CSS
css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
语法结构
div{
color:green;
background-color: black;
}
# 选择器{css样式:样式对应的值}
css引入方法
方式一:
# 内部样式:
head标签中写一下内容:
<style>
div{
color:green;
background-color: black;
}
</style>
方式二:
# 行内样式(内联样式)
<div style="color:yellow;background-color: black;">
床前明月光,地上鞋三双
</div>
方式三(常用):
# 外部样式
第一步:创建一个css文件
第二步:在html文件中引入:<link rel="stylesheet" href="test.css(路径)"> <!-- 引入css文件 -->
第三步:css文件中样式的写法
div{color:green;xx:xx;...}
选择器
基本选择器
元素选择器(标签名)
p {color:"red";}
id选择器
按照id属性来找到对应的标签
id属性对应的值(css属性: 属性值)
<div id="d1" class="c1">
床上明月光, 疑是地上霜
</div>
# + d1{color:red;}
类选择器
.class属性对应的值{css属性: 属性值}
<div id="d2" class="c2">
举头望明月, 低头思故乡
</div>
. + c2{color:red;}
组合选择器
后代选择器
选择器 空格 选择器
# css文件:
.c1 a{color:red;}
# 选择 class属性 c1 下的所有a标签
# html文件:
<p>贵人肾宝</p>
<div class="c1">
<a href="">葫芦娃</a>
<div>
<a href="">太白</a>
<div>
<a href="">李业</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<div class="c2">
<a href="">葫芦娃2</a>
</div>
<p>大家好</p>
儿子选择器
.c1>a{color:green}
# 选择 class属性 c1下的第一个a标签
毗邻选择器
.c1+p{color:green}
# 选择 class属性 c1紧挨着的下面的p标签
弟弟选择器
.c1~p{color:green}
# 选择 class属性 c1下面的所有p标签
属性选择器
通过标签属性来找到对应的标签
通过属性来找:
[xxx]{color:red}
# 找到有xxx属性的所有标签
[xxx='p2']{color:red}
# 找到有xxx属性并且属性值为p2的所有标签
p[title]{color:red}
# 找到所有有title属性的p标签
p[title='p2']{color:red}
# 找到所有有title属性且值为p2的p标签
分组和嵌套
#分组
div, p{color:red}
# div选择器 和 p选择器 找到的所有标签设置共同的样式
# 嵌套
div p{color:red}
# div选择器下的所有p标签设置成红色
伪类选择器
a:link{color:red}
# a标签访问前设置样式
a:active{color:green}
# a标签鼠标点下去时显示的样式
a:visited{color:pink}
# a标签访问后显示的样式
div:hover{background-color:green}
# 鼠标悬浮到div标签时显示的样式
input:focus{background-color:orange}
# input标签捕获光标时的样式显示
伪元素选择器
div:first-letter{color:red;font-size:40px}
# 文本首字母设置(括号内为颜色和字体大小)
div:before{content:"?";color:red}
# 在文本前添加 红色的 "?"
div:after{content:"?";color:red}
# 在文本后添加 红色的 "?"
选择器的优先级
当选择器相同的时候, 按照顺序来看css样式, 谁最后就按照谁渲染
CSS继承
继承是CSS的一个主要特征, 它允许样式不仅可以应用于某个特定的元素, 还可以应用于它的后代.
例如:
一个body定义了字体颜色值也会应用到段落的文本中
