画布,默认宽高300px * 225px ,其中属性 canvas-id 是唯一的,如果重复使用 ,画布将会被隐藏,不再工作。


canvas组件是原生组件,它的层级是最高的,不能通过z-index设置层 级,css动画对canvas组件无效。
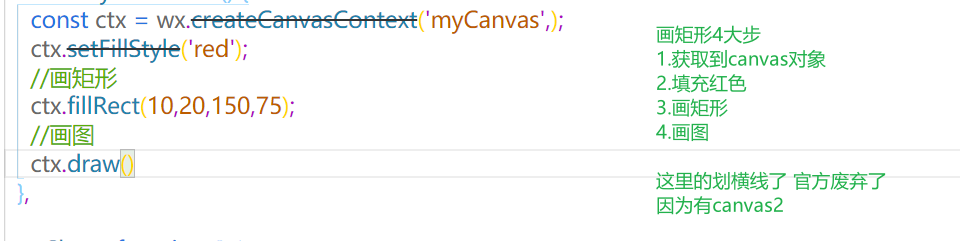
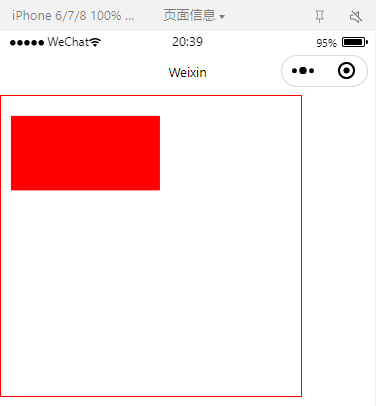
canvas绘制矩形,演示绘制的基本步骤:


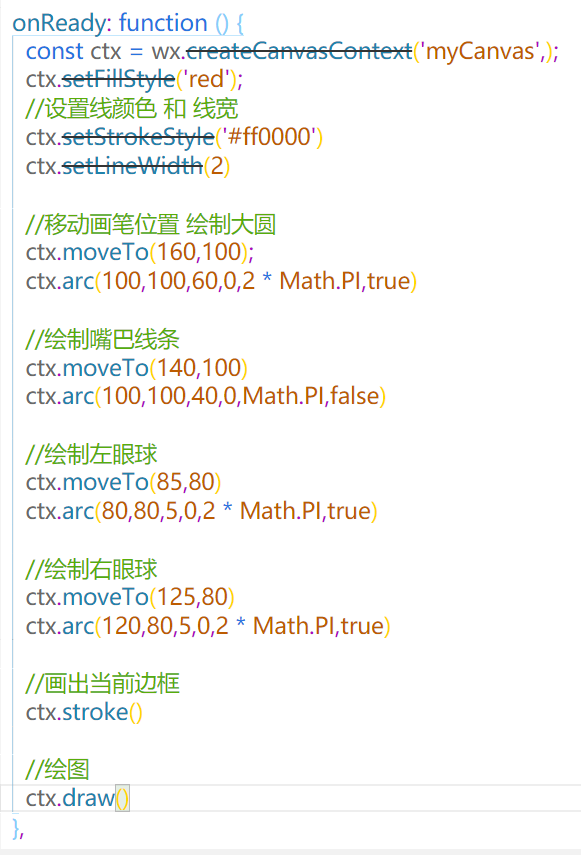
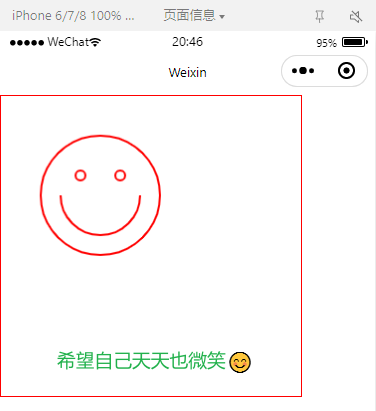
canvas绘制笑脸:


Canvas 对象方法介绍
CanvasContext.draw ():将之前在绘图上下文中的描述(路径、样式、变形)画到canvas中。
CanvasContext.arc():创建一条弧线。
CanvasContext.rect():创建一个矩形路径。
CanvasContext.lineTo():新增一个新点,用stroke方法来画线条。
CanvasContext.moveTo():把路径移动到画布中的指定点,不创建线条。