word-wrap 属性 设置如何处理元素内的空白(空白:单词之间的空格等)
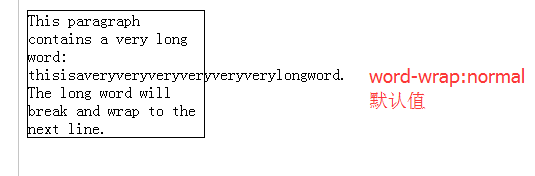
word-wrap: normal (浏览器默认换行规则)只允许在断字点换行
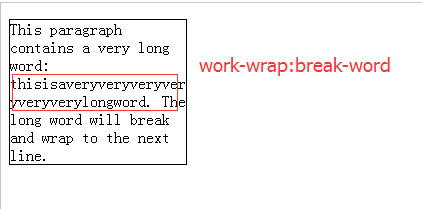
word-wrap: break-word 在长单词或URL地址内部进行换行


word-break 属性 规定自动换行的处理方法
word-break: normal (浏览器默认换行规则)只允许在断字点换行 (同word-wrap: normal)
word-break: break-all 允许在单词内(非CJK:Chinese/Japanese/Korean)换行
word-break: keep-all 只能在半角空格或连字符处换行(Safari8/9不支持)
区别word-break: break-all 与 word-wrap:break-word:
word-wrap: break-word 带有空格的地方或者CJK就会作为可换行的点,很容易出现一片一片的空白区域
word-break: break-all 所有都换行
记忆:wbba (微博吧) ,wbbw (我五百万)

演示地址:http://www.zhangxinxu.com/study/201511/word-break-break-all-word-wrap-break-word.html
word-spacing: 是单词之间的间距
white-space: 字符是否换行显示
white-space: normal (默认: 文本会换行,区别于上面的两个概念,上面两个讲的是文本内单词word的情况)
white-space: nowrap 文本不会换行,文本会在同一行上继续,直到遇到<br>标签为止
white-space: pre 空白会被浏览器保留,类似于<pre>标签
white-space: pre-wrap 保留空白符并正常换行
white-space: pre-line: 合并空白符序列,但是保留换行
white-space: inherit 从父元素继承该属性
例子:规定段落中的文本不换行
p { white-space: nowrap}
 ------------>
------------> 