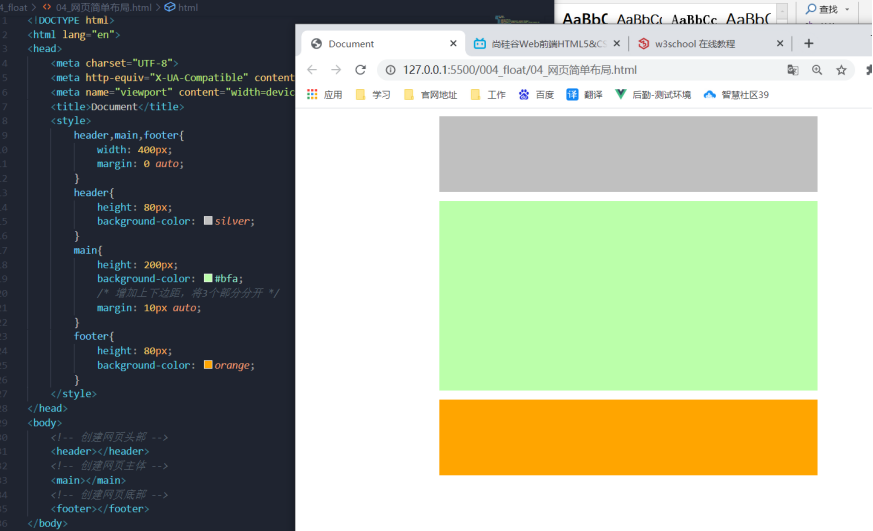
7.4页面简单布局
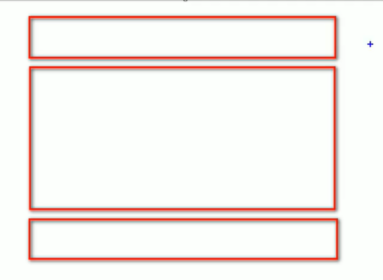
1)实现纵向排列布局


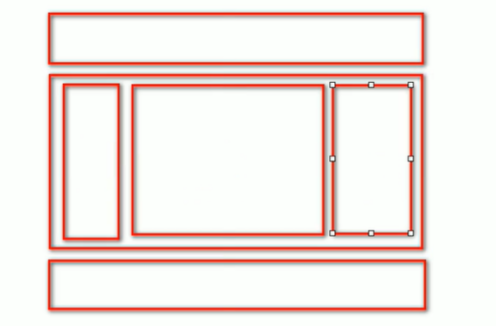
2)main模块中增加3个水平排列的模块



7.5高度塌陷
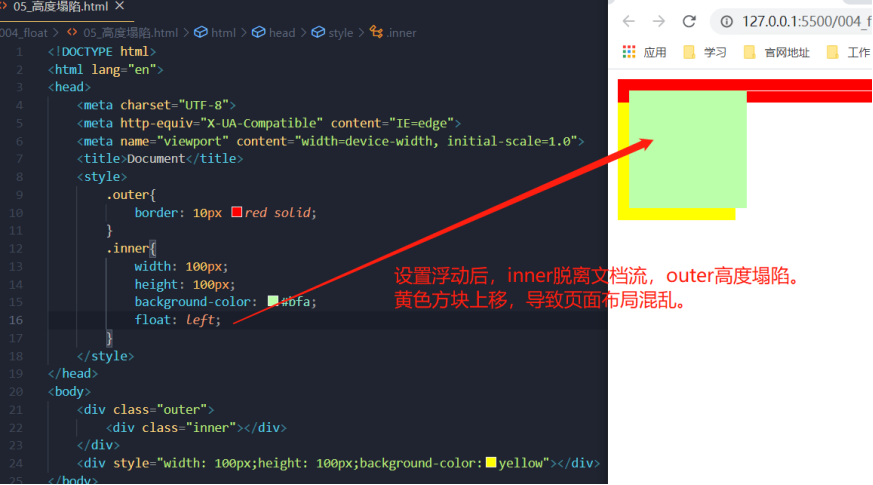
父元素的高度默认是被子元素撑开的。当子元素浮动后,完全脱离文档流。
子元素从文档流中脱离将无法撑起父元素的高度,导致父元素高度丢失。
父元素高度丢失后,其下的元素会自动上移,导致页面布局混乱。
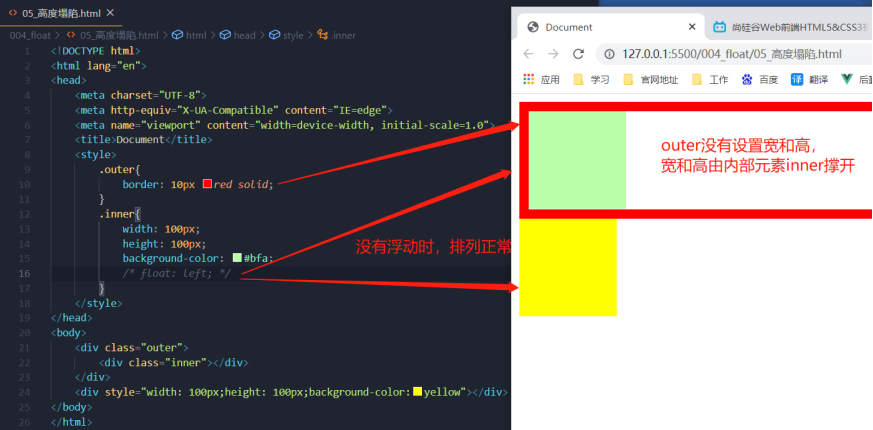
浮动前:

浮动后,高度塌陷:

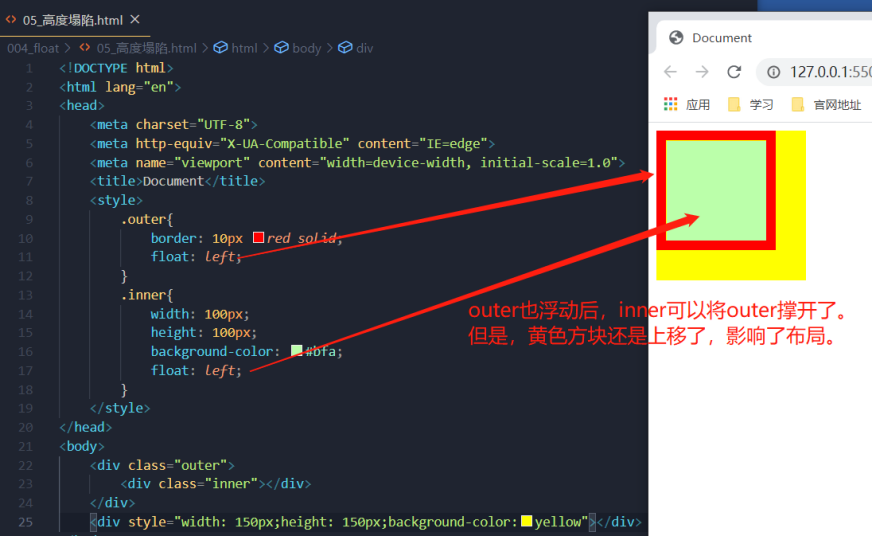
高度塌陷是浮动布局中比较常见的问题,这个问题必须处理。
7.6 BFC(Block Formatting Context)块级格式化环境
BFC是css中的隐含属性,可以为元素开启BFC。开启BFC后,该元素会变成一个独立的布局区域。
1)元素开启BFC后的特点:
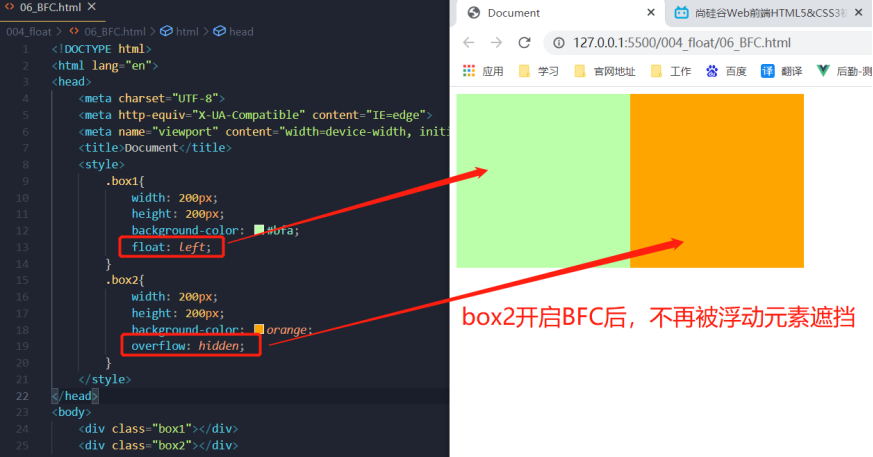
(1)开启BFC的元素,不会被浮动元素覆盖
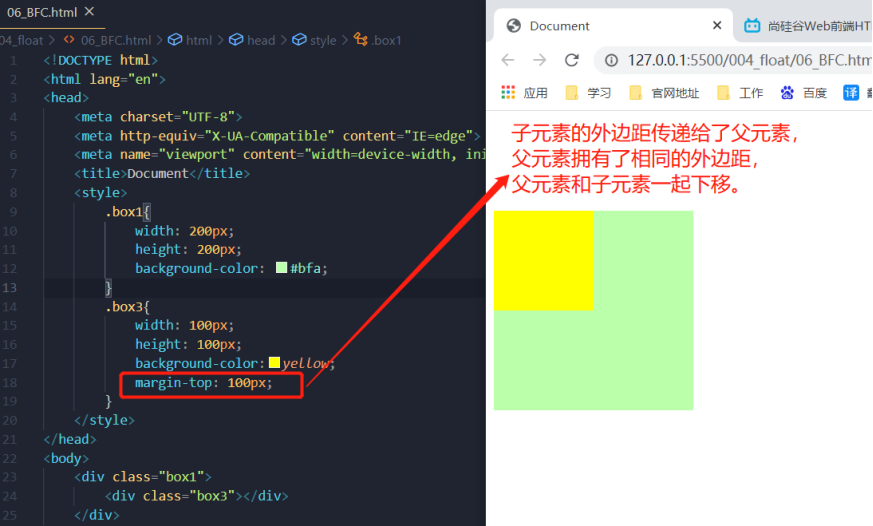
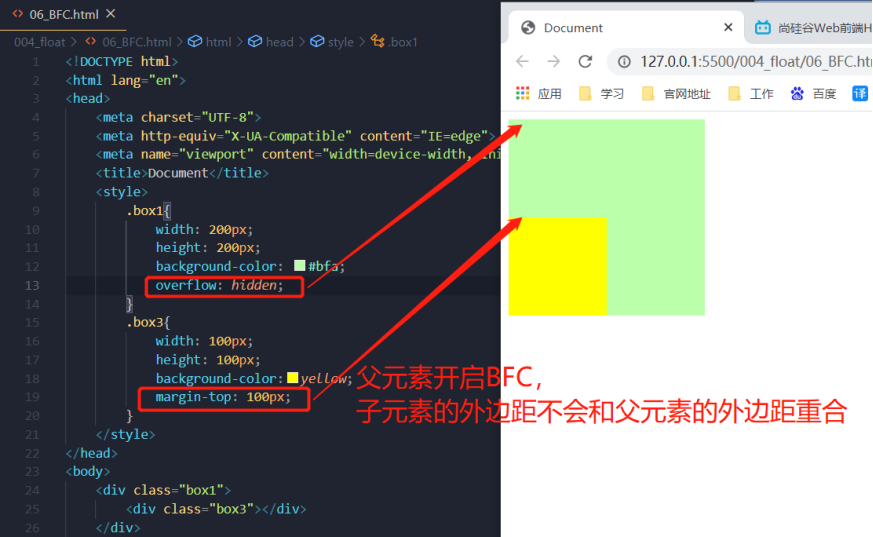
(2)开启BFC的元素,子元素的外边距不会和父元素的外边距重合
(3)开启BFC的元素,可以包含浮动的子元素。
2)开启BFC的方式:
1)设置元素浮动(不推荐)。

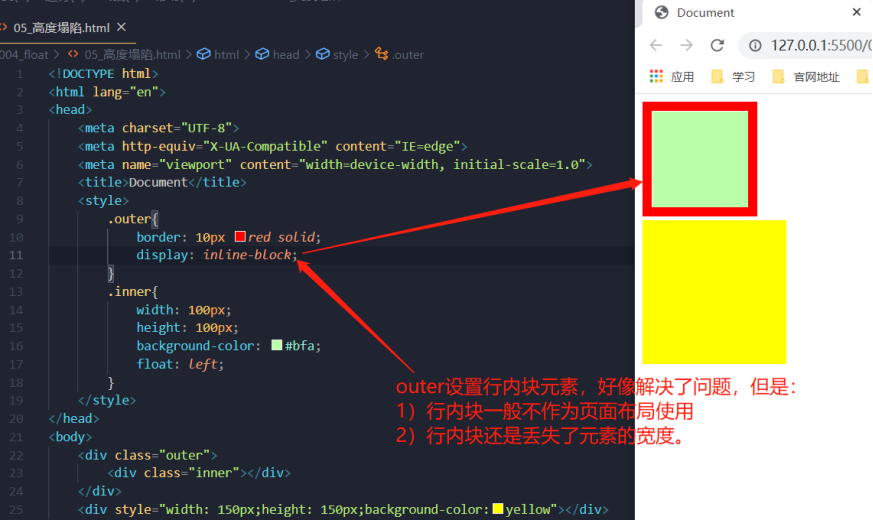
(2)设置元素为行内块元素(不推荐)。

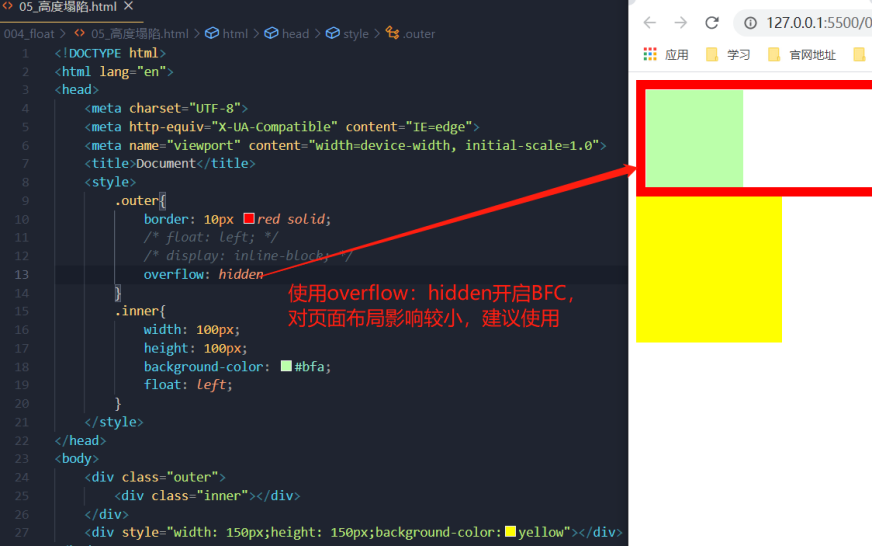
(3)将元素的overflow设置为非visible(visible是默认值),推荐使用hidden。overflow:hidden还可以溢出隐藏

2)BFC演示:
(1)开启BFC的元素,不会被浮动元素覆盖

(2)开启BFC的元素,子元素的外边距不会和父元素的外边距重合
父元素没有开启BFC,父元素的外边距受子元素影响:

父元素开启BFC,父元素的外边距不受子元素影响

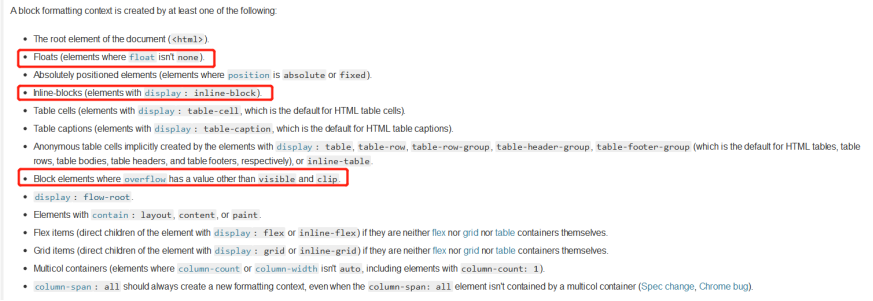
4)BFC开启方式汇总(共14种):