9.9文本的水平对齐和垂直对齐:text-align、vertical-align
1)水平对齐:text-align
可选值:
(1)left:左对齐,默认值
(2)right:右对齐
(3)center:居中对齐
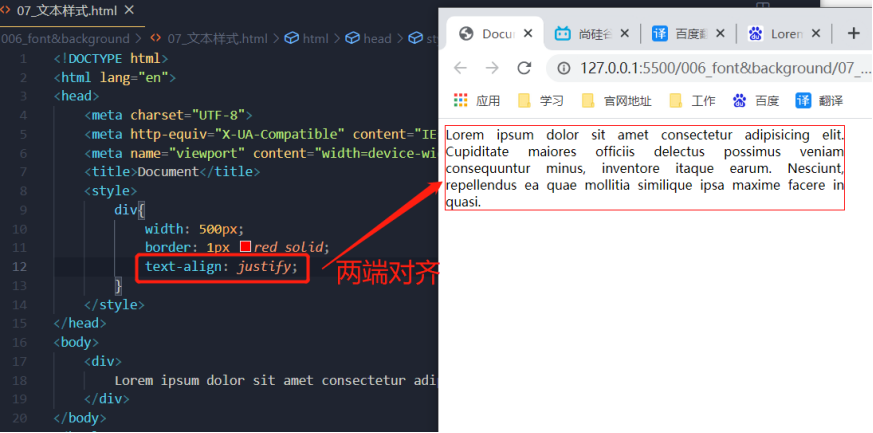
(4)justify:两端对齐

2)垂直对齐:vertical-align
子元素和父元素,由于字体大小等问题,高度不对齐时,可以在子元素中设置vertical-align,解决该问题。可选值:
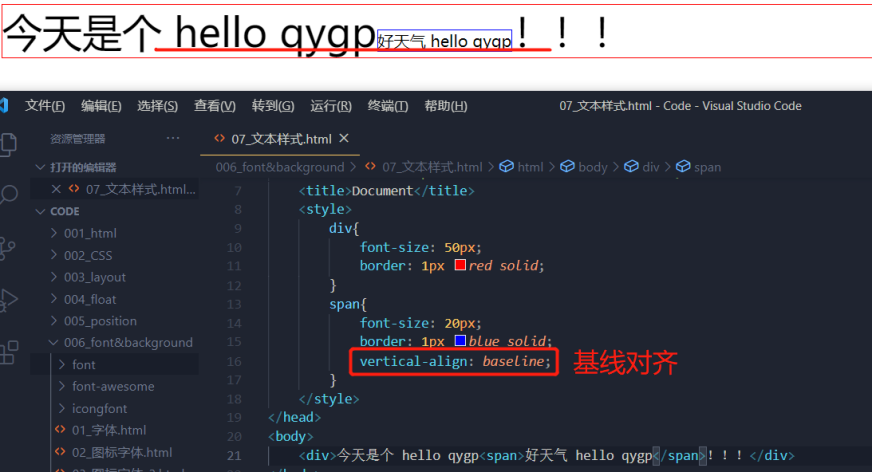
(1)baseline:基线对齐,默认值。基线相当于英文本中的第3条线

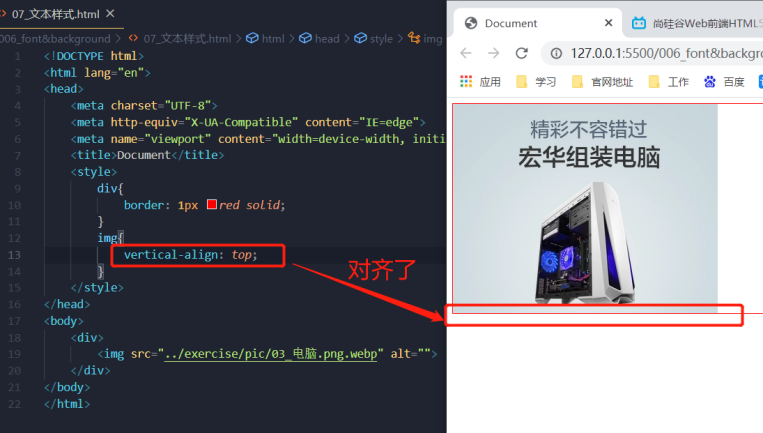
(2)top:顶部对齐
(3)bottom:底部对齐
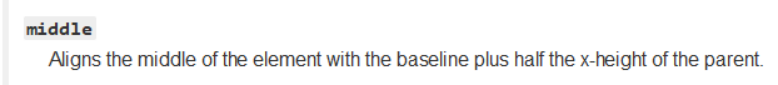
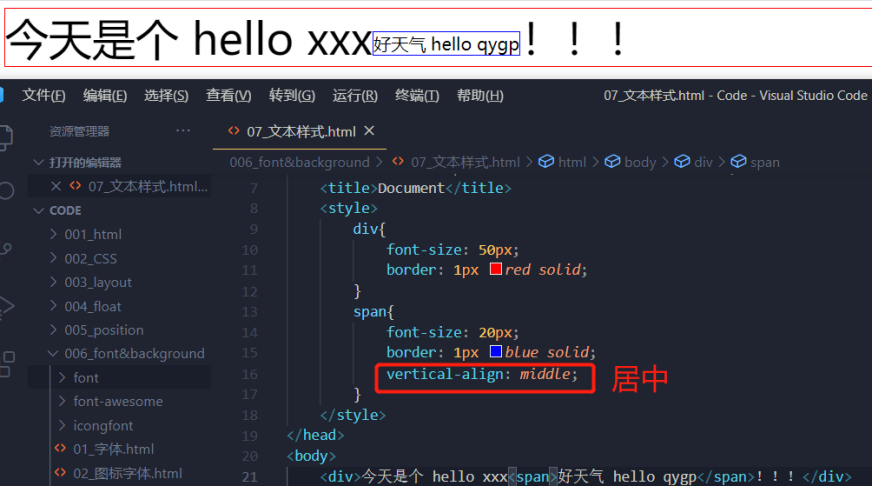
(4)middle:居中对齐。居中 = 基线高度 + 字体高度的一半


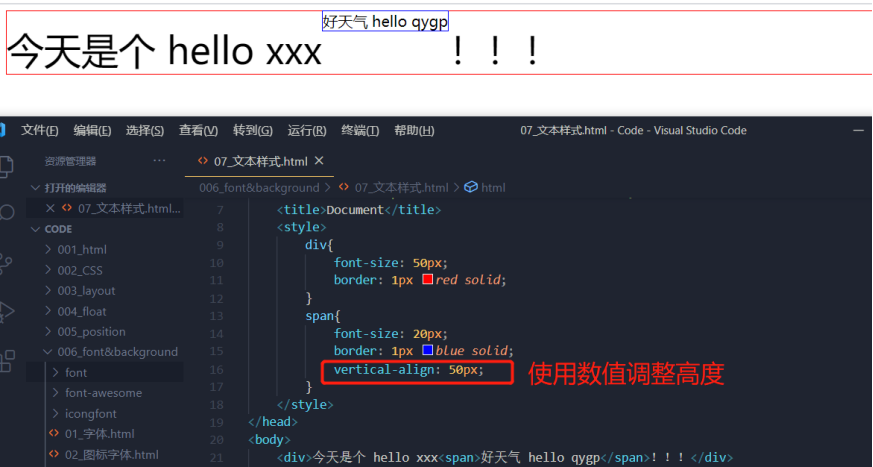
(5)使用数值调整高度:正值向上,负值向下。

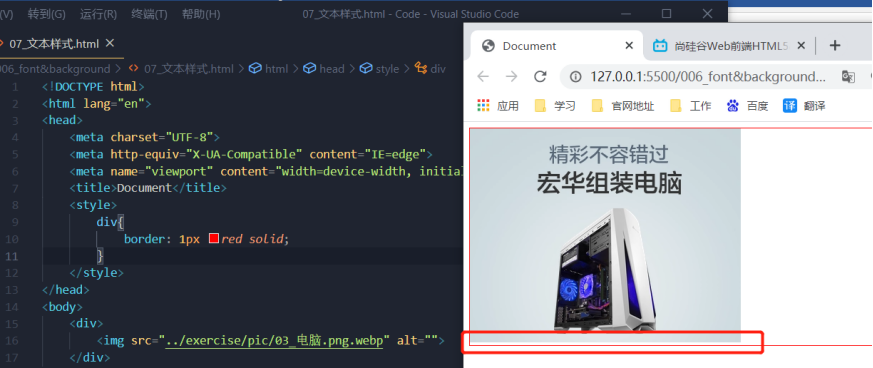
(6)引入图片时,图片也是默认按基线对齐,导致图片与父元素的有高度差,不利于页面布局

设置vertical-align为top、bottom或middle都可以解决这个问题

9.10文本修饰:text-decoration
1)可选值:
(1)none:不修饰,默认值
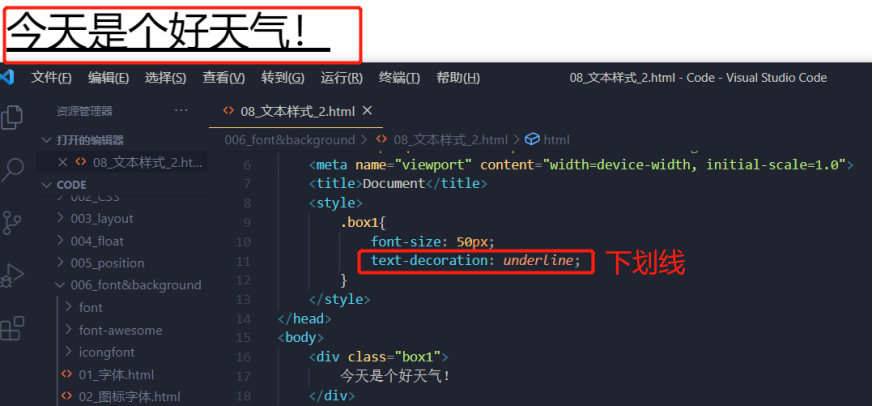
(2)underline:下划线
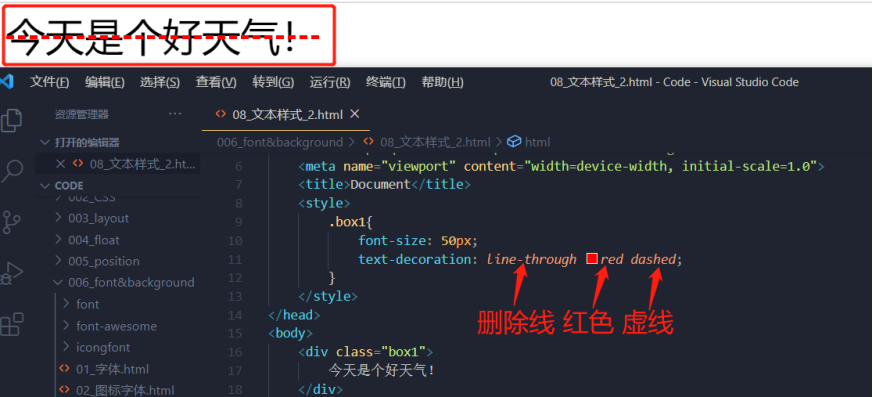
(3)line-through:删除线
(4)overline:上划线

2)为线条添加颜色和样式,此功能ie不支持

9.11空白处理:white-space
可选值:
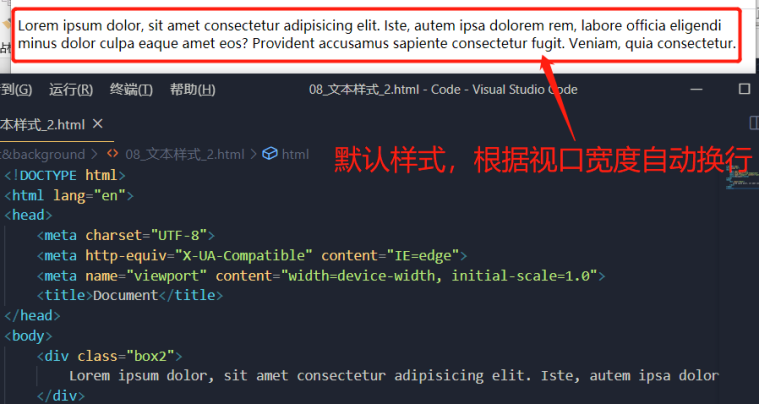
(1)normal正常,默认值

