vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧。同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端。不废话了,开始吧:
摘要:本篇文章介绍了vue环境配置,项目的搭建等。(如果有人node安装配置环境变量配不好,过几天我会再写一篇node安装和less在项目中的应用给大家看。)
我们接下来一个一个搭建安装:
一、基本环境安装:
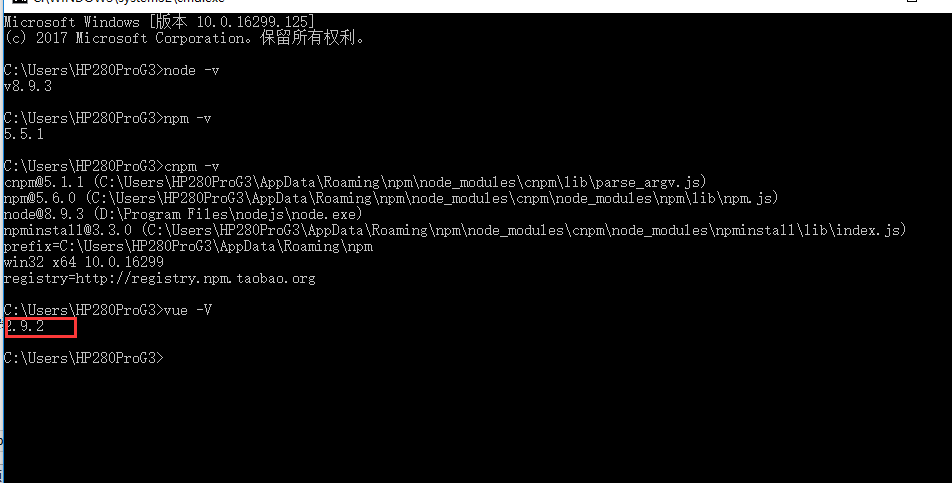
- 安装node:从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。测试:win+R(打开命令行)-------输入cmd-------敲入node -v。如果出现相应版本号,即安装成功,我的如下图:

2. 测试npm版本,不能低于3:命令行-------npm -v:

3.安装淘宝镜像:
在命令行里输入如下代码:npm install -g cnpm --registry=https://registry.npm.taobao.org
测试淘宝镜像是否安装成功:命令行-------cnpm -v

4.安装vue:
npm install vue
测试(注意,这里最后一个是大V哦):vue -V

5.安装vue-cli脚手架:
npm install vue-cli -g
6.安装webpack:
npm install webpack -g
7.安装less(现在的项目都用less或者sass啦,别犯懒,安装吧~~)
npm install -g less
好的,基本上我们需要的环境都安装了,接下来,要搭建项目啦~
二、项目搭建:
1.先建一个项目文件夹

2.在该文件夹下执行:npm install
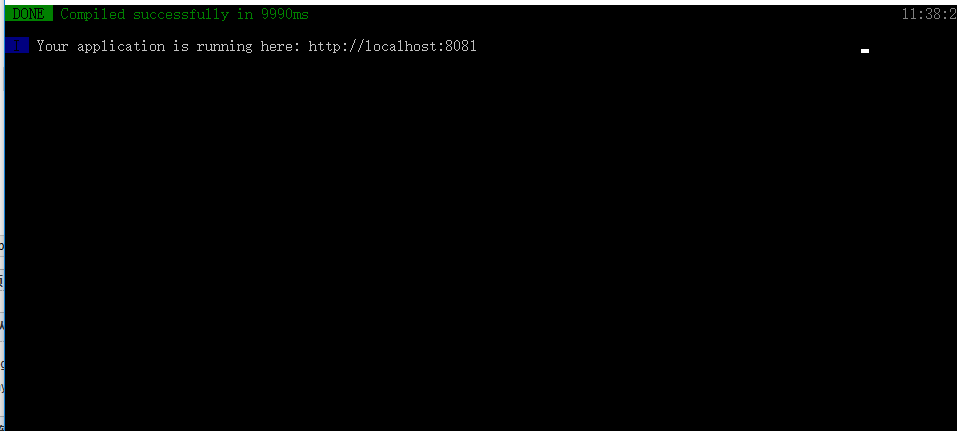
3.启动运行项目喽(这一步在每次启动项目前都要敲哦~):npm run dev 向下面这样,就启动成功啦!复制HTTP到浏览器你就能看到你的Hello Vue啦~~

二、项目准备:
1、项目目录设计:


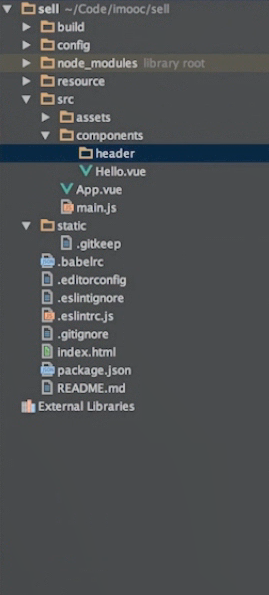
如图:黑色背景为刚下载好在编辑器中打开时的样子,第一幅白色背景的图片里面有一些需要添加的文件夹。我们所需要写的代码都在src文件夹里面。
1.common文件夹:该文件夹下应该再新建两个文件夹,一个命名为js,一个命名为css,common的里面是存放公共css和js的,有些情况下你会需要图标,所以还会有font文件夹。
2.components文件夹:这是本来就有的文件夹,是用来管理组件的。比如说头部header,内容里面的几个组件,尾部footer,这里并不是公共的组件,是你页面的结构所需要的都放在这里。以header文件夹为例,里面的header.vue是你需要敲写的代码,其他的header所需要的图片也放在这里。也就是说一个组件里除了.vue的文件之外,还可能包括图片等其他相关的资源等等。因为组件有一个很重要的设计理念就是就近维护。
3.router文件夹:负责路由的代码。
(还有其他文件夹还会陆续补充进来。。。。下一节为大家更新如何模拟数据,mock数据。)