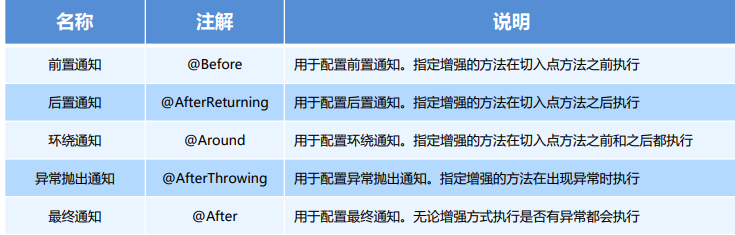
通知的配置语法:@通知注解(“切点表达式")

这几个 对应的 注解就是 这几个了啊。
直接在切面中的方法 直接 注解 贼方便啊 !!
我们示范一下 环绕 和 最终没其他的自己测试:
package com.bihu.anno; import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.lang.annotation.After; import org.aspectj.lang.annotation.Around; import org.aspectj.lang.annotation.Aspect; import org.aspectj.lang.annotation.Before; import org.springframework.stereotype.Component; @Component("MyAspect") //注册Bean @Aspect //注册切面类 public class MyAspect { //环绕通知【不管是用注解还是配置 参数都需要一个切点类】 @Around("execution(* com.bihu.anno.*.*(..))") public Object around(ProceedingJoinPoint pjp) throws Throwable { System.out.println("环绕前代码通知增强"); Object proceed = pjp.proceed(); System.out.println("环绕后代码通知增强"); return proceed; } //最终通知 @After("execution(* com.bihu.anno.*.*(..))") // 配置前置通知 和 切点表达式 public void after() { System.out.println("前置代码增强"); } }
注意看注释,是不是很容易列,贼方便
运行结果:

所以 ,是吧 贼方便。
2. 切点表达式的抽取
同 xml 配置 aop 一样,我们可以将切点表达式抽取。抽取方式是在切面内定义方法,在该方法上使用@Pointcut 注解定义切点表达式,然后在在增强注解中进行引用。具体如下:
说白了就是定义一个空方法,然后在空方法中引用 @Pointcut 注解 ,最后的 切点表达式都可以引用这个空方法(2种方式):
package com.bihu.anno; import org.aspectj.lang.ProceedingJoinPoint; import org.aspectj.lang.annotation.*; import org.springframework.stereotype.Component; @Component("MyAspect") //注册Bean @Aspect //注册切面类 public class MyAspect { //环绕通知 @Around("pointcut()") //引用切点表达式的第一种方式 直接:方法名() public Object around(ProceedingJoinPoint pjp) throws Throwable { System.out.println("环绕前代码通知增强"); Object proceed = pjp.proceed(); System.out.println("环绕后代码通知增强"); return proceed; } //最终通知 @After("MyAspect.pointcut()") //引用切点表达式的第 二 种方式 直接:类名.方法名() public void after() { System.out.println("前置代码增强"); } //定义切点表达式 @Pointcut("execution(* com.bihu.anno.*.*(..))") public void pointcut(){ } }
抽取切点表达式 后 引用的 2 种 方式都写出来了 ,具体,自己去看看,非常容易。