语法篇
flex 布局为弹性布局,用来为盒状模型提供最大的灵活性。
任何容器都能设置为弹性布局
兼容性
webkit内核浏览器需要加前缀-webkit ,另外旧版的为flex-box,其中相关属性也略有不同。详见http://www.ccwebsite.com/flex-layout-old-and-new-compatible/
轴线
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

容器属性
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
1.flex-direction属性
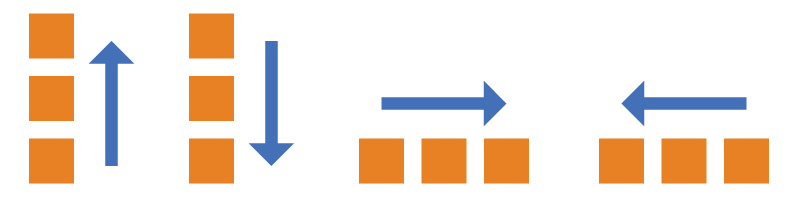
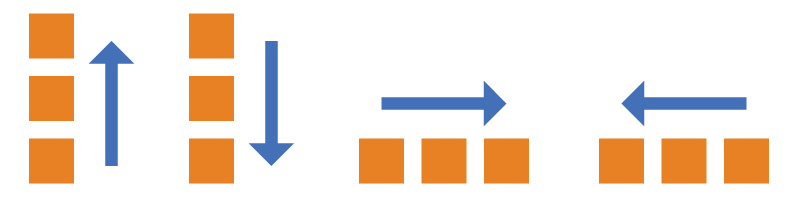
flex-direction 属性决定项目排列方向
1 .box {
2 flex-direction: row | row-reverse | column | column-reverse;
3 }

2、flex-wrap 属性
1 .box{
2 flex-wrap: nowrap | wrap | wrap-reverse;
3 }
nowrap :默认值 不换行,若项目溢出则缩小每个项目 。
wrap : 换行。
wrap—reverse:换行,但是反转,第一行在下面
3.flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 .box {
2 flex-flow: <flex-direction> || <flex-wrap>;
3 }
4、 justify-content属性
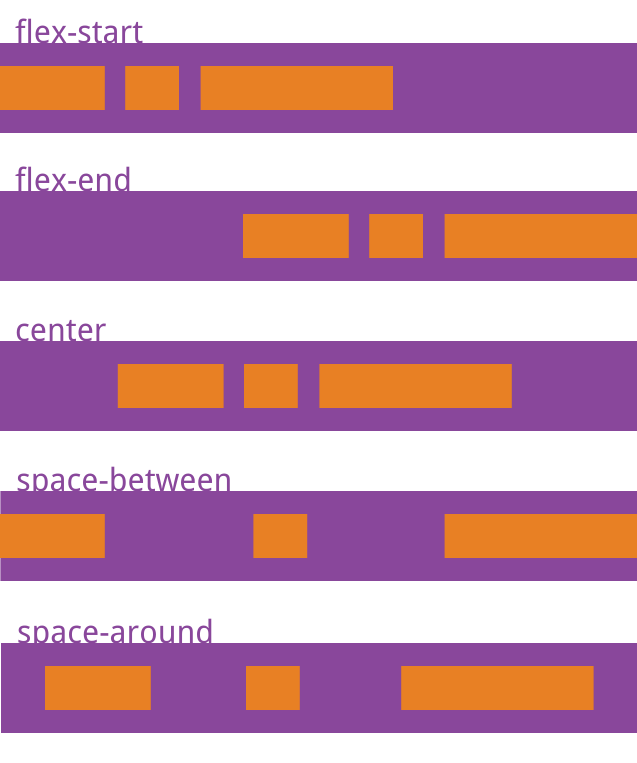
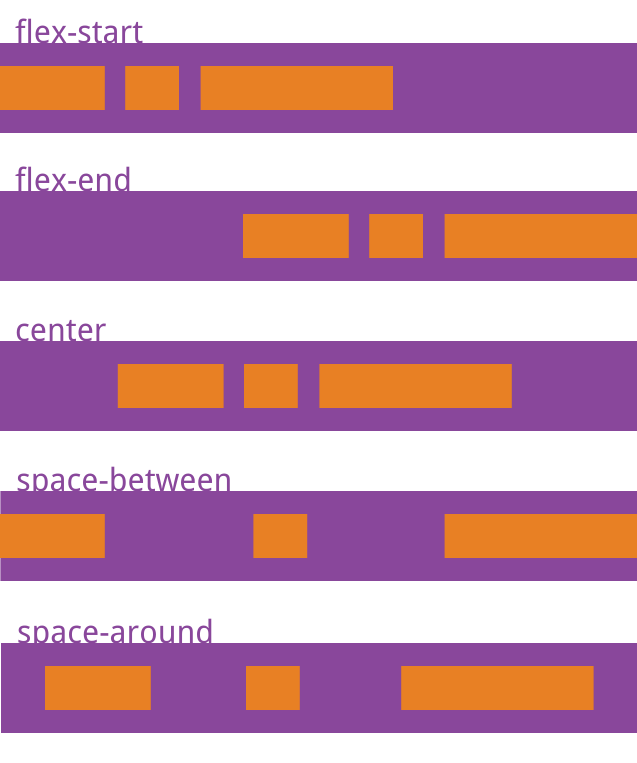
justify-content属性定义了项目在主轴上的对齐方式。
1 .box {
2 justify-content: flex-start | flex-end | center | space-between | space-around;
3 }

5、align-items属性
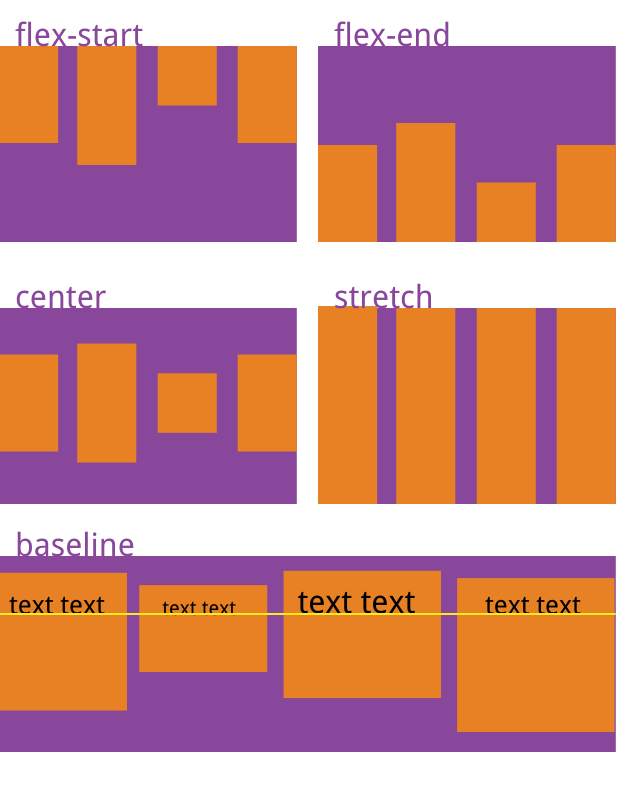
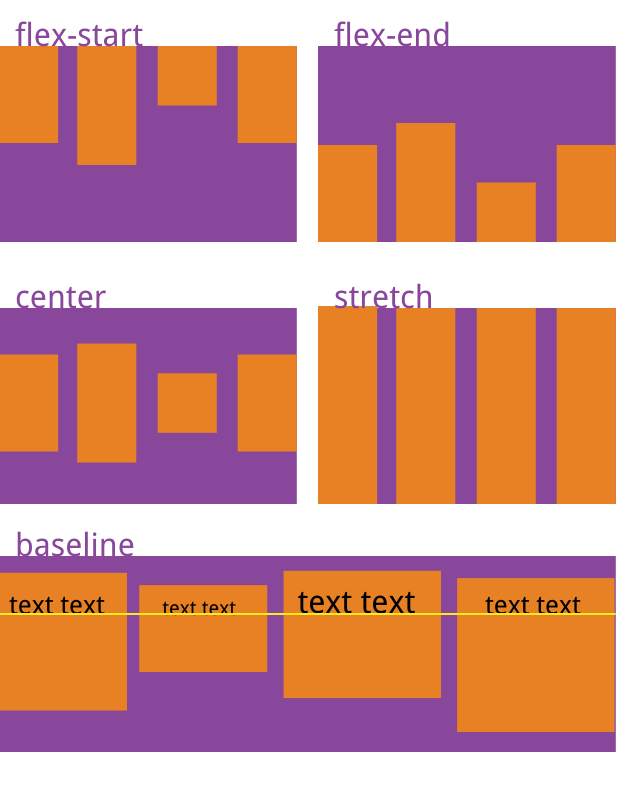
align-items属性定义项目在交叉轴上如何对齐。
1 .box {
2 align-items: flex-start | flex-end | center | baseline | stretch;
3 }

6、align-content属性
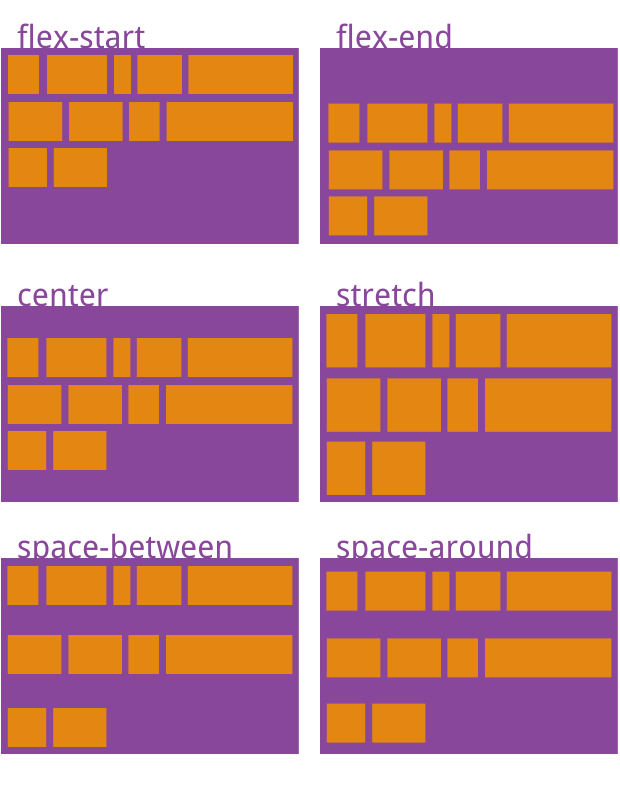
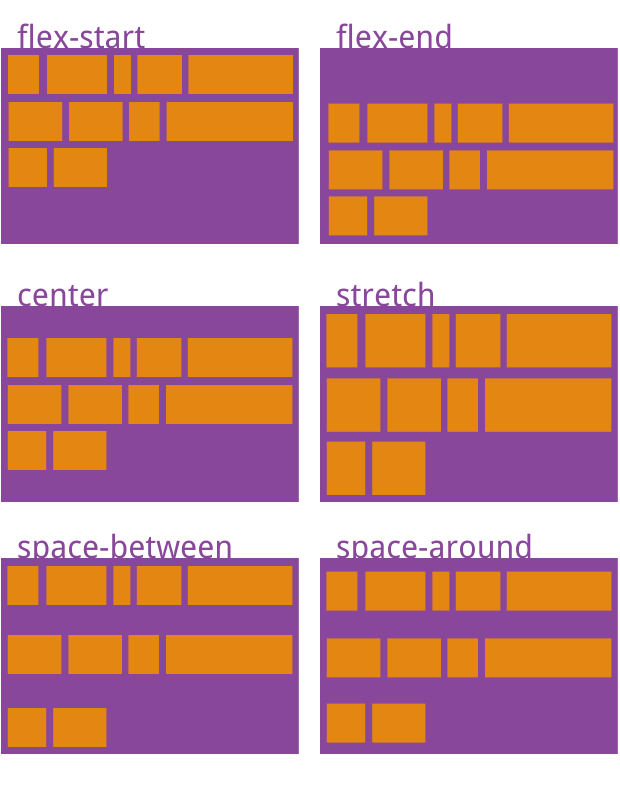
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

项目属性
以下六个属性设在项目上:
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
flex
-
align-self
1、order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
1 .item {
2 order: <integer>; //整型数字
3 }
2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
1 .item {
2 flex-grow: <number>; /* default 0 * /
3 }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
1 .item {
2 flex-shrink: <number>; /* default 1 */
3 }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
4、 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 .item {
2 flex-basis: <length> | auto; /* default auto */
3 }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间,或者为百分比。
5、flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
1 .item {
2 flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
3 }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6 align-self属性
lign-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 .item {
2 align-self: auto | flex-start | flex-end | center | baseline | stretch;
3 }
该属性除了auto,其他都与align-items属性完全一致。