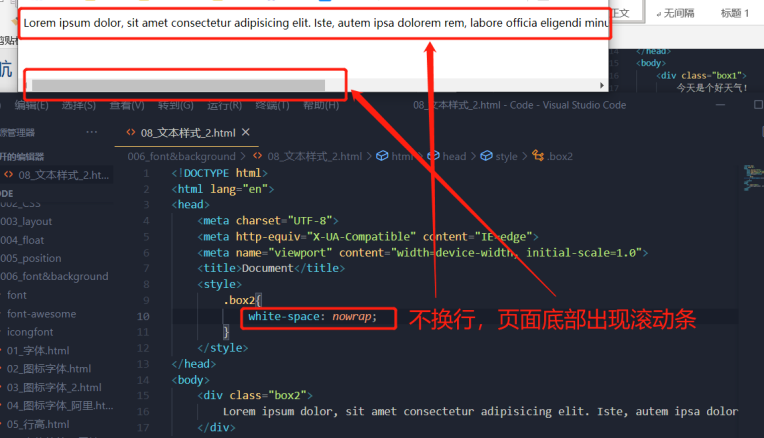
(2)nowrap:不换行,横向出现滚动条。

(3)pre:保留空白,正常情况下输入的多个空格和回车会按1个空格处理,但pre模式下,会保留回车和所有空格

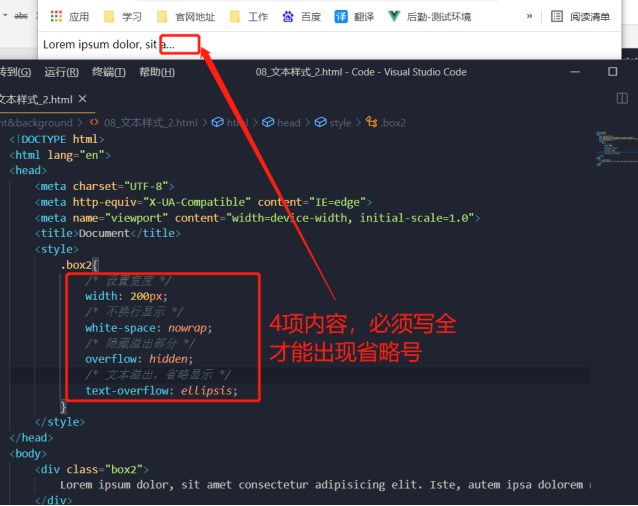
(4)实现省略号显示


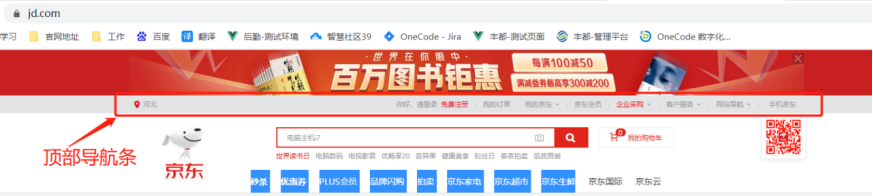
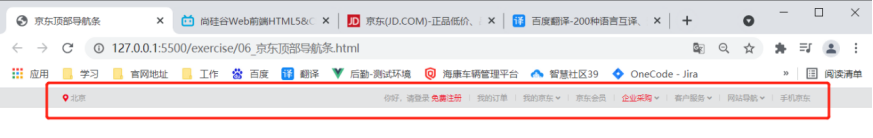
9.12 练习:京东顶部导航条

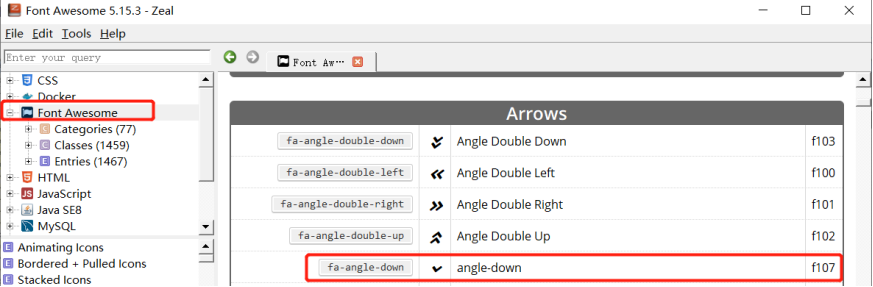
我的京东后面的向下箭头,使用图标字体“angle-down”

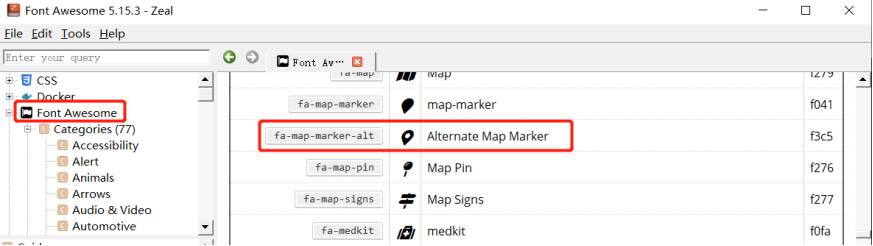
当前位置前面的图标,使用图标字体“Alternate Map Marker”

1)结构和样式
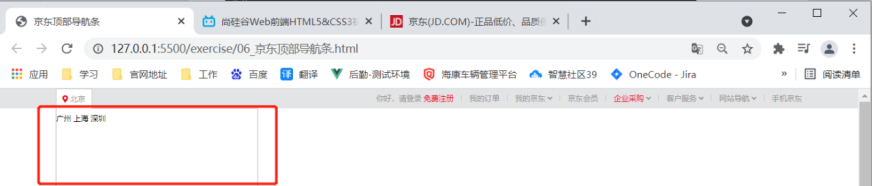
(1)效果展示:

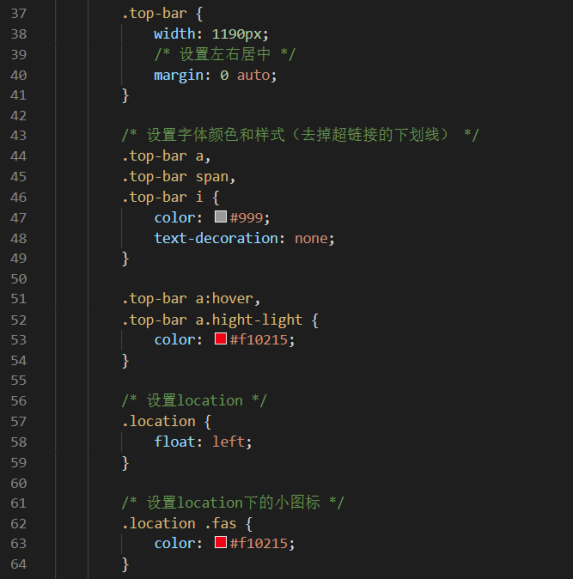
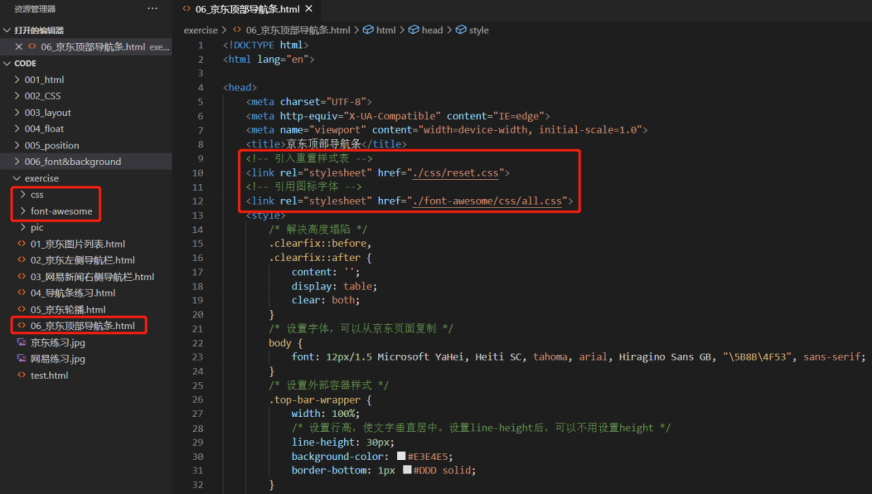
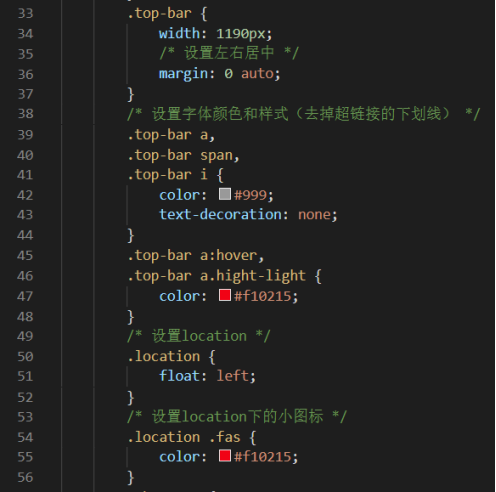
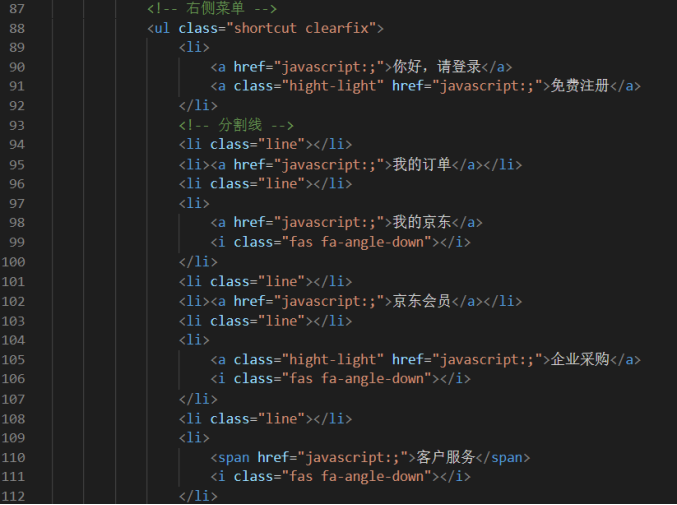
(2)代码:






2)添加下拉框
(1)效果展示:

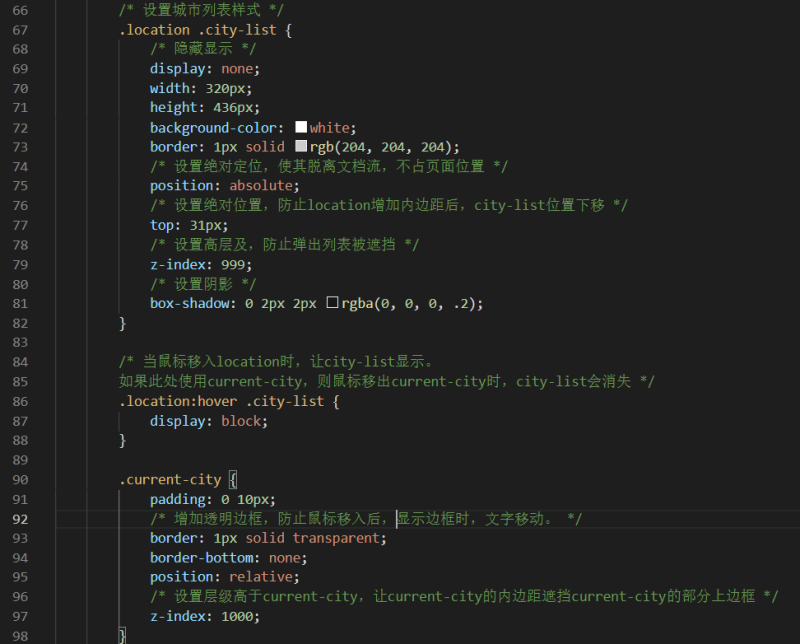
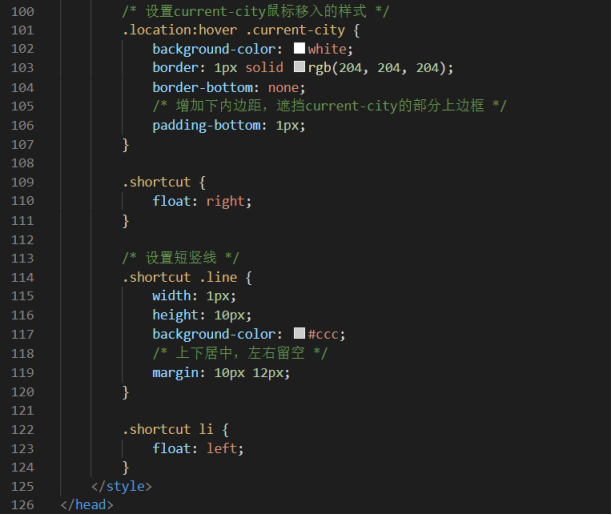
(2)代码: