前端领域的协议握手三分天下:
TCP三次握手,归HTTP。TLS握手,归HTTPSWebSocket握手,基于TCP协议,都能用- 在实际的通信中,序号并不是从 1 开始的,而是需要用随机数计算出一个初始值,这是因为 如果序号都从 1 开始,通信过程就会非常容易预测,有人会利用这一点来发动攻击。
但是如果初始值是随机的,那么对方就搞不清楚序号到底是从 多少开始计算的,因此需要在开始收发数据之前将初始值告知通信对象。 
- 三次握手不就是相互试探暗号,来确定是不是对的人吗?
-
一个网络包的最大长度
计算每个网络包能容纳的数据长度,协议栈会根据一个叫作
MTU的参数来进行判断。MTU表示一个网络包的最大长度,在以太网中一般是1500字节MTU是包含头部的总长度,因此需要从MTU减去头部的长度,然后得到的长度就是一个网络包中所能容纳的最大数据长度,这一长度叫作MSS。由上两图可知,
MSS值是1460(1500-40)字节,其中:TCP固定头部20字节。IP固定头部20字节。TCP头部最长可以达到60字节。
3.
TLS握手:HTTPS的核心HTTPS其实是一个“非常简单”的协议,RFC文档很小,只有短短的 7 页,里面规定了新的协议名“https”,默认端口号 443,至于其他的什么请求 - 应答模式、报文结构、请求方法、URI、头字段、连接管理等等都完全沿用HTTP,没有任何新的东西。---- 《透视HTTP协议》感兴趣的可以到这里看看:链接:https://tools.ietf.org/html/rfc2818
3.1
TLS/SSL究竟是啥?很多人看到
TLS/SSL这对词就开始蒙圈了。实际上,这两个东西是一个玩意儿:1999年改名:SSL 3 === TLS 1.0目前运用最广泛的是
TLS 1.2:TLS由记录协议、握手协议、警告协议、变更密码规范协议、扩展协议等几个子协议组成,综合使用了对称加密、非对称加密、身份认证等许多密码学前沿技术。由于
TLS/SSL协议位于应用层和传输层 TCP 协议之间。TLS粗略的划分又可以分为 2 层:-
靠近应用层的握手协议
TLS Handshaking Protocols -
靠近 TCP 的记录层协议
TLS Record Protocol
这个篇幅展开来写就太多了,我们先关心下
TLS握手吧。3.2
TLS握手详解TLS 握手何时发生?:
- 每当用户通过
HTTPS导航到网站并且浏览器首先开始查询网站的原始服务器时,就会进行TLS握手。 - 每当其他任何通信使用
HTTPS(包括API调用和HTTPS查询上的 DNS)时,也会发生TLS握手。 - 通过 TCP 握手打开 TCP 连接后,会发生
TLS握手。
TLS 握手期间会发生什么?
在
TLS握手过程中,客户端和服务器将共同执行以下操作:- 指定将使用的 TLS 版本(TLS 1.0、1.2、1.3 等)
- 确定将使用哪些加密套件。
- 通过服务器的公钥和 SSL 证书颁发机构的数字签名来验证服务器的身份
- 握手完成后,生成会话密钥以使用对称加密
加密套件决定握手方式::
摘自:《HTTPS 篇之 SSL 握手过程详解》[1]
在
TLS中有两种主要的握手类型:一种基于RSA,一种基于Diffie-Hellman。这两种握手类型的主要区别在于主秘钥交换和认证上。秘钥交换 身份验证 RSA 握手 RSA RSA DH 握手 DH RSA/DSA 主流的握手类型,基本都是基于
RSA,所以以下讲解都基于RSA版握手。整个流程如下图所示

:


具体流程描述:- 客户端
hello:客户端通过向服务器发送“问候”消息来发起握手。该消息将包括客户端支持的 TLS 版本,支持的加密套件以及称为“客户端随机”的随机字节字符串。 - 服务器
hello:为回复客户端hello消息,服务器发送一条消息,其中包含服务器的SSL证书,服务器选择的加密套件和“服务器随机数”,即服务器生成的另一个随机字节串。 - 客户端发送公钥加密的预主密钥。
- 服务器用自己的私钥解密加密的预主密钥。
- 客户端
finished:客户端发送“完成”消息,该消息已用会话密钥加密。 - 服务器
finished:服务器发送一条用会话密钥加密的“完成”消息。 - 握手完成,后续通过主密钥加解密。
只有加密套件,讲解的话需要有抓包基础。改天,改天我一定讲。。。
4.
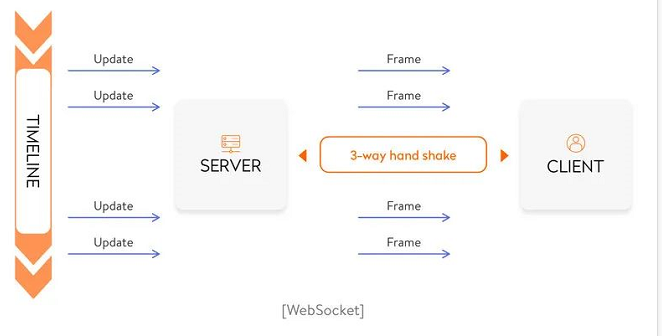
WebSocket握手WebSocket协议实现起来相对简单。它使用HTTP协议进行初始握手。成功握手之后,就建立了连接,WebSocket基本上使用原始 TCP 读取/写入数据。《图解
HTTP》一书中的图讲的比较清楚:具体步骤表现是:
- 客户端请求:
GET /chat HTTP/1.1Host: server.example.comUpgrade: websocketConnection: UpgradeSec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13Origin: http://example.com- 服务端响应:
HTTP/1.1 101Switching ProtocolsUpgrade: websocketConnection: UpgradeSec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=Sec-WebSocket-Protocol: chat4.1
Websocket全双工通信Websocket协议解决了服务器与客户端全双工通信的问题。那什么是单工、半双工、全双工通信?
类型 能力 单工 信息单向传送 半双工 信息能双向传送,但不能同时双向传送 全双工 信息能够同时双向传送 4.2
Websocket和Socket区别可以把
WebSocket想象成HTTP应用层),HTTP和Socket什么关系,WebSocket和Socket就是什么关系。1.
WebSocket与HTTP的关系相同点
- 都是一样基于
TCP的,都是可靠性传输协议。 - 都是应用层协议。
不同点
WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息。HTTP是单向的。WebSocket是需要握手进行建立连接的。
2.
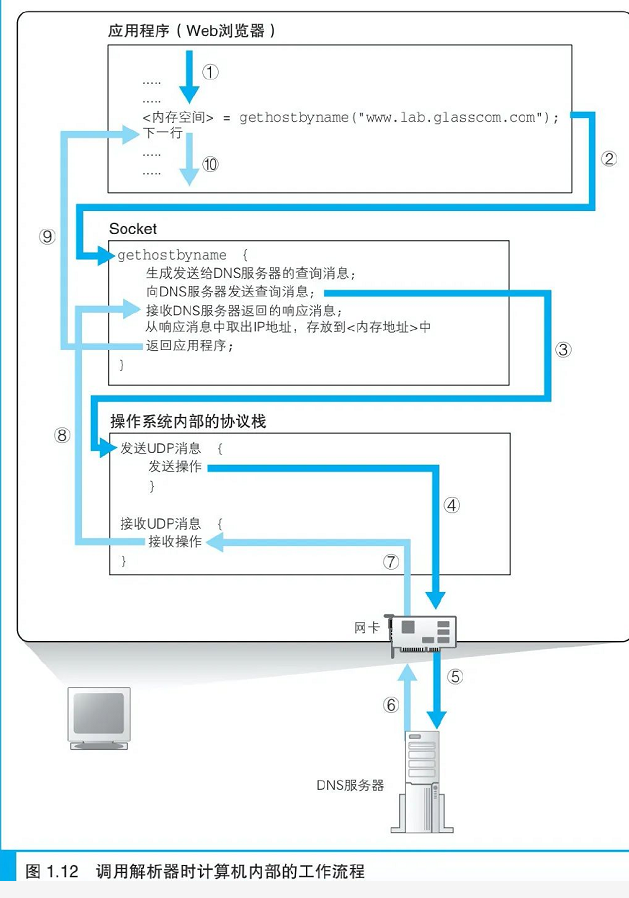
Socket是什么?Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,
Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。4.3 扩展知识:
Socket.IO的七层降级在
Golang、Java Spring等框架中,websocket都有一套实现API。Socket.IO由两部分组成:- 一个服务端用于集成 (或挂载) 到
Node.JS HTTP服务器:socket.io - 一个加载到浏览器中的客户端:
socket.io-client
很多人以为
Socket.IO只是WebSocket和XHR长轮询。实际上,
Socket.io有很多传输机制:1. WebSockets2. FlashSocket3. XHR长轮询4. XHR部分流:multipart/form-data5. XHR轮询6. JSONP轮询7. iframe得益于这么多种传输机制,
Socket.io兼容性完全不用担心。5. 扩展:
HTTPS与HTTP核心区别上面讲到
Socket是什么?,有一点我忘了讲:HTTPS与HTTP核心区别在于两点:- 把
HTTP下层的传输协议由TCP/IP换成了SSL/TLS - 收发报文不再使用
Socket API,而是调用专门的安全接口。
具体区别:
HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费。HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的 ssl 加密传输协议。HTTP和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。HTTP的连接很简单,是无状态的。HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比HTTP协议安全。
