Switch和ToggleButton按钮在手机上也经常看到,比如手机设置里面wlan,蓝牙,gps开关等。
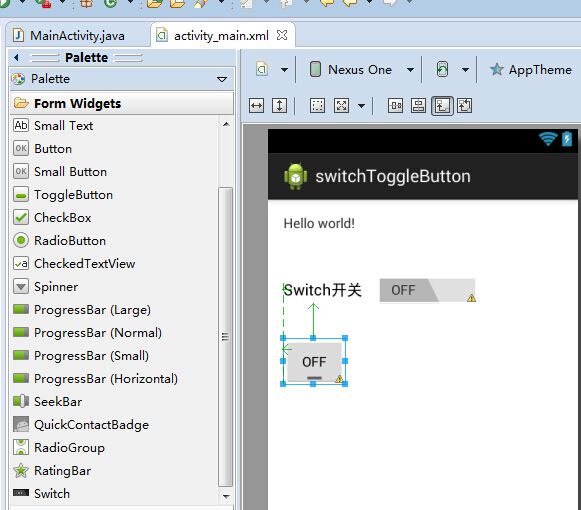
首先在工具上拖进一个switch和togglebutton开关按钮,如图

生成xml代码如下:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.switchtogglebutton.MainActivity" > 10 11 <TextView 12 android:id="@+id/textView1" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="@string/hello_world" /> 16 17 <Switch 18 android:id="@+id/switch1" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_alignParentLeft="true" 22 android:layout_below="@+id/textView1" 23 android:layout_marginTop="46dp" 24 android:text="Switch开关" /> 25 26 <ToggleButton 27 android:id="@+id/toggleButton1" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_alignLeft="@+id/switch1" 31 android:layout_below="@+id/switch1" 32 android:layout_marginTop="36dp" 33 android:text="ToggleButton" /> 34 35 </RelativeLayout>
运行显示效果:

