如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可 以将这两个参数写到配置中,在运行时,直接读取。
创建一个webpack.config.js文件 【目前这个文件名是写死的】 

const path = require('path') //请先执行 npm init 先安装NODE一些相关东西
module.exports = {
//入口: 可以是字符串、数组、对象,这里我们入口只有一个,所以写一个字符串即可
entry:'./src/main.js',
//出口,通常是一个对象,path是路径(绝对路径),filename是导出的文件名
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
}
}
可以看出 ,获取绝对路径是动态获取 然后 用函数拼起来的,主要依赖Node里面的 path,这个path哪里来?那就要执行 npm init 安装预加载的东西才可以。【目录路径需要进入到工程 然后执行语句】
当你执行完 npm init 就会生成一个 package.json 文件
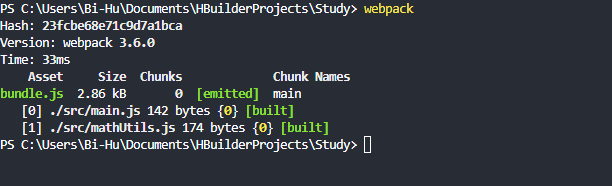
然后你尝试 执行 webpack语句,就可以正常打包了,打包他会在 webpack.config.js 找入口和出口,进行一系列的操作:
然后会打包,放入到指定的导出文件路径。
局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
所以通常一个项目,都有自己局部的webpack。‘’
项目中需要安装自己局部的webpack:
这里示例局部安装webpack3.6.0【Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。】
npm install webpack@3.6.0 --save-dev 允许这句话即可安装局部webpack3.6.0版本 且是 开发时依赖【--save-dev】【目录路径需要进入到工程】
安装好以后 会发现 出现生成一个package-lock.json 的文件,
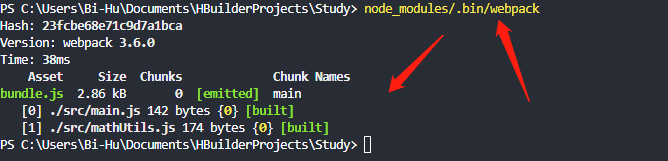
然后我们通过 node_modules/.bin/webpack 这条命令启动webpack打包 
package.json中定义启动
每次执行都敲这么一长串有没有觉得不方便
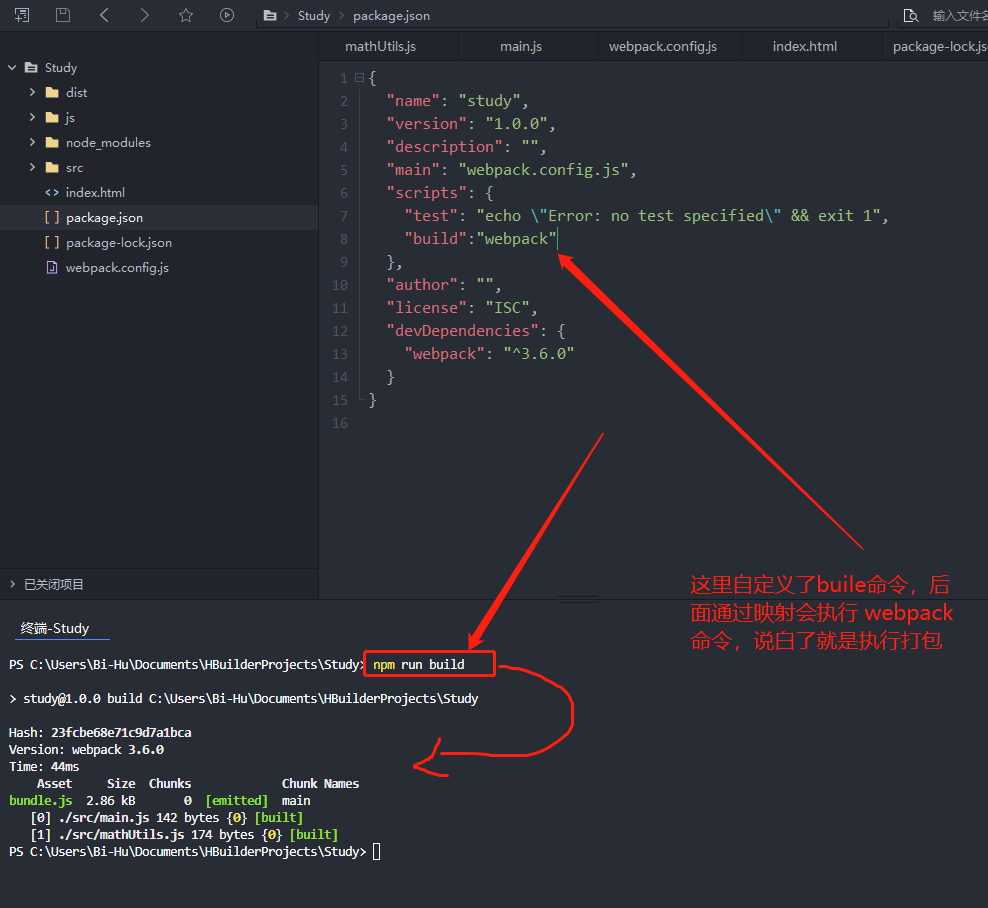
我们可以在package.json的scripts中定义自己的 执行脚本。
package.json中的scripts的脚本在执行时,会按照一定的顺 序寻找命令对应的位置。
首先,会寻找本地的node_modules/.bin路径中对应的 命令。 如果没有找到,会去全局的环境变量中寻找。
如何执行我们的build【自定义】指令呢?

所以那个srcipts 中是自定义自己的命令的,
