官网说很多种方式,这里命令的方式, 你想在哪里创建CMD命令窗口 就 进入到哪里的目录,然后:
因为这里用的是脚手架2来装 所以命令是:
vue init webpack XXXX
其中XXX是项目名 其次呢 不要是中文 而且 里面貌似不能有大写字母

这里在 这个 hbuiderX里面新建 反正这个你不会你就。。。。
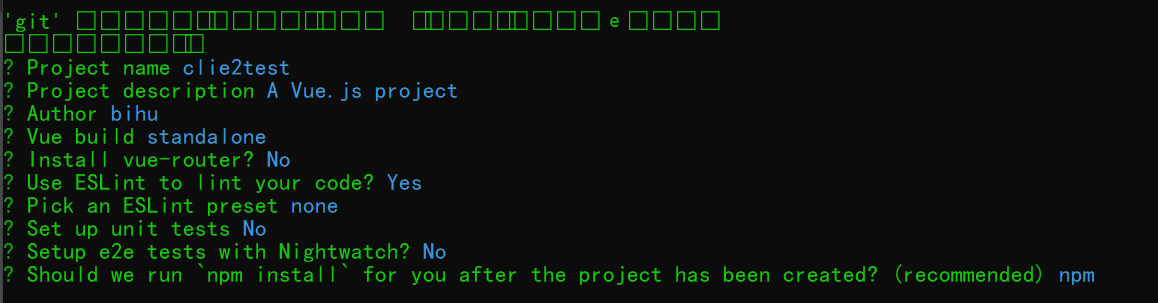
模板下载好了 会叫你y 活着 n 一些选项:

第一个是项目名称 不可以有大写哦 一般和你刚开始那个名字一样
第二个是项目备注 随便你写什么
第三个是作者
第四个是 后面有详细说区别 现在选第一个【大多数用户选择】
第五个是 是否安装路由 肯定是要的 但是这里是入门 先选 n
第六个是ESlint检测代码规范 一般都n 不然y的话 会很严格,,,,我这里选了y 然后选了none 因为我手贱
第七个是单元测试 这里选n 一些公司要你选y的....
第八个是 e2e测试 就是 点到点测试 e to e,,,,,安装一些软件测试具体那里也有写
最后让你选 npm 还是 yarn(谷歌的 和npm一样是包管理工具) ,这里选的是npm
图:
