
- position:
- white-space:
- vertical-align:
- display:
<div class="modal inmodal fade in" id="edittemplate" tabindex="-1" role="dialog" aria-hidden="true" style="display: none;" data-backdrop="static">
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="modal-header" style="padding: 15px 7px; font-size: 18px;color:#fff">
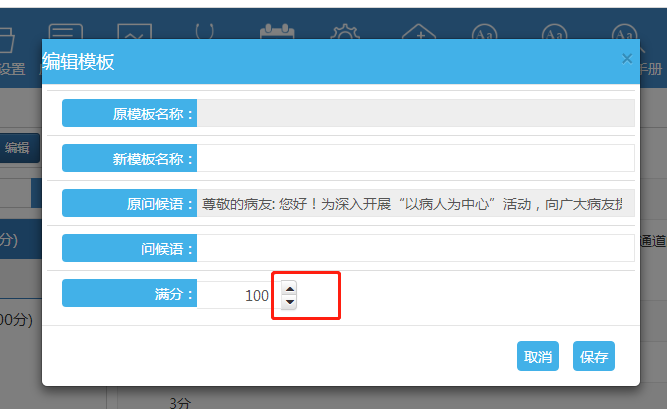
编辑模板
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
</div>
<div class="modal-body" style="padding: 5px;">
<div class="panel-body" style="padding: 0px;">
<table class="table" style="margin-bottom: 2px; height: 18%;">
<tbody style="border: none !important" data-bind="with: $root.SaveNodeInfo">
<tr>
<td style="150px;text-align:right">
<p>原模板名称:</p>
</td>
<td>
<input type="text" readonly="readonly" class="form-control" style=" 100%" data-bind="value: $root.selectednode().GROUP_NAME">
</td>
</tr>
<tr>
<td style="150px;text-align:right">
<p>新模板名称:</p>
</td>
<td>
<input type="text" class="form-control" style=" 100%" data-bind="value: GROUP_NAME">
</td>
</tr>
<tr>
<td style="150px;text-align:right">
<p>原问候语:</p>
</td>
<td>
<input type="text" readonly="readonly" class="form-control" style=" 100%" data-bind="value: $root.selectednode().HELLOWORD">
</td>
</tr>
<tr>
<td style="150px;text-align:right">
<p>问候语:</p>
</td>
<td>
<input type="text" class="form-control" style=" 100%" data-bind="value: HELLOWORD">
</td>
</tr>
<tr>
<td style="150px;text-align:right">
<p>满分:</p>
</td>
<td>
<div class="input-group spinner">
<input type="text" class="form-control" id="edit_TOTALSCORE" value="100" data-bind="value: TOTALSCORE" style="margin-top:2px;">
<div class="input-group-btn-vertical">
<button class="btn btn-default" type="button"><i class="fa fa-caret-up"></i></button>
<button class="btn btn-default" type="button"><i class="fa fa-caret-down"></i></button>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="modal-footer">
<button type="button" class=" btn-gray" data-dismiss="modal" style="background: none; border: #eea236 1px solid; color: #eea236"><span aria-hidden="true">取消</span></button>
<button type="button" class=" btn-gray" style="background: none" data-bind="click: $root.SaveTemplateNode">保存</button>
</div>
</div>
<small class="font-bold"></small>
</div>
<small class="font-bold"></small>
</div>