此时页面上所有标签都会继承body的字体颜色. 然而CSS的权重是非常低的, 比普通元素的权重还要低, 它的权重是0
特例:
a标签不会继承父级标签, 必须选中设置
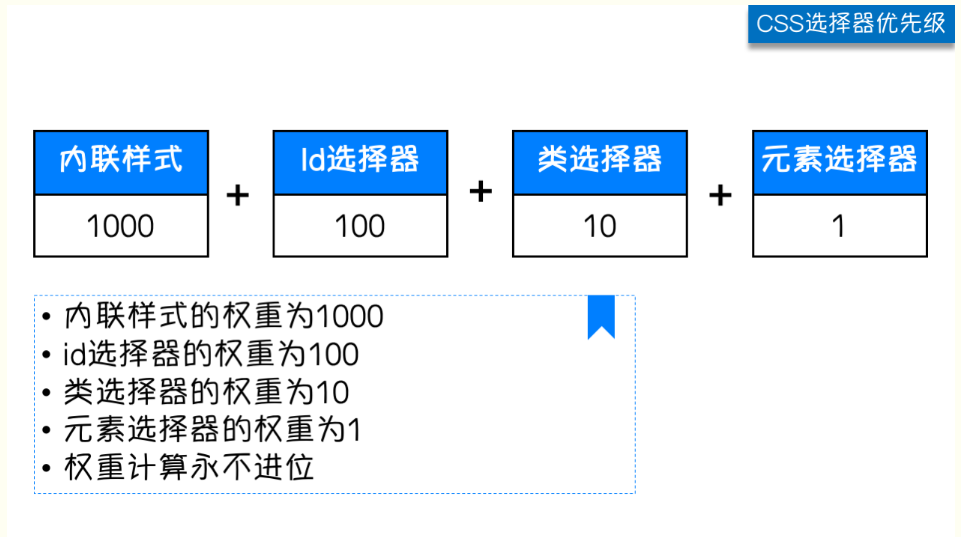
选择器的优先级(权重)

在一个HTML页面中, 有很多方式找到一个元素并设置其样式, 浏览器根据总权重来应用
不同选择器的总权重决定最后样式的优先显示
权重永不进位的意思是, 即使多个类选择器权重相加超过了id选择器的100, 也是id选择器优先
最高级(一般不使用)
div{color:red;!importent}
CSS样式
高度宽度
width 宽度
height 高度
块级标签能设置高度宽度, 内联标签不能设置高度宽度, 内联标签的高度宽度由标签内部的内容来决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 100px;
200px;
background-color: purple;
}
span{
height: 100px;
200px;
background-color: yellow;
}
</style>
</head>
<body>
<div>div1</div>
<span>span1</span>
</body>
</html>
字体属性
字体
{font-family:'宋体','楷体'},
# 从左向右找浏览器能够支持的字体
字体大小
{font-size:100px}
# 设置字体大小, 默认字体大小是16px
字重(粗细)
{font-weight:bold;}
# 加粗
{font-weight:normal;}
# 标准(默认)
{font-weight:bolder;}
# 更粗
{font-weight:lighter;}
# 更细
{font-weight:100~900;}
# 设置具体粗细,400等同于normal, 700等同于bold
{font-weight:inherit;}
# 继承父元素字体的粗细度
字体颜色
{color: red}
{color: #668B8B}
# 十六进制, 前两位代表红, 中两位代表绿, 后两位表示蓝, F是最高基表, 0表示最低级别(无色)
{color: rgb(255,0,0)}
# 红绿蓝参数, 最高255, 最低0
{color: rgba(255,0,0,0.5)}
# 第四个值为alpha, 指定了色彩的透明度, 范围为 0.0 ~ 1.0 之间
文字属性
文字对齐:
text-align 属性规定元素中的文本的水平对齐方式. (letter-spacing)
{text-align: center;}
# 居中对齐
{text-align: right;}
# 右对齐
{text-align: left;}
# 左对齐(默认值)
{text-align: justify;}
# 两端对齐
垂直对齐的方式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
200px;
height: 200px;
border: 1px solid red;
text-align: center;
line-height:200px;
}
</style>
</head>
<body>
<div>
<span>
xxxxx
</span>
</div>
</body>
</html>
文字装饰
text-decoration 属性用来给文字添加特殊效果
{text-decoration: none}
# 定义标准的文本(默认)
{text-decoration: underline}
# 定义文本下的一条线
{text-decoration: overline}
# 定义文本上的一条线
{text-decoration: line-through}
# 定义穿过文本的一条线
{text-decoration: inherit}
# 继承父元素的 text-decoration属性的值
常用的为去掉a标签默认的自划线
a{text-decoration: none}
首行缩进
将段落的第一行缩进 32像素(2格, 在页面上一个字默认大小为16px)
p{text-indent:32px}
背景属性
{background-color: blue}
# 设置背景颜色
{background-image: url("")}
# 设置背景图片, url属性值为图片路径
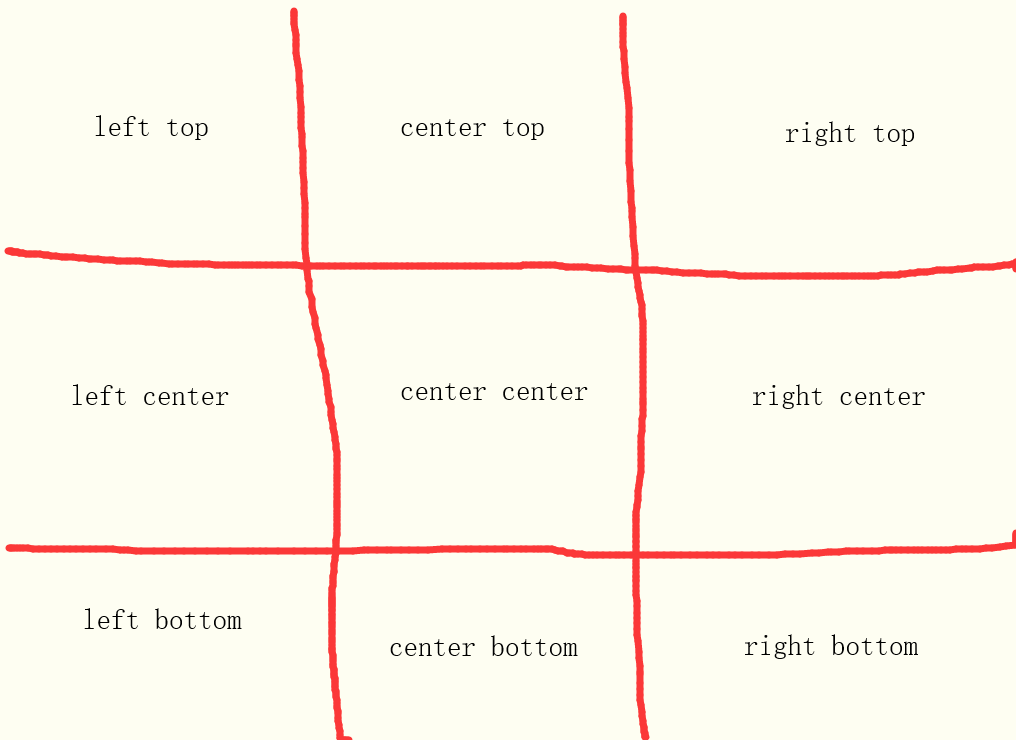
