先贴上我的代码:
<el-row>
<el-col :span='24'>
<el-card>
<div slot="header">某周网站访客来源分析</div>
<div ref="A"
:options="optionsA"
style=" 100%; height: 400px"></div>
</el-card>
</el-col>
</el-row>
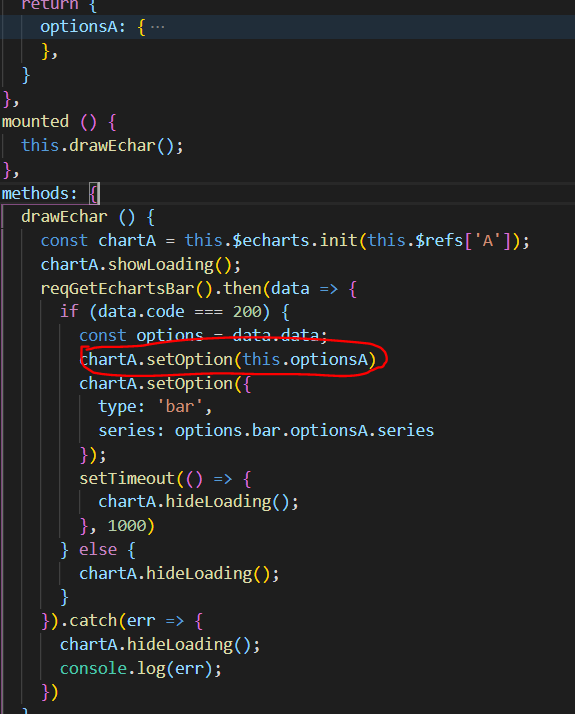
mounted () {
this.drawEchar();
},
methods: {
drawEchar () {
const chartA = this.$echarts.init(this.$refs['A']);
chartA.showLoading();
reqGetEchartsBar().then(data => {
if (data.code === 200) {
const options = data.data;
// chartA.setOption(this.optionsA)
chartA.setOption({
type: 'bar',
series: options.bar.optionsA.series
});
setTimeout(() => {
chartA.hideLoading();
}, 1000)
} else {
chartA.hideLoading();
}
}).catch(err => {
chartA.hideLoading();
console.log(err);
})
}
报错原因:
自己并未加载默认数据:
第一个setOption 只是为了显示静态数据。
第二个setOption 只是为了显示动态数据。
配置如下图: