什么是loader?
“依赖” 这个词很重要
loader是webpack中一个非常核心的概念。
webpack用来做什么:
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的 依赖。 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成 ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。 对于webpack本身的能力来说,对于这些转化是不支持的。 给webpack扩展对应的loader就可以实现。
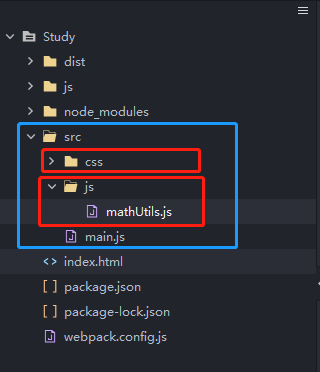
使用loader之前,请把文件按文件夹分好,入口js一般放在最外面,类似: