.gif)

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单留言信息过滤</title>
<style type="text/css">
body,html{
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
overflow-y:hidden;
}
form{
text-align: center;
background: #00FFFF;
}
#receive{
400px;
height: 200px;
background: aquamarine;
color: black;
font-size: 16px;
margin:30px auto;
text-align: left;
}
</style>
</head>
<body>
<form action="javascript:;">
<p>留言面板</p>
<textarea name="message" id="message" cols="30" rows="10"></textarea><br />
<button id="publish">发表</button><br/>
<div id="receive">
</div>
</form>
<script src="js/表单留言过滤.js"></script>
</body>
</html>
js:
var oPublish = document.getElementById('publish');
var oMessage = document.getElementById('message');
var oReceive = document.getElementById('receive');
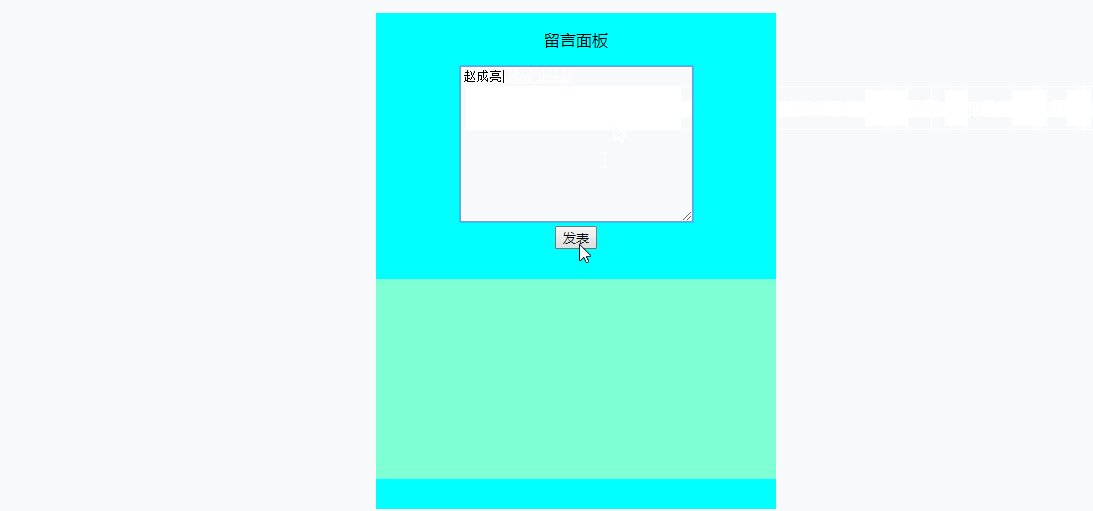
var sensitiveWords = ['赵成亮','吴旭东','薛江强','老王','孙毅','丁函','尚启'];
oPublish.onclick = function(){
var sMessage = oMessage.value;
if(sMessage == ''){
alert('请输入留言!');
return false;
}
// sensitiveWords.forEach.(function(v){
// sMessage = sMessage.replace(v , '***');
// });
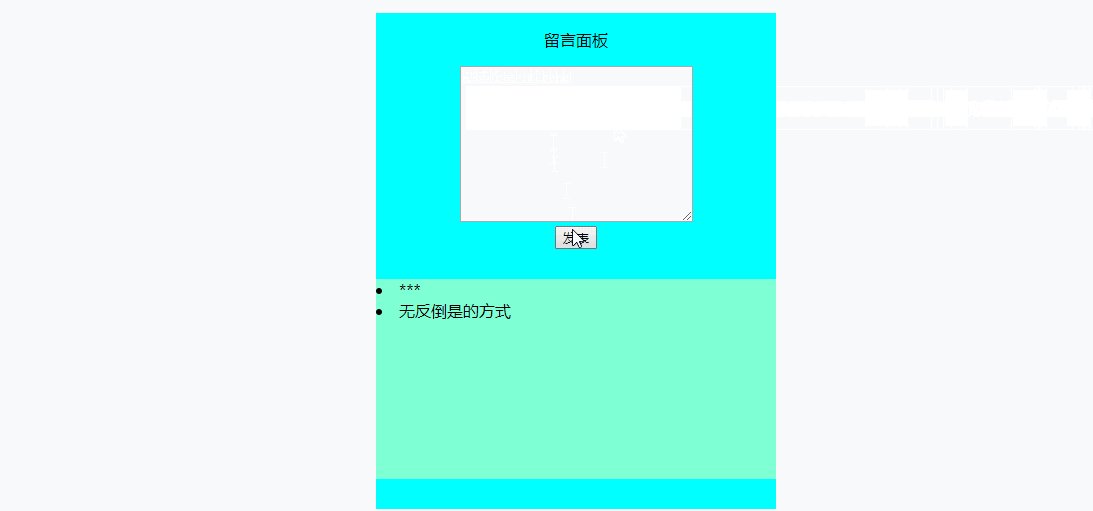
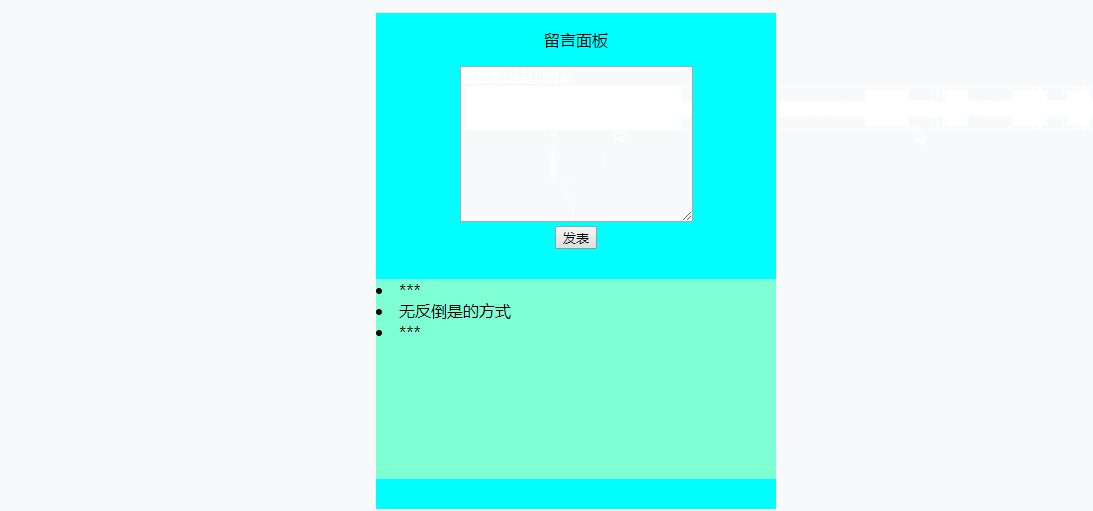
sensitiveWords.forEach(function (v) {
while(sMessage.indexOf(v) !== -1){
sMessage = sMessage.replace(v, '***');
}
});
var oLi = document.createElement('li');
oLi.innerHTML =sMessage;
oReceive.appendChild(oLi);
oMessage.value = '';
}