一直感觉CSDN社区的树形结构特别的人性化,直观化。最近做系统的时候需要用到这个树形结构,于是模仿CSDN的树形结构做了一个自己的树形结构,将实现过程记录如下,希望对读者有用。
工欲善其事必先利其器,要模仿一个经典的树形结构就应该参照人家是怎么实现的,这里用到了firebug插件,在firefox中查看了CSDN的树形结构的组成,发现其实树形结构就是一个个的DIV借助img以及背景图片拼凑而成,整理了一下思路发现其实要想达到CSDN的效果也不是很困难。
让我们一步一步的分析
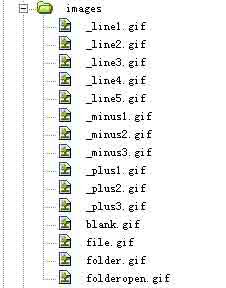
1、首先把用到的图片下载下来,一共15个图片,利用firebug工具可以很轻松的把图片下载(另存为)下来。

2、以上这些图片都是在CSS文件中作为背景图片出现的,其他地方以空白图片填充。

3、然后分析树形结构的组成,首先有一个根目录,然后每个根目录下面有其子目录,也就是说每个子目录开始的时候是隐藏的只有当鼠标点击展开的时候才会显示,在此过程中节点图标以及文件夹图标会变化。
javascript代码:
4、当点击展开标签的时候进行判断如果为缩略图片则转变为展开图片并且将隐藏的内容显示,以至于达到资源管理器的效果。
全部实现代码:
实现效果如下: