vue3有2中方法响应式表示
1. 使用ref
首先从VUE引入 然后需要响应式的变量给他ref() 一下,参数其实也是可以直接构造赋值的,但是一般都是 xxx.value 赋值,取值直接返回即可 。
代码:

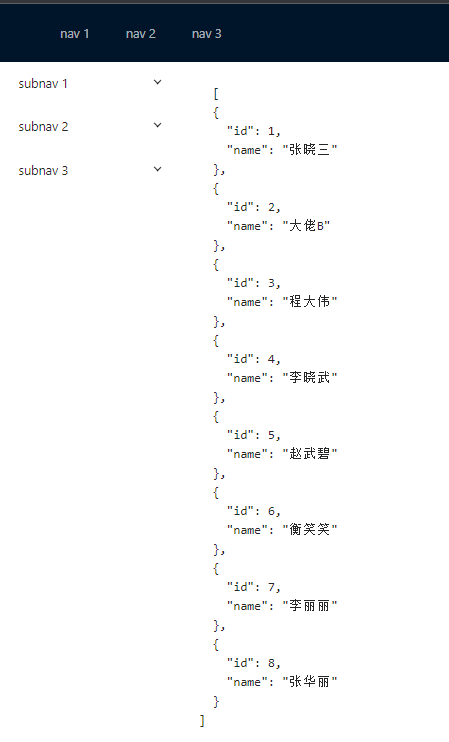
然后我们尝试直接使用 ContentRef:


可以看到非常的NICE!
上面的对于但数据还好 要是多的话就用 reactive
1.引入
2.定义一下active 数组
3.赋值 【格式: xxx.元素名 | 和数组一样 】
5.转为ref //注意要导入toRef //其实这一步可以省略 但是教程上是叫我要转ref的 我不转我直接返回也是可以的.
4.返回使用

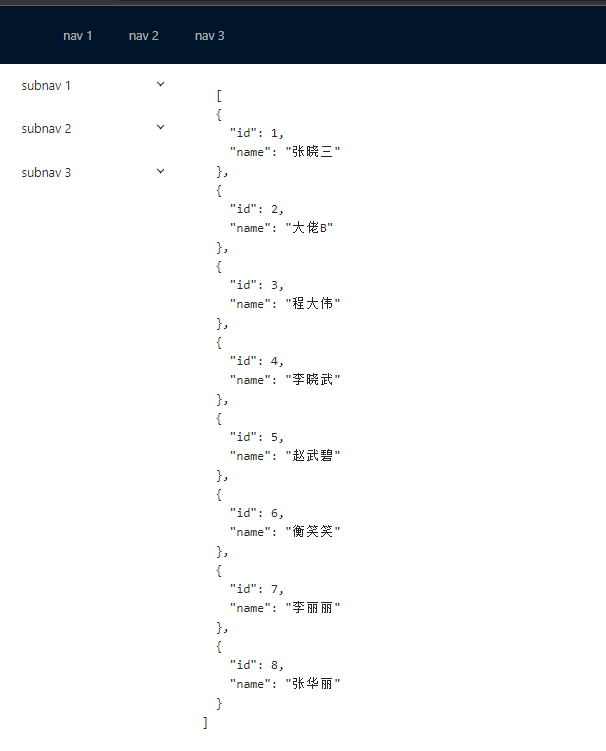
然后我们直接用:
 所以转为ref 好处就是可以自定义返回名 啊哈哈哈哈哈
所以转为ref 好处就是可以自定义返回名 啊哈哈哈哈哈