DataBinding和DateTemplate 都是Silverlight Wpf常用的UI技术。仿做一个简单的日程表Demo总结下。
该Demo主要通过DataBinding将TaskCollection相关Task显示在UI上,而显示的方式则通过DataTemplate来定制。

实现接口INotifyPropertyChanged
该接口负责当我们的数据,或者UI被修改后,负责发出Event消息来响应。
ViewModelBase.cs:
usingSystem.ComponentModel;
namespaceDataTemplateAndBinding
{
public classViewModelBase:INotifyPropertyChanged
{
public voidOnPropertyChanged(string propertyName)
{
if(PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public eventPropertyChangedEventHandler PropertyChanged;
}
}
建立一个我们要使用的类Task:
namespaceDataTemplateAndBinding
{
public classTask:ViewModelBase
{
public Task()
{
TaskName = "";
Priority = 0;
Description = "";
}
public Task(stringname,string desc,intprio)
{
TaskName = name;
Description = desc;
Priority = prio;
}
private stringtaskname;
public stringTaskName
{
get
{
returntaskname;
}
set
{
if(taskname != value)
{
taskname = value;
OnPropertyChanged("TaskName");
}
}
}
private stringdescription;
public stringDescription
{
get
{
returndescription;
}
set
{
if(description != value)
{
description = value;
OnPropertyChanged("Description");
}
}
}
private intpriority;
public intPriority
{
get{ return priority; }
set
{
priority = value;
OnPropertyChanged("Priority");
}
}
}
}
将上面的Task类封装成TaskCollection,即我们要显示在界面的类
usingSystem.Collections.ObjectModel;
namespaceDataTemplateAndBinding
{
public classTaskCollection
{
public ObservableCollection<Task> Tasks { get;set; }
public TaskCollection()
: base()
{
Tasks = newObservableCollection<Task>();
Tasks.Add(newTask("Groceries","Pick up Groceries and Detergent",2));
Tasks.Add(newTask("Laundry","Do my Laundry", 2));
Tasks.Add(newTask("Email","Email clients", 1));
Tasks.Add(newTask("Clean","Clean my office", 3));
Tasks.Add(newTask("Dinner","Get ready for family reunion",1));
Tasks. Add(newTask("Proposals","Review new budget proposals",2));
}
}
}
最后是UI的代码:
在MainPage的XAML代码:
<UserControl x:Class="DataTemplateAndBinding.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:data="clr-namespace:DataTemplateAndBinding"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="700">
<UserControl.Resources>
<data:TaskCollection x:Key="myTodoLists"/>
//下面通过DataTemplate来定制我们显示我们自己数据的方式
<DataTemplate x:Key="MyTaskTemplate">
<Border Name="border" BorderBrush="Aqua"BorderThickness="1" Padding="5" Margin="5" Width="700">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="TaskName: "/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=TaskName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Description: "/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=Description}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Priority: "/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=Priority}"/>
</Grid>
</Border>
</DataTemplate>
</UserControl.Resources>
//将数据和DataTemplate等绑定到我们UI的ListBox上显示。
<StackPanelDataContext="{StaticResource myTodoLists }" >
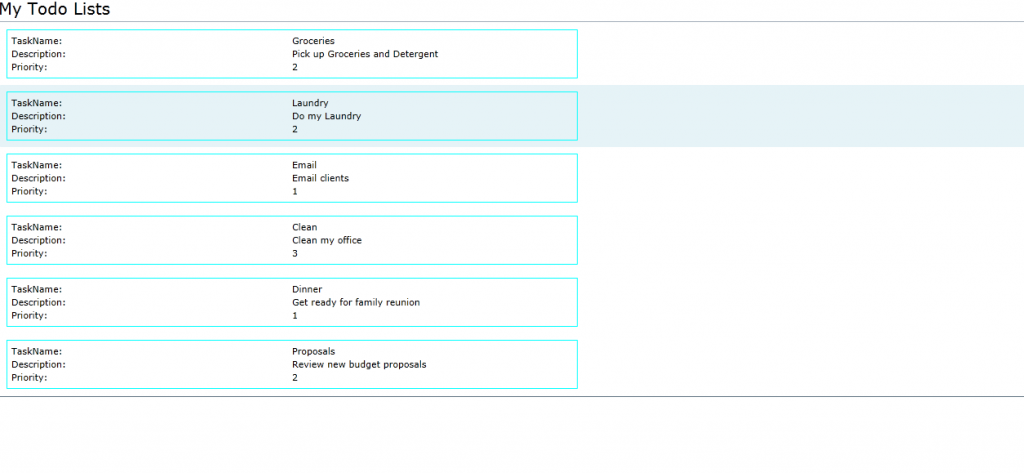
<TextBlock Name="todoLists" FontSize="20" Text="MyTodo Lists"/>
<ListBox ItemsSource="{Binding Path=Tasks}" ItemTemplate="{StaticResource MyTaskTemplate }" />
</StackPanel>
</UserControl>