其实这个slot 被翻译为 插槽,类似于接口。
? 为什么使用slot ?
插槽的目的是让我们原来的设备具备更多的扩展性。
如果我们做一个组件,我们用哪个很多次,那么此次他都一样,,那么这就写的很死板。
举个例子
某东的导航栏:

可以看出有些东西是一样的,但有些是不一样的,即:

所以这就是为什么用插槽这个东西;
我们就可以写一个插槽,即把不一样 东西 写在 插槽中 即可。
如何封装合适呢?抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决
slot基本使用
简述:直接在模板上的代码 直接预留 用 <slot></slot> 这个标签,就预留了一个插槽了,插槽中的代码直接在 调用组件的时候 写在组件其中。

<body> <template id="cpn"> <div> <h2>cpn-H2-标签</h2> <slot></slot> <!--此处预留插槽--> </div> </template> <div id="app"> <cpn><button>插槽按钮</button></cpn> <!--此处使用cpn组件 且 填补插槽--> <cpn><i>插槽i标签</i></cpn> <!--此处使用cpn组件 且 填补插槽--> <cpn><span style="color: red">插槽span 红色字体</span></cpn> <!--此处使用cpn组件 且 填补插槽--> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", components:{ 'cpn':{ template:"#cpn", } } }) </script> </body>
这就是插槽的基本使用。
但是有一个问题我们发现了:
如果我要用很多遍 插槽按钮 这个组件,每次都要这样写吗:

<div id="app"> <cpn><button>插槽按钮</button></cpn> <cpn><button>插槽按钮</button></cpn> <cpn><button>插槽按钮</button></cpn> <cpn><button>插槽按钮</button></cpn> <cpn><button>插槽按钮</button></cpn> ······ <cpn><button>插槽按钮</button></cpn> </div>
那岂不是很麻烦,所以插槽也有默认值:

<body> <template id="cpn"> <div> <h2>cpn-H2-标签</h2> <slot><button>插槽按钮 — 已在slot中定义默认</button></slot> <!--此处预留插槽 且 写入插槽的默认值--> </div> </template> <div id="app"> <cpn></cpn> <!--此处使用cpn组件 用的是插槽默认值(插槽按钮) --> <cpn><i>插槽i标签</i></cpn> <!--此处使用cpn组件 且 填补插槽--> <cpn><span style="color: red">插槽span 红色字体</span></cpn> <cpn></cpn> <!--此处使用cpn组件 用的是插槽默认值(插槽按钮) --> <cpn></cpn> <!--此处使用cpn组件 用的是插槽默认值(插槽按钮) --> <cpn></cpn> <!--此处使用cpn组件 用的是插槽默认值(插槽按钮) --> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", components:{ 'cpn':{ template:"#cpn", } } }) </script> </body>
所以 我如果要用很多遍 插槽按钮,直接写入默认值 ,然后我们就可以直接: <cpn></cpn> 这就是插槽的默认值。
如果不用组件的默认值,那么你直接在使用组件的时候 在其中些代码即可。
关于插槽还有一个特性:
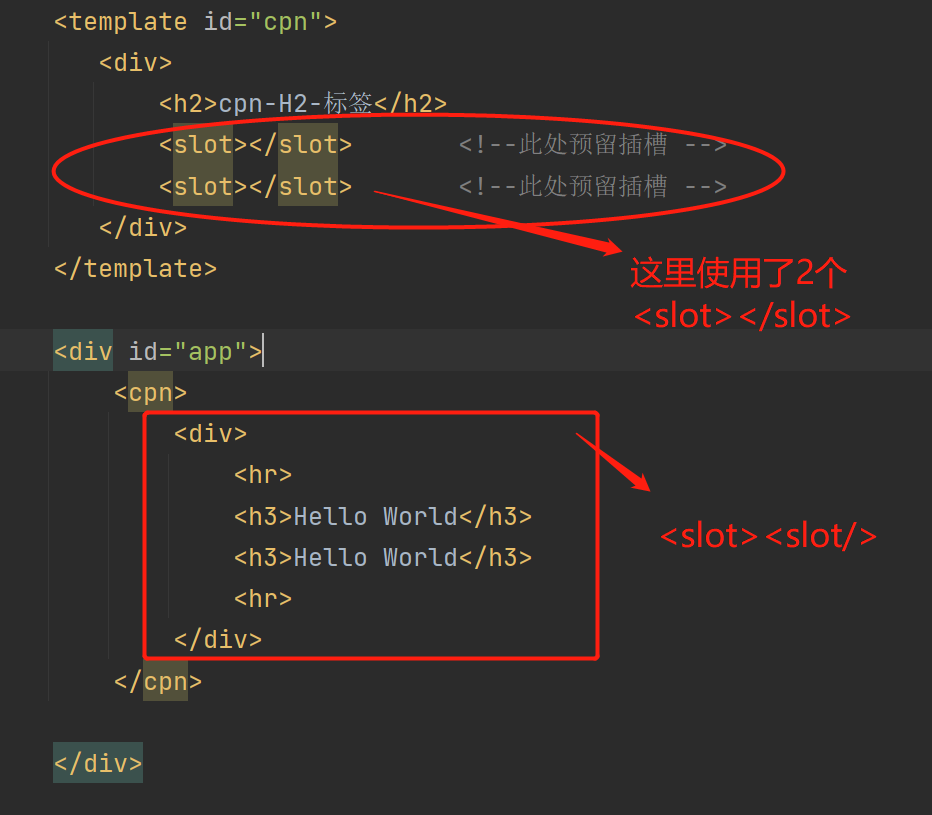
当你填补插槽的时候 语句写 很多很多,这些语句都会直接被填补进 一个 <slot></slot> ,这就是插槽的一个特点。
即:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插槽</title> </head> <body> <template id="cpn"> <div> <h2>cpn-H2-标签</h2> <slot></slot> <!--此处预留插槽 --> <slot></slot> <!--此处预留插槽 --> </div> </template> <div id="app"> <cpn> <div> <hr> <h3>Hello World</h3> <h3>Hello World</h3> <hr> </div> </cpn> </div> <script src="js/vue.js"></script> <script> const app = new Vue({ el:"#app", components:{ 'cpn':{ template:"#cpn", } } }) </script> </body> </html>
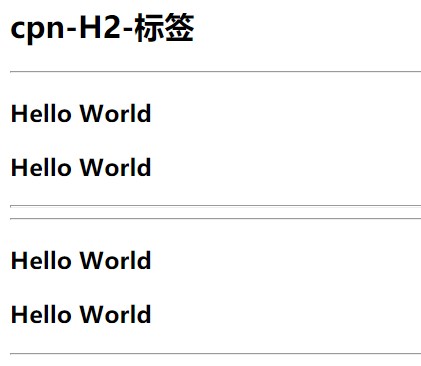
运行结果:

可以看出 其实:

很清楚了 具体就是怎么个特性吧..
