工程webpack.base.config.js,添加代码
,
devServer: {
// contentBase: "./dist",
compress: true,
hot: true,
historyApiFallback: true,
host: "192.168.6.42",
port: 9898,
inline: true
},
添加后如下图

第七步:
重新启动工程即可使用本地ip打开工程
注:本博客仅仅自身所学经验总结,如有失误请多多谅解。如果涉嫌侵权,泄密。请联系博主,博主会第一时间删除