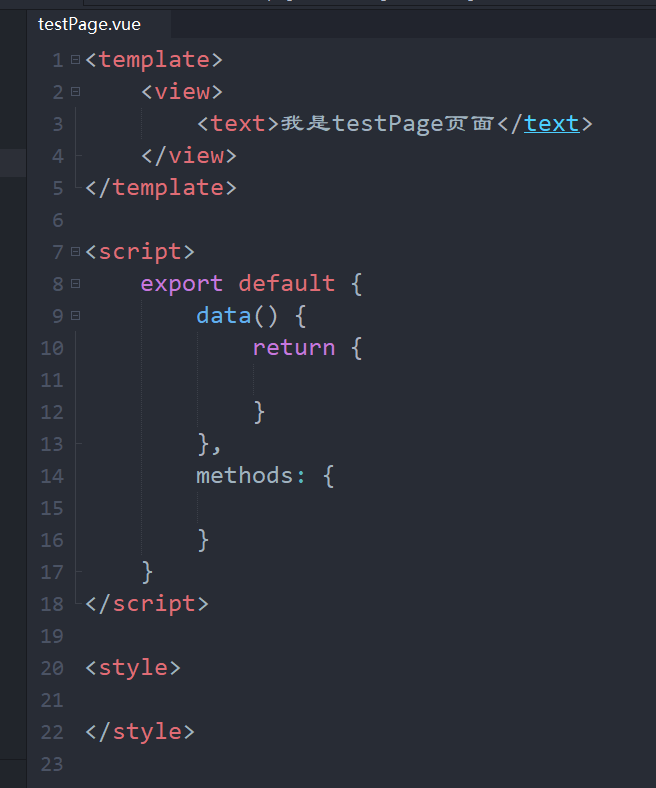
在pages 新建一个页面 ,然后  ,选择默然模板 然后在里面写一个文本即可:
,选择默然模板 然后在里面写一个文本即可:

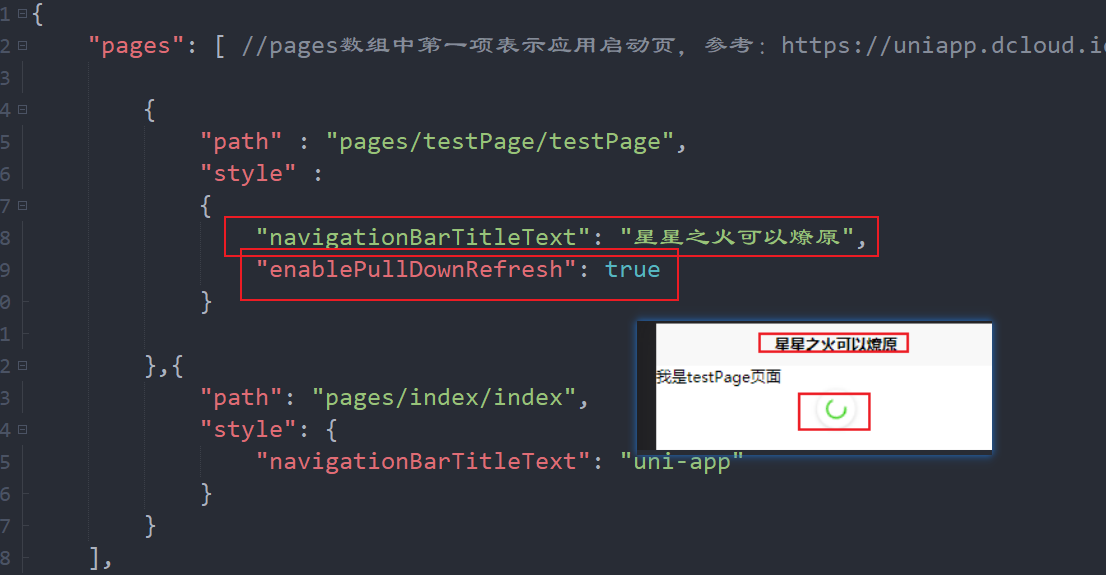
然后我们打开  在里面有个pages ,和微信小程序一样 谁是最先那么就是启动页,这个自己弄。
在里面有个pages ,和微信小程序一样 谁是最先那么就是启动页,这个自己弄。
然后有个style 属性 ,这个style属性就是设置这个页面的一些样式,注意是页面的 不是全局的,你尝试把 navigationBarTitleText 更换一下,这个就是页面的标题,enablePullDownRefresh 表示是否
下拉刷新 默认是假,这些都和微信小程序差不多的 。

全局的配置项属性列表:
| 属性 | 类型 | 必填 | 描述 | 平台兼容 |
|---|---|---|---|---|
| globalStyle | Object | 否 | 设置默认页面的窗口表现 | |
| pages | Object Array | 是 | 设置页面路径及窗口表现 | |
| easycom | Object | 否 | 组件自动引入规则 | 2.5.5+ |
| tabBar | Object | 否 | 设置底部 tab 的表现 | |
| condition | Object | 否 | 启动模式配置 | |
| subPackages | Object Array | 否 | 分包加载配置 | |
| preloadRule | Object | 否 | 分包预下载规则 | 微信小程序 |
| workers | String | 否 | Worker 代码放置的目录 |
微信小程序 |
| leftWindow | Object | 否 | 大屏左侧窗口 | H5 |
| topWindow | Object | 否 | 大屏顶部窗口 | H5 |
| rightWindow | Object | 否 | 大屏右侧窗口 | H5 |
这里讲一下这个 globalStyle

这个globalStyle 里面是一些全局的默认页面的窗口表现配置:
用于设置应用的状态栏、导航条、标题、窗口背景色等。
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F7F7F7,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 | |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| titleImage | String | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 | 支付宝小程序、H5、APP | |
| transparentTitle | String | none | 导航栏整体(前景、背景)透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 | 支付宝小程序、H5、APP |
| titlePenetrate | String | NO | 导航栏点击穿透 | 支付宝小程序、H5 |
| pageOrientation | String | portrait | 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape 详见 响应显示区域变化 | App 2.4.7+、微信小程序 |
| animationType | String | pop-in | 窗口显示的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 300 | 窗口显示动画的持续时间,单位为 ms | App |
| app-plus | Object | 设置编译到 App 平台的特定样式,配置项参考下方 app-plus | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式,配置项参考下方 H5 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 字节跳动小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| mp-kuaishou | Object | 设置编译到 mp-kuaishou 平台的特定样式 | 快手小程序 | |
| usingComponents | Object | 引用小程序组件,参考 小程序组件 | ||
| renderingMode | String | 同层渲染,webrtc(实时音视频) 无法正常时尝试配置 seperated 强制关掉同层 | 微信小程序 | |
| leftWindow | Boolean | true | 当存在 leftWindow 时,默认是否显示 leftWindow | H5 |
| topWindow | Boolean | true | 当存在 topWindow 时,默认是否显示 topWindow | H5 |
| rightWindow | Boolean | true | 当存在 rightWindow 时,默认是否显示 rightWindow | H5 |
| rpxCalcMaxDeviceWidth | Number | 960 | rpx 计算所支持的最大设备宽度,单位 px | App、H5(2.8.12+) |
| rpxCalcBaseDeviceWidth | Number | 375 | rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px | App、H5(2.8.12+) |
| rpxCalcIncludeWidth | Number | 750 | rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx | App、H5(2.8.12+) |
| maxWidth | Number | 单位px,当浏览器可见区域宽度大于maxWidth时,两侧留白,当小于等于maxWidth时,页面铺满;不同页面支持配置不同的maxWidth;maxWidth = leftWindow(可选)+page(页面主体)+rightWindow(可选) | H5(2.9.9+) |
注意
- 支付宝小程序使用
titleImage时必须使用https的图片链接地址,需要真机调试才能看到效果,支付宝开发者工具内无效果 globalStyle中设置的titleImage也会覆盖掉pages->style内的设置文字标题- 使用
maxWidth时,页面内fixed元素需要使用--window-left,--window-right来保证布局位置正确