一种直接不授权直接获取 一种授权后获取
1.直接获取用户信息:<open-data> 标签
直接使用 type 里面选要显示的内容,现在微信貌似有些属性不能不授权直接获取,有些内容可能无效,,,
例子:

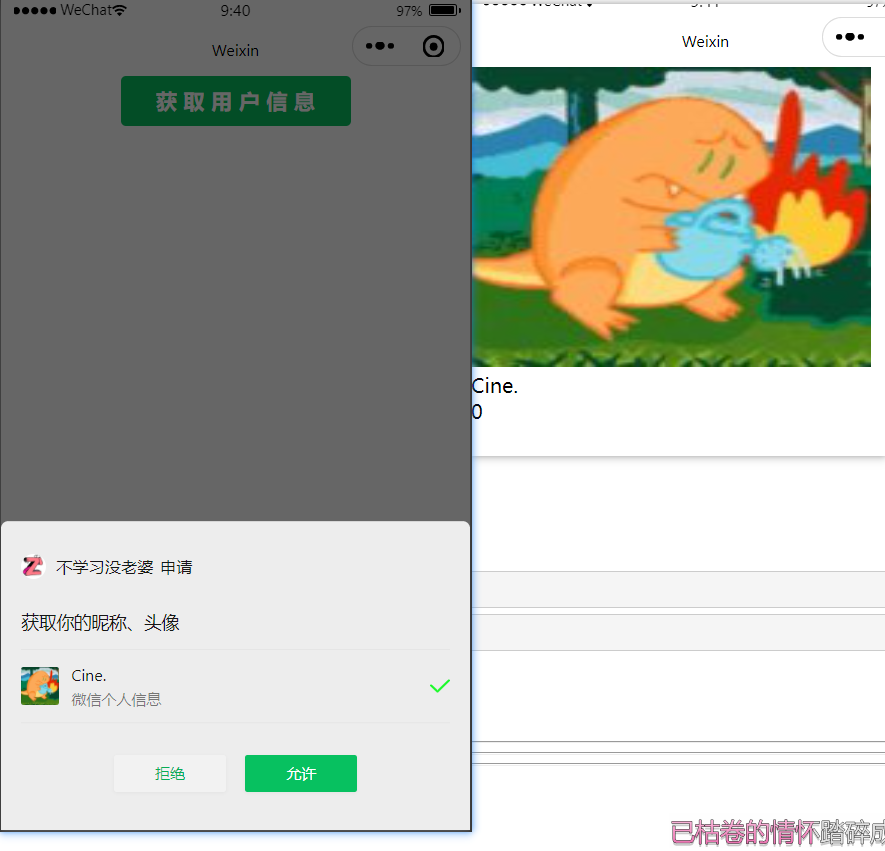
2.经过授权获取:

<view> <button wx:if="{{!hasUserInfo}}" bindtap="getUserInfo" type="primary">获 取 用 户 信 息</button> <block wx:else> <!-- 用户头像 --> <image src="{{userInfo.avatarUrl}}" mode="cover"></image> <!-- 用户昵称--> <view>{{userInfo.nickName}}</view> <!-- 用户城市 --> <view>{{userInfo.city}}</view> <!-- 用户性别 --> <view>{{userInfo.gender}}</view> </block> </view>

Page({ data: { userInfo:{}, hasUserInfo:false }, getUserInfo(){ wx.getUserProfile({ desc: '展示用户信息', success:res=>{ console.log(res); // 直接存储到本地缓存中 wx.setStorage({key:'userInfo',data:res.userInfo}) //直接设置到data this.setData({ userInfo:res.userInfo, hasUserInfo:true }) } }) } })

貌似官方已经禁止对地区的获取了 是为空的
UserInfo 一些属性讲解:
属性
string nickName
用户昵称
string avatarUrl
用户头像图片的 URL。URL 最后一个数值代表正方形头像大小(有 0、46、64、96、132 数值可选,0 代表 640x640 的正方形头像,46 表示 46x46 的正方形头像,剩余数值以此类推。默认132),用户没有头像时该项为空。若用户更换头像,原有头像 URL 将失效。
number gender
用户性别
gender 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| 0 | 未知 | |
| 1 | 男性 | |
| 2 | 女性 |
string country
用户所在国家
string province
用户所在省份
string city
用户所在城市
string language
显示 country,province,city 所用的语言
language 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| en | 英文 | |
| zh_CN | 简体中文 | |
| zh_TW | 繁体中文 |
