6.2.7外边距的折叠
相邻的垂直方向外边距会发生重叠现象。
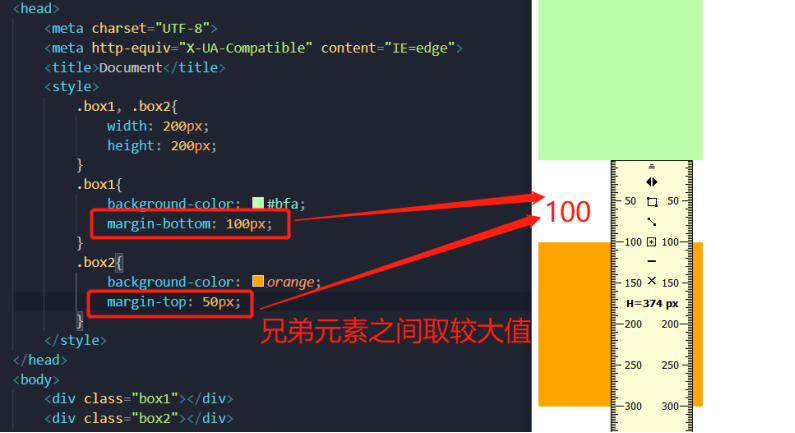
1)兄弟元素间的相邻垂直外边距,取两者之间的较大值(两个外边距都是正的)。
兄弟元素的外边距对开发有利,不需要处理。

特殊情况:
(1)相邻外边距一正一负,间距值取两者之和。

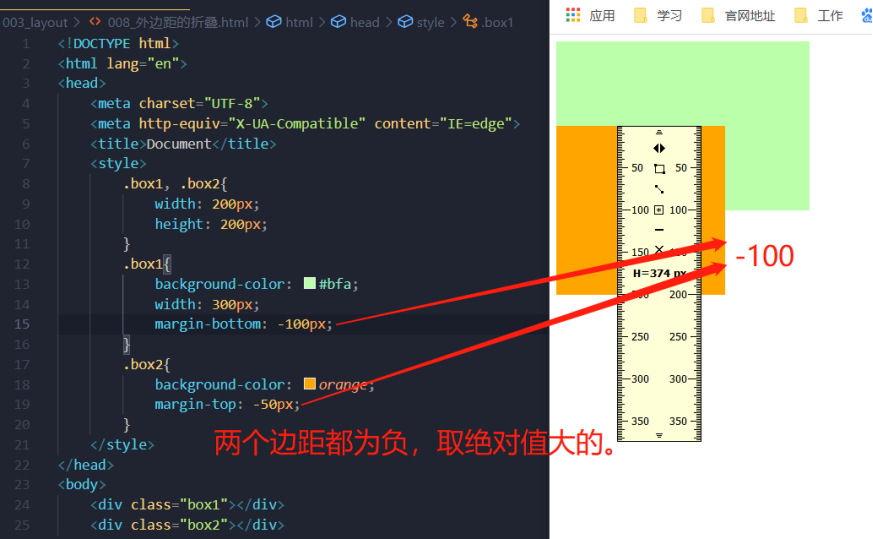
(2)相邻外边距都是负值,间距值取绝对值大的。

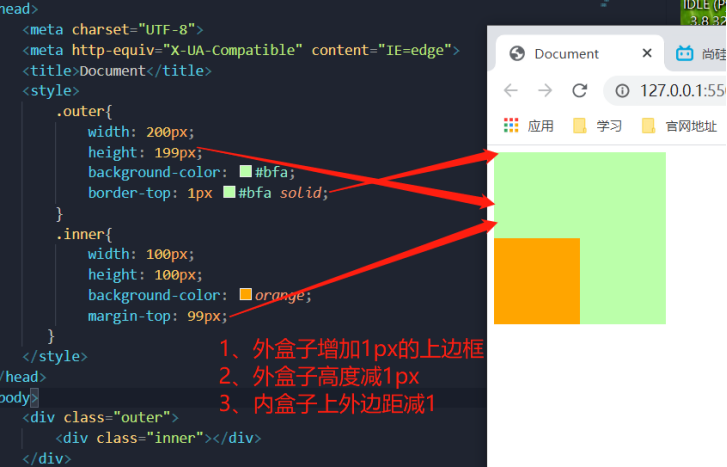
2)父子元素间的相邻垂直外边距,子元素的外边距会传递给父元素(上外边距)。

子元素的外边距会传递给父元素,会影响页面的布局,必须要处理。
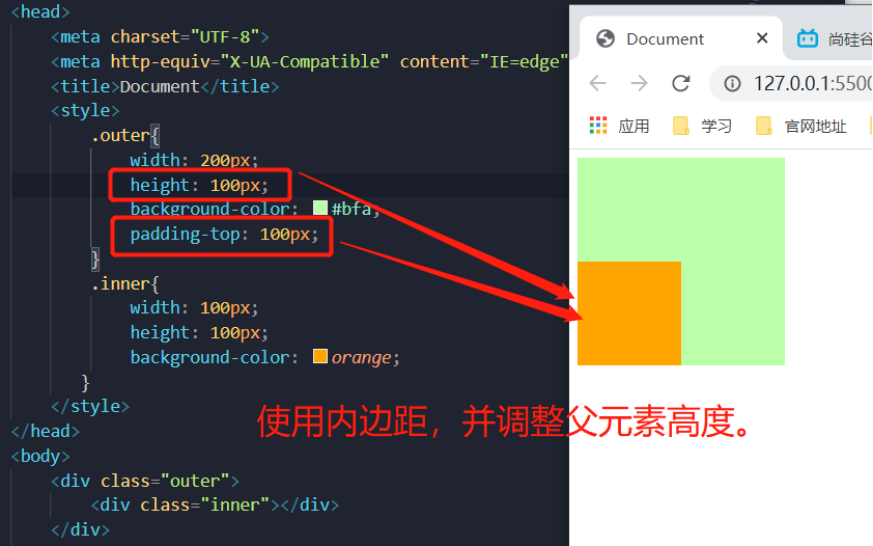
解决方法一:不使用外边距,使用内边距。

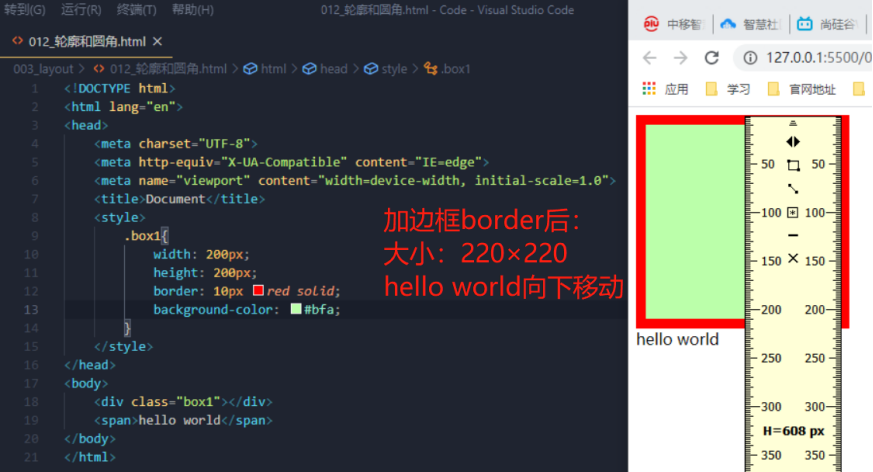
解决方法二:添加边框,使两个外边距不相邻。

页面调试技巧:

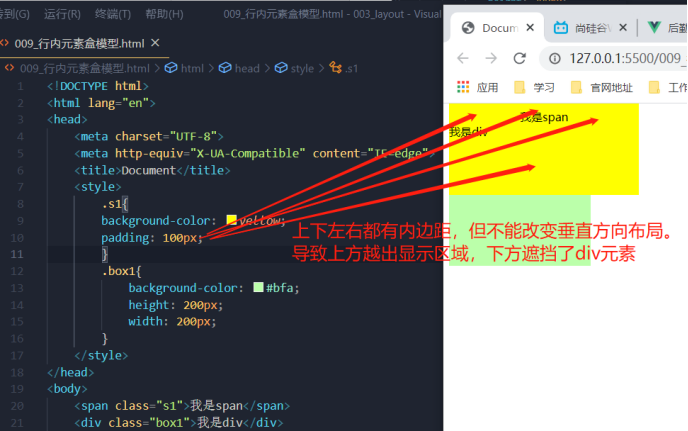
6.2.8行内元素的盒模型
1)行内元素不支持设置宽度和高度,行内元素的宽和高是由内容决定的;
2)行内元素可以设置padding,但垂直方向padding不会影响页面的布局
3)行内元素可以设置border,但垂直方向border不会影响页面的布局
4)行内元素可以设置margin,但垂直方向margin不会影响页面的布局

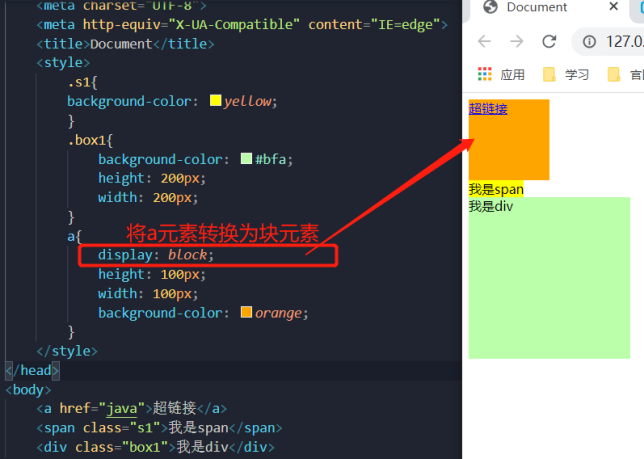
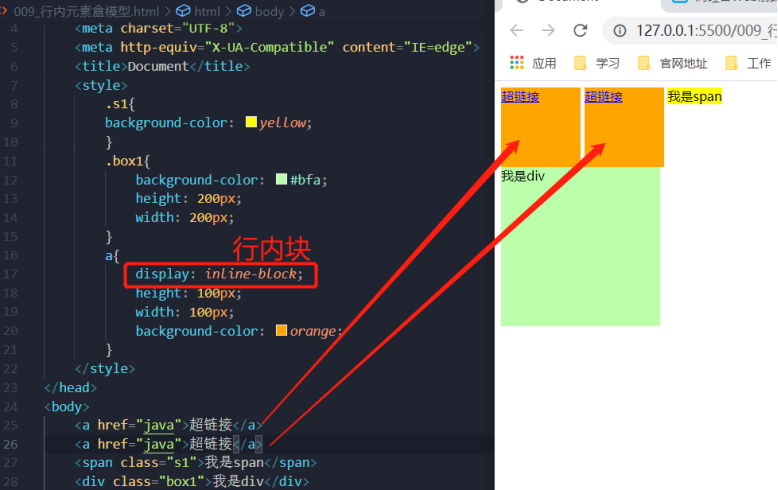
5)使用display参数转换显示样式:
(1)inline:将元素设置为行内元素
(2)block:将元素设置为块元素

(3)inline-block:将元素设置为行内块元素,既可以设置宽和高,又不会独占一行。

(4)table:将元素设置为表格
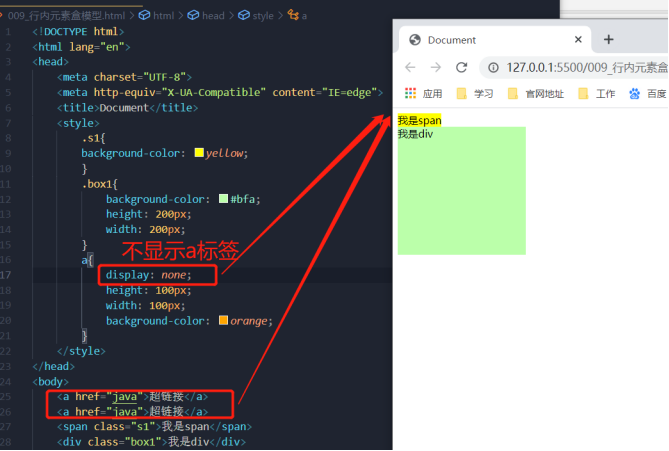
(5)none:不在页面显示,并且不占位置。
可以用来实现:在页面中隐藏元素,当鼠标移入时再显示元素。例如:鼠标移入我的京东时,显示下拉菜单。


6)visibility设置元素的显示状态:
(1)visible:默认值,正常显示
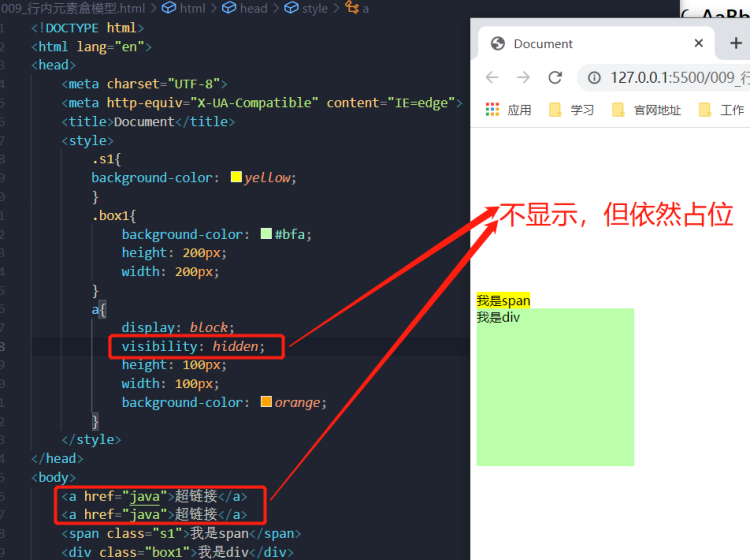
(2)hidden:元素在页面中隐藏,不显示。但依然占据页面中的位置。

6.2.9盒模型大小:box-sizing
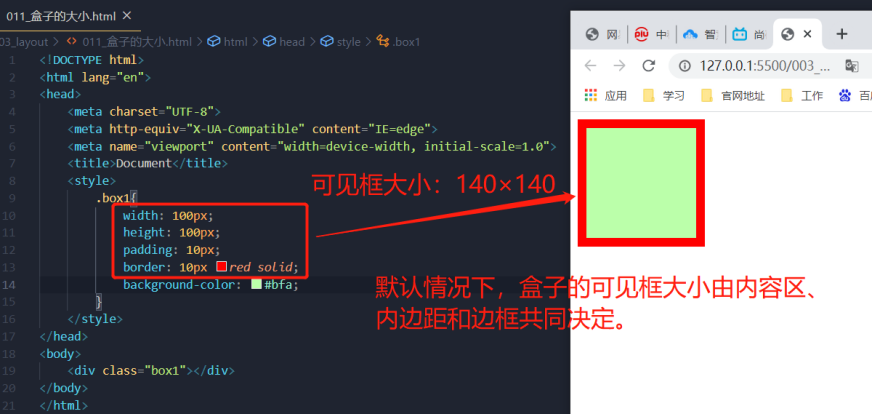
1)默认情况下,盒子的可见框大小由内容区、内边距和边框共同决定。

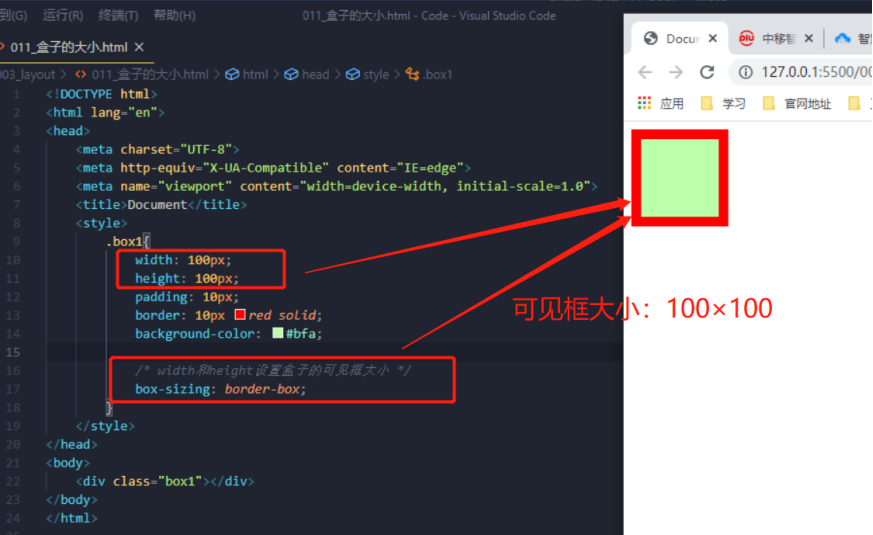
2)可以使用box-sizing设置盒子的可见框
(1)content-box:默认值,盒子的可见框大小由内容区、内边距和边框共同决定。
(2)border-box:width和height设置盒子的可见框大小,是内容区、内边距和边框的和。修改内边距和边框的大小,盒子大小不变。

6.2.10轮廓、阴影和圆角:outline、shadow、border-radius
