其实就是偷来用一下
在Hbuider中新建 He.lloWorld 的模板
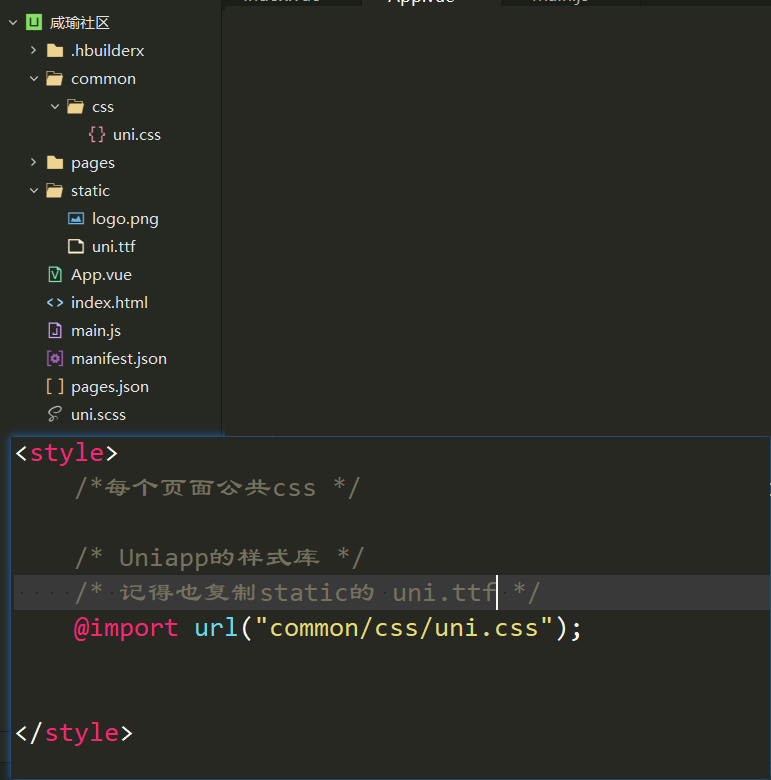
把它里面的 uni.css 偷来
然后我们呢在 自己项目的 App.vue 换上去,然后我们就报错了 此时 我们看错误说找不到 static的 uni.ttf 所以我们再去偷
然后放自己的项目里 然后你就成功了:

矢量库的话 你加入工程 然后下载
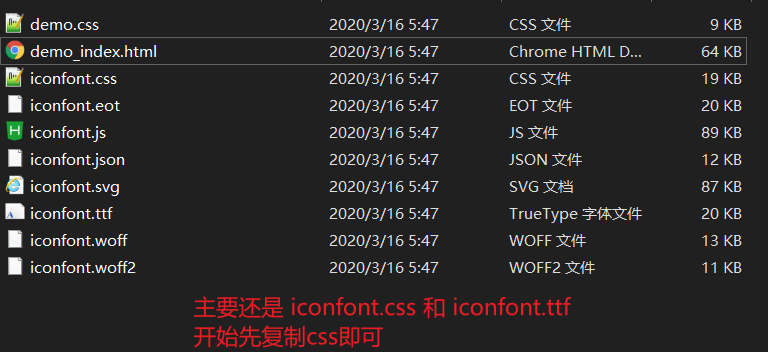
再然后你下载到本地

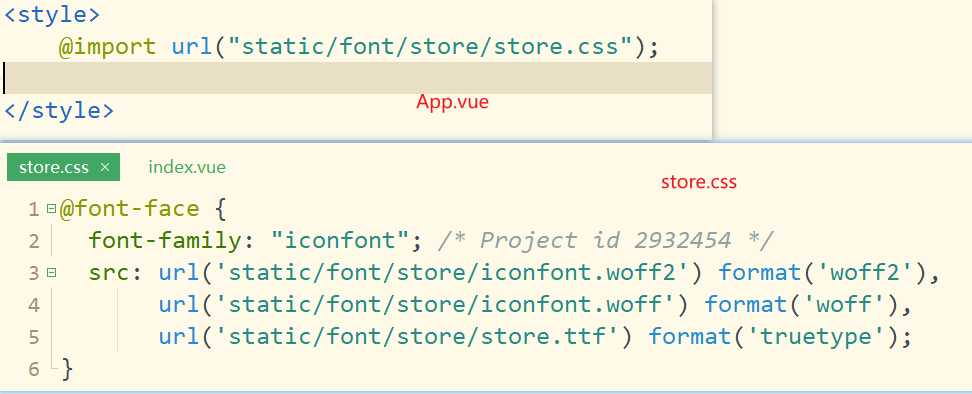
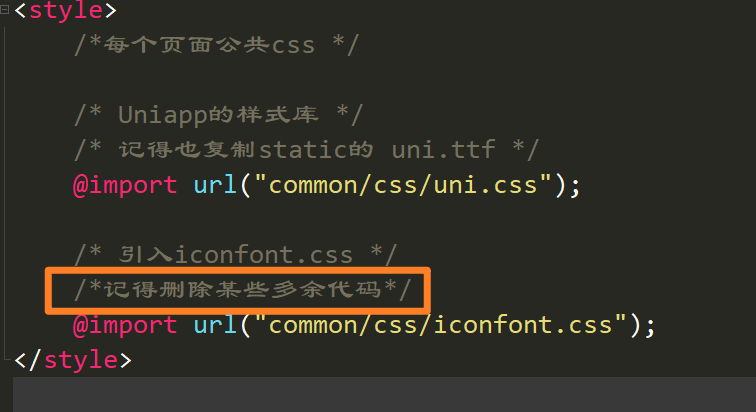
然后在App.vue引入:

