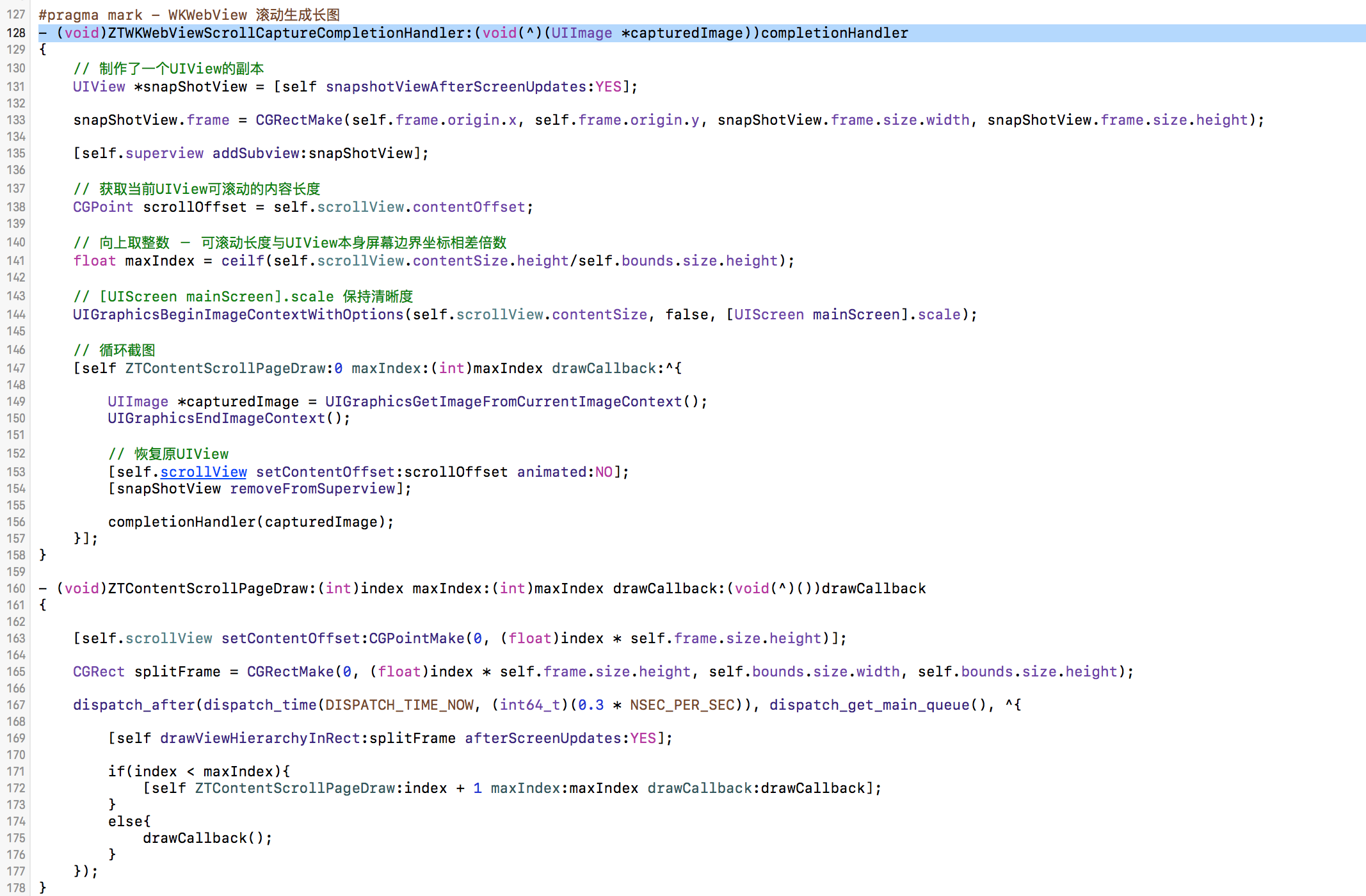
前段时间撸代码猥琐发育的时候,设计师老王给了张截图某宝APP上一个生成长图分享的功能,正好公司有这个需求,于是在立马开始操练起来!在万能的度娘上搜集整理资料后发现很多文章介绍的方案对WKWebView不适用,iOS8.0后的系统基本使用WKWebView加载H5,生成截图是往往后面一段很大的空白,这是由于WKWebView的渲染方式与UIWebView不同造成的,于是,我站在"巨人"的肩膀上收割"人头",自己写了一个两全其美的demo,根据iOS系统版本自动匹配H5的加载容器,并对两种容器都集成H5生成长图与防微信进度条功能,不多说,先上生成长图的核心代码图(上边是UIViewView,下边是WKWebView):


更加详细的讲解和demo请移步:github地址:https://github.com/BeckWang0912/WZTWebView