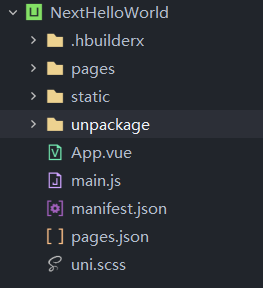
 一般就是这样的模板了
一般就是这样的模板了
-
pages 这个文件夹是放页面的 右键然后直接新建页面即可
-
static 文件夹是放一些静态文件的 例如图片什么什么的
-
unpackage这个文件夹是打包目录 下面有个dist 下面有个dev,里面可以有各个环境的小程序打包,例如微信、支付宝等...
-
App.vue 这个是全局的一些设置script标签里面是整个项目的生命周期,然后style 是全局的样式c3
但是冲突的话 页面会覆盖掉全局的。 -
main.js是项目的入口文件,可以不去动他,【不推荐在里面配全局变量】
-
manifest.json 是项目运行的一些配置
-
pages.json 就是一些全局的页面和基本默认页面样式的一些设置 这个讲过了
-
uni.scss 这个貌似是要安装插件才能使用 具体不用去了解他那么多 因为我也用不上
差不多了 就这些