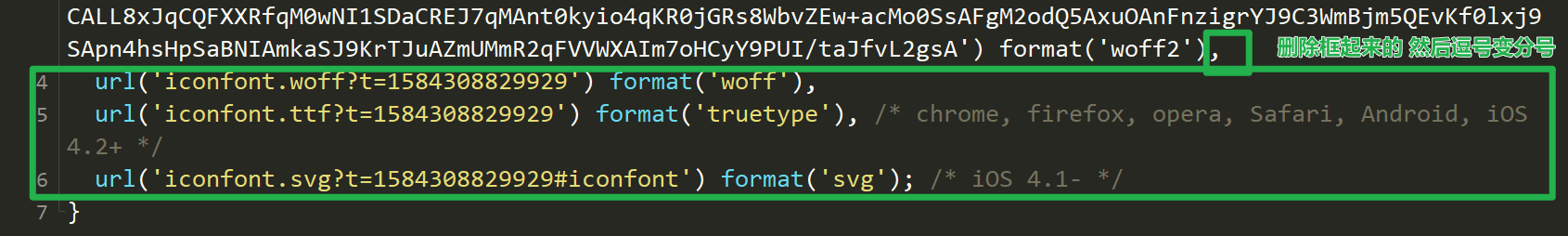
然后我们去删除某些多余代码 不删除的话 会报错:

看着详细的对比 啊哈哈哈
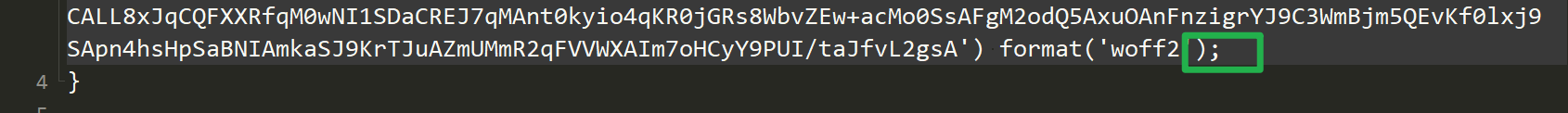
然后滑到下面删除这个:


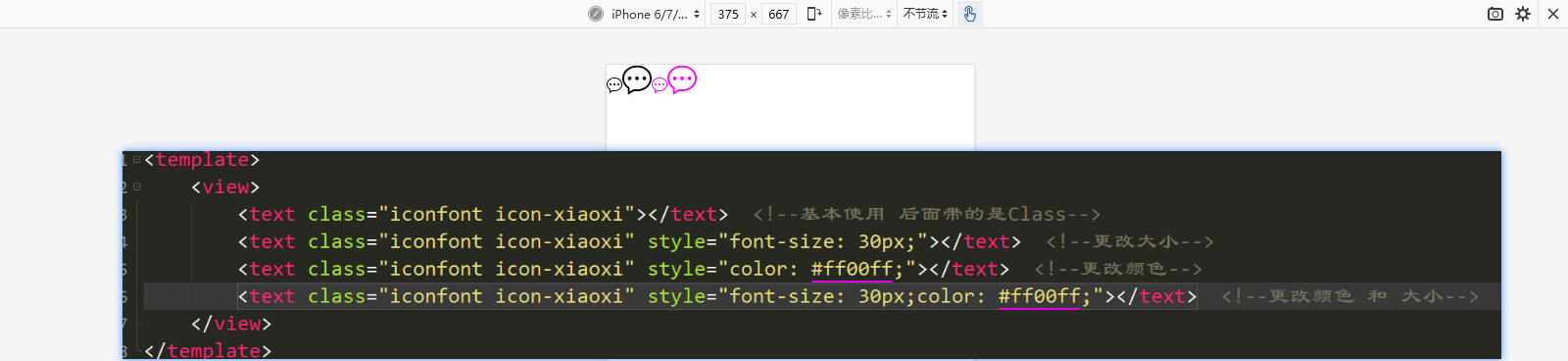
然后你就编译成功了 哈呼 太简单了吧

单纯的导入,如果出现下面错误:
09:09:59.211 文件查找失败:'./iconfont.ttf?t=1636678220218' at App.vue:6
09:09:59.211 文件查找失败:'./iconfont.woff2?t=1636678220218' at App.vue:4
09:09:59.221 文件查找失败:'./iconfont.woff?t=1636678220218' at App.vue:5
那么把3文件复制到目录,路劲改为绝对的: