charCodeAt()
<style> .pwd{40px;height:20px;line-height:14px;padding-top:2px;} .pwd_f{color:#BBBBBB;} .pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;} .pwd_weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;} .pwd_medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;} .pwd_strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;} .pwd_c_r{border-right:1px solid #D0D0D0;} .pwd_weak_c_r{border-right:1px solid #BB2B2B;} .pwd_medium_c_r{border-right:1px solid #E9AE10;} .pwd_strong_c_r{border-right:1px solid #267A12;} </style> </head> <body> <input name="password" type="password" onKeyUp="checkIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_weak" class="pwd pwd_c"> </td> <td id="pwd_medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table> <script> function checkIntensity(pwd){ var mColor,wColor,sColor,color_html; var m=0; var modes=0; for(i=0; i<pwd.length; i++){ var charType=0; var t=pwd.charCodeAt(i); if(t>=48 && t <=57){charType=1;} else if(t>=65 && t <=90){charType=2;} else if(t>=97 && t <=122){charType=4;} else{charType=4;} modes |= charType; } for(i=0;i<4;i++){ if(modes & 1){m++;} modes>>>=1; } if(pwd.length<=4){m=1;} if(pwd.length<=0){m=0;} switch(m){ case 1 : wColor="pwd pwd_Weak_c"; wColor="pwd pwd_c"; sColor="pwd pwd_c pwd_c_r"; color_html="弱"; break; case 2 : wColor="pwd pwd_Medium_c"; wColor="pwd pwd_Medium_c"; sColor="pwd pwd_c pwd_c_r"; color_html="中"; break; case 3 : wColor="pwd pwd_Strong_c"; wColor="pwd pwd_Strong_c"; sColor="pwd pwd_Strong_c pwd_Strong_c_r"; color_html="强"; break; default : wColor="pwd pwd_c"; wColor="pwd pwd_c pwd_f"; sColor="pwd pwd_c pwd_c_r"; color_hml="无"; break; } document.getElementById('pwd_weak').className=wColor; document.getElementById('pwd_medium').className=mColor; document.getElementById('pwd_strong').className=sColor; document.getElementById('pwd_medium').innerHTML=color_html; } </script>
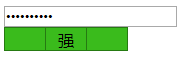
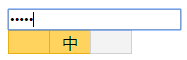
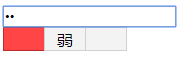
展示效果如下: