事情是这样的:
想做一个什么手机都适配的组件,所以学习一下:
1.获取节点信息:
·推荐官方API:https://developers.weixin.qq.com/miniprogram/dev/api/wxml/wx.createSelectorQuery.html
wx.createSelectorQuery().select(".calcHeight").boundingClientRect(function (res) {
console.log(res);
}).exec();
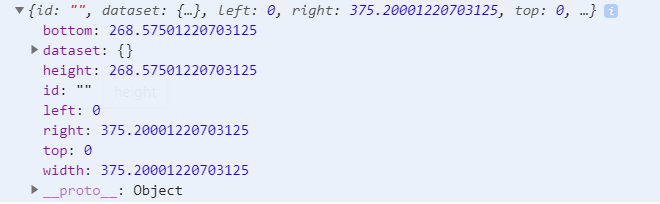
意思就是获取了类名为 .calcHeight 的视图信息(也就是 宽高边距啥的 ) 打印出来的 res 是这样的:

,,
其中最后那个 exec 是执行上面链式编程的全部操作,,,你也可以不链式编程,也是一样的。
除了可以获取class 还是 id 、子组件什么什么的,具体参考API: https://developers.weixin.qq.com/miniprogram/dev/api/wxml/SelectorQuery.select.html
上面都是获取单个 还能获取全部的节点【SelectorQuery.selectAll】:https://developers.weixin.qq.com/miniprogram/dev/api/wxml/SelectorQuery.selectAll.html
---------------- 更多自己看看API 即可 -------------
获取页面高度
因为上面那种方法不能直接 获取page,所以这里用到获取系统信息这个方法:

所以就成功获取屏幕的px了,
如果你去掉了原生标题栏还好一点,若是没去掉,那么就可能有要动手算算了....一般人不会算高度......
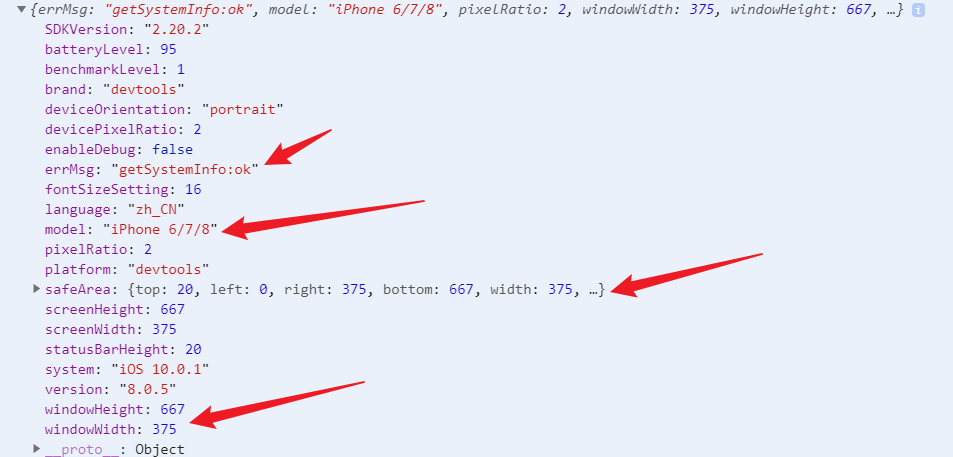
我们打印一下看有什么信息吧:

主要的我都红标了 。
完。