为什么要弄多环境 因为开发 和 真正部署的时候
后端的地址的地址可能是不一样的(即一个本地(开发) 一个服务器(部署))
首先我们要知道两个单词 啊哈哈哈:
1. development 开发
2. production 生产
第一步我们要在VUECLI 目录下新建 环境配置文件,名字如下定义:
.env.xxx 或 .env.yyy 即 要.env开头
然后内容写 :
NODE_ENV=环境名 VUE_APP_SERVER=后端请求路劲 例: NODE_ENV=development VUE_APP_SERVER=http://localhost:8081
一般都是新建两个 一个 开发 一个生产 。
第二部 去使用 和 改变前端 端口
我们一般默认都是用 npm run serve , 其实他可以定义的 ,这里有VUECLI基础的我不多说,,,,即去配置和使用指定某个环境:
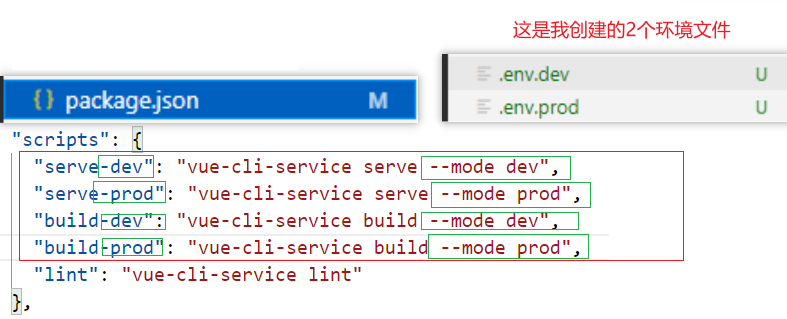
 就在 package.json 里面的 scripts 我们用 --mode xxx 去使用刚写的环境配置文件 :
就在 package.json 里面的 scripts 我们用 --mode xxx 去使用刚写的环境配置文件 :

认真看 上面改变了 运行命令的名字,然后后面加上 “ --mode xxx” 即制动读取 .env.xxx 的环境配置
下面的build 也是一样的改发 这个build 就是打包嘛.... 用指定的环境打包。
使用环境的值:
我们可以直接在main.ts 【我的项目是ts】 直接打印一下当前的环境变量和当前的环境变量路劲:
运行命令: npm run serve-dev


就是这样了。。。。。
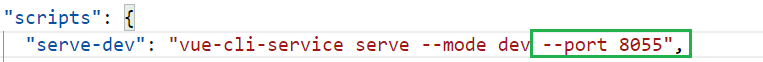
更换前端端口:

直接后面添加: “ --prot 80XX” 一般都是8080 我喜欢8066

使用起来
都更换了 所以以后写网址直接这样:

其实就是拼接起来 注意啊 后面的字符串有没有 / 号 取决于你环境文件中的变量
难道以后都这样写? 岂不是一样很麻烦.... axios 想到了这一点:
vue 自己本身自带了一个defaults.baseURL ,那你axios 也可以设置!
所以我们要设置axios 中的 defaults.baseURL , 全局的 ,然后之后直接写 “/xxx/yyy” 即可,前面会自动拼接defaults.baseURL
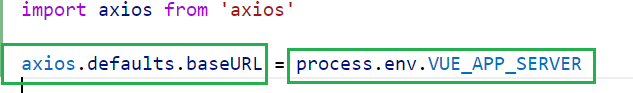
1.在 mian.ts 引入 axios,然后设置axios全局的defaults.baseURL, 下图:

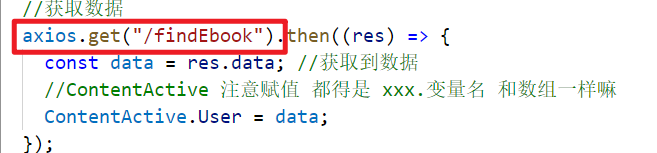
最后 我们使用网址 直接写 “/xxx/yyy” 即可 :

数据一样是出来的:
我打印了一下 res :

完 ! 希望读者能学到东西 谢谢大家观看!
坚持自己热爱的!