{background-position: right bottom}
# 图片位置
{background-position: 100px 50px}
# 图片位置 100px是距离左边的距离, 50px是距离上面的位置
{background-repeat: repeat}
# 背景图片沿着x轴和y轴重复平铺, 铺满整个包裹它的标签
{background-repeat: repeat-x}
# 背景图片只在水平方向上平铺
{background-repeat: repeat-y}
# 背景图片只在垂直方向上平铺
{background-repeat: no-repeat}
# 背景图片不平铺
图片位置参数图:

简写方式:
{background: yellow url("") no-repeat 100px 50px}
# 颜色, 背景图片路径, 是否平铺, 图片位置
一个有趣的例子:
鼠标滚动但是背景不动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示
height: 500px;
background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1568796101&di=659c6074c4ed95f8e33d889a2c32968c&imgtype=jpg&er=1&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20180530%2F9da10880799b46cfb9a44e08f70fb059.jpeg") no-repeat center center;
# 网络图片
background-attachment: fixed;
# 就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="box"></div>
<div class="d3"></div>
</body>
</html>
边框属性
{border-style: none}
# 设置无边框样式
{border-style: dotted}
# 设置点状虚线边框样式
{border-style: dashed}
# 设置矩形虚线边框样式
{border-style: solid}
# 设置实线边框样式
{border-color:red}
# 设置颜色
{border- 10px}
# 设置宽度
简写形式:
{border: 10px solid yellow}
四个边框也可以单独设置:
{border-top:10px solid yellow;
border-right:none;
border-bottom:10px dashed red;
border-left:10px dotted blue}
设置圆角
{border-radius: 5%}
# 设置成长或高的一半即可得到一个圆形(50%)
{border-radius: 10px}
# 也可以设置成具体数值
圆形头像实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
100px;
height: 100px;
border-radius: 50%;
border:1px solid red;
overflow: hidden;
}
div img{
100%;
/*height: 100%;*/
}
</style>
</head>
<body>
<div class="c1">
<img src="图片路径" alt="">
</div>
</body>
</html>
display属性
用于控制HTML元素的显示效果
{display:none}
# HTML文档中元素存在, 但在浏览器中不现实, 一般用于配合JavaScript代码使用
{display:block}
# 默认占满整个页面宽度, 如果设置了指定宽度, 则会用margin(外边距)填充剩下的部分
{display:inline}
# 按行内元素显示, 此时再设置元素的width, height, margin-top, margin-bottom和float属性都不会有什么影响
{display:inline-block}
# 使元素同时具有行内元素和块级元素的特点
# {display:none}与{visibility:hidden}的区别:
{visibility:hidden} 可以隐藏某个元素, 但隐藏的元素仍需占用与未隐藏之前一样的空间. 也就是说, 该元素虽然被隐藏了,但仍然会影响布局.
{display:none} 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
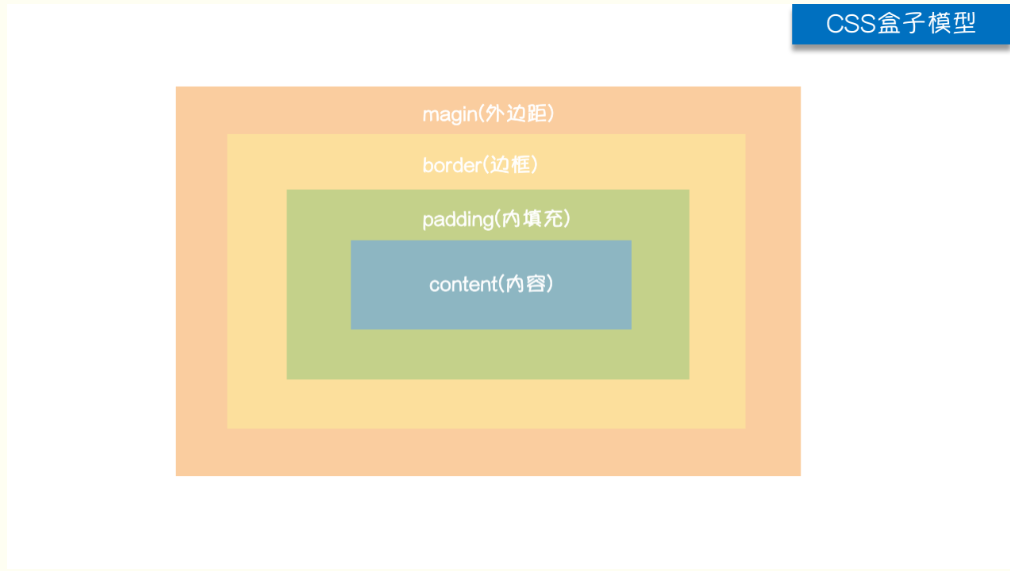
CSS盒子模型
在css里面,每个标签可以称为一个盒子模型,看下面的图:

margin(外边距):
外边距,用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
{margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px}
# 注意: 如果上下两个标签都设置了margin, 会按照最大的来隔离两者, 不是相加
# 推荐使用简写:
{margin:5px 10px 15px 20px}
# 顺序是: 上右下左
# 技巧:
{margin: 0 auto}
# 上下0像素, 左右自适应, 居中的效果
{margin: 10px 20px 10px}
# 上为10 左右为20 下为10
padding(内边距):
内边距,用于控制内容与边框之间的距离;
{padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px}
# 推荐使用简写:
{padding:5px 10px 15px 20px}
# 顺序上右下左
# 提供一个值, 用于四边
# 提供两个值, 第一个用于上下, 第二个用于左右
# 提供三个, 第一个用于上, 第二个用于左右, 第三个用于下
# 提供四个, 按上右下左的顺序作用于四边
Border(边框):
围绕在内边距和内容外的边框。
Content(内容):
盒子的内容,显示文本和图像。
占用空间大小: content+padding+border
float
一般用来进行页面布局
浮动会脱离正常文档流
会造成父级标签塌陷问题
解决方案
1.父级标签设置高度(但是如果多个子标签或者多标签高度不一致会很麻烦)
2.通过伪元素选择器来进行清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
100px;
height: 100px;
background-color: red;
float: left;
}
.c2 {
100px;
height: 100px;
background-color: green;
float: right;
}
.c3 {
height: 100px;
background-color: pink;
}
.clearfix:after {
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="cc clearfix">
# class 可以起多个名字
<div class="c1">div1</div>
<div class="c2">div2</div>
</div>
<div class="c3">div3</div>
</body>
</html>
clear
{clear:left}
# 在左侧不允许浮动元素
{clear:right}
# 在右侧不允许浮动元素
{clear:both}
# 在左右两侧均不允许浮动元素
{clear:none}
# 默认值, 允许浮动元素出现在两侧
{clear:inherit}
# 规定从父元素继承clear属性值
注意:
clear属性只会对自身起作用
overflow溢出属性
{overflow:visible}
# 默认值, 内容不会修剪, 会呈现在元素框之外
{overflow:hidden}
# 内容会被修剪, 并且其余内容不可见
{overflow:scroll}
# 内容会被修剪, 但是浏览器会显示滚动条以便查看其余的内容
{overflow:auto}
# 如果内容被修剪, 则浏览器会显示滚动条以便查看其余的内容
{overflow:inherit}
# 规定应该从父元素继承overflow属性的值
定位(position)
static
{position:static}
默认值, 无定位
relative
{position:relative}
相对定位, 是相对于该元素在文档流中的原始位置, 即以自己原始位置左上角为参照物. 即使设定了元素的相对定位以及偏移值, 元素还占着原来的位置
absolute
{position:absolute}
绝对定位, 不占用自己原来的位置,移动的时候如果父级标签以及祖先辈标签如果设置了相对定位,按照父级标签或者祖先标签进行移动 ,如果父级标签都没有设置相对定位,那么就按照整个文档进行移动
fix
{position:fixed}
按照浏览器窗口的位置进行移动. 对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
移动
往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。大家记住一点昂,凡是标签要进行移动,不管是float还是relative还是线面的absolute,都是按照元素自己的左上角进行计算的
如果绝对定位父级或者祖先标签设置了相对定位, 绝对定位可以为了自适应相对定位, 移动时使用百分比
z-index
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父级标签层叠值小, 子孙标签层叠值再高也盖不住比父级标签高的标签
opacity
{opacity:0.5}
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。