wx:for
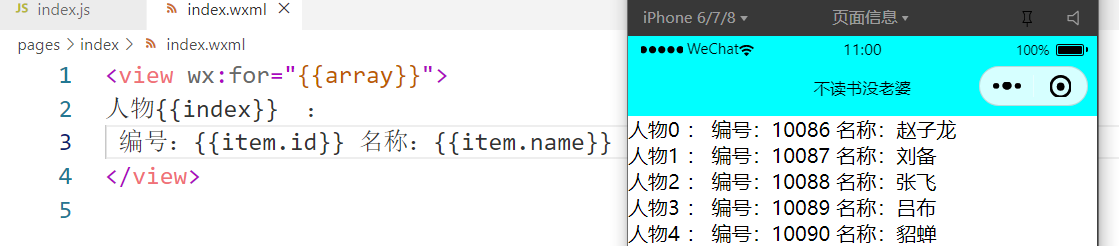
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item

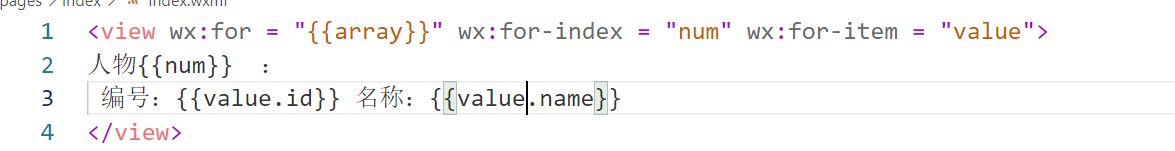
如果你不想默认item 和 index ,那么你可以用:
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:

你就得这样写了。
wx:for 也可以嵌套,下边是一个九九乘法表【嵌套的item 和 index 千万别重名】

<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"> <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"> <view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view> </view> </view>
使用具体看自己发挥即可
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字
*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。【所以 官方是强烈要求写入的 VUE貌似也是一样】
这里有VUE基础的不用过多解释。

Block 标签

官方是这样说的 ,但是我愣是没看懂,实际起来我觉得是 复制标签的。认真观察下面代码和运行后的源码:
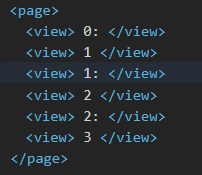
<view wx:for="{{[1, 2, 3]}}" wx:key="index" class=""> <view> {{index}}: </view> <view> {{item}} </view> </view>
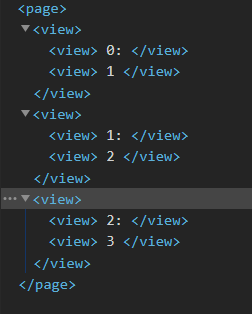
 没有加block标签的代码是这样的 如果加了呢:
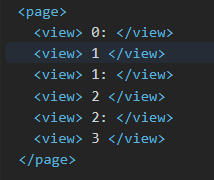
没有加block标签的代码是这样的 如果加了呢:
<block wx:for="{{[1, 2, 3]}}" wx:key="index" class=""> <view> {{index}}: </view> <view> {{item}} </view> </block>

可以看出 他就是不复制 本身。。。。我觉得是这样的
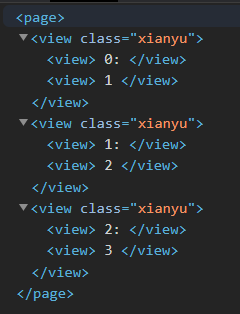
如果带class那么就是这样:
<view wx:for="{{[1, 2, 3]}}" wx:key="index" class="xianyu"> <view> {{index}}: </view> <view> {{item}} </view> </view>

-------------------------------------------------------------------------------
<block wx:for="{{[1, 2, 3]}}" wx:key="index" class="xianyu"> <view> {{index}}: </view> <view> {{item}} </view> </block>

明白了吧
