1. 模板语法
## demo2.hrml
1.1 插值
1.1.1 文本
{{msg}}
1.1.2 html
使用v-html指令用于输出html代码
1.1.3 属性
HTML属性中的值应使用v-bind指令
1.1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
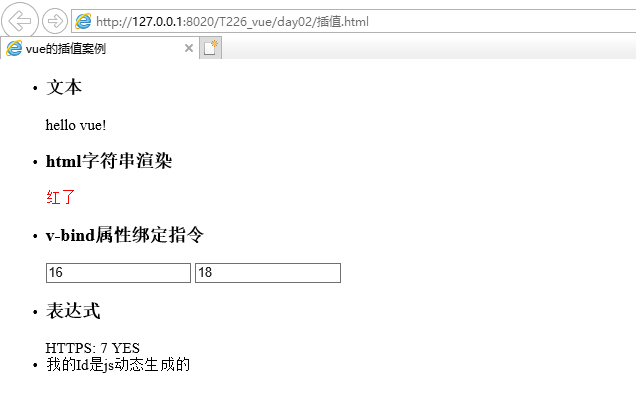
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue的插值案例</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <h3>文本</h3> {{msg}} </li> <li> <h3>html字符串渲染</h3> <div v-html="htmlStr"></div> </li> <li> <h3>v-bind属性绑定指令</h3> <input type="text" value="16" /> <input type="text" v-bind:value="age" /> </li> <li> <h3>表达式</h3> {{str.substr(0,6).toUpperCase()}} {{ number + 1 }} {{ ok ? 'YES' : 'NO' }} <li v-bind:id="'list-' + id">我的Id是js动态生成的</li> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#app', data:{ msg:'hello vue!', htmlStr:'<span style="color:red;">红了</span>', age:18, str:'https://www.baidu.com', number:6, ok:true, id:16 } }) </script> </html>
效果如下:

1.2 指令
指的是带有“v-”前缀的特殊属性
## demo2.1.html
1.2.1 核心指令
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
v-bind
v-on
v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框
## demo2.2.html
1.2.2 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示,例如:
<a v-bind:href="url">...</a>
在这里href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定
<a v-on:click="doSomething">...</a>
在这里click参数是监听的事件名。
1.2.3 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
## 初学者了解下即可
1.2.4 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如:.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
<form v-on:submit.prevent="onSubmit">...</form>
注1:event.preventDefault()方法的作用?
该方法将通知Web浏览器不要执行与事件关联的默认动作(如果存在这样的动作)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue的指令案例</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <h3>分支</h3> <div v-if="score > 90">A</div> <div v-else-if="score > 80">B</div> <div v-else-if="score > 70">C</div> <div v-else-if="score > 60">D</div> <div v-else="">E</div> <input type="text" v-model="score"/> </li> <li> <h3>v-show指令</h3> <div v-show="flag">出现</div> <!-- 分清楚v-if跟v-show的区别 v-if:控制的是标签是否打印 v-show:控制的是标签的样式 --> <div v-show="flag">出现2</div> </li> <li> <h3>v-for指令</h3> <div v-for="item,index in data1"> {{item}}~{{index}} </div> <hr /> <div v-for="item,index in data2"> {{item.id}}~{{item.name}}~{{index}}<br /> </li> <li> <h3>动态事件调用</h3> <button v-on:[evname]="xxx">动态事件调用</button> <input type="text" v-model="evname"/> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#app', data:{ score:88, flag:true, data1:[1,3,5,7,12], data2:[{ id:1, name:'张三' }, { id:2, name:'李四' }, { id:3, name:'王五' }], evname:'click' }, methods:{ xxx(){ console.info("xxx方法被调用"); } } }) </script> </html>
效果如下:

3. 过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
案例:首字母大写/日期格式化
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue的过滤器案例</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <h3>局部过滤的注册</h3> {{msg}}<br /> {{msg|a}}<br /> {{javah|a}}<br /> </li> <li> <h3>局部过滤器的串联</h3> {{javah|a|b}} </li> <li> <h3>全局过滤器的注册</h3> {{javah|c}} </li> </ul> </div> </body> <script type="text/javascript"> Vue.filters('c':function(v){ console.log(v); return v.substring(10,16); }) new Vue({ el:'#app', data:{ msg:'https://www.baidu.com', javah:'https://www.javah.com' }, filters:{ //a是过滤器的名字,后面的函数是过滤器的作用 'a':function(v){ console.log(v); return v.substring(0,16); }, 'b':function(v){ console.log(v); return v.substring(5,10); } } }) </script> </html>
效果如下:

4. 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
5. 监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue的计算属性监听属性</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <h3>计算属性</h3> 单价:<input v-model="price" /> 数量:<input v-model="num" /> 总价:{{total}} </li> <li> <h3>监听属性</h3> km:<input v-model="km" /> m:<input v-model="m" /> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#app', data:{ price:16, num:1, km:1, m:1000 }, computed:{ total(){ return parseInt(this.price) * parseInt(this.num); } }, watch:{ km(v){ this.m=v*1000; }, m(v){ this.km=v/1000; } } }) </script> </html>
效果如下:

小结:计算属性和监听属性的区别
自己的理解
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象
---恢复内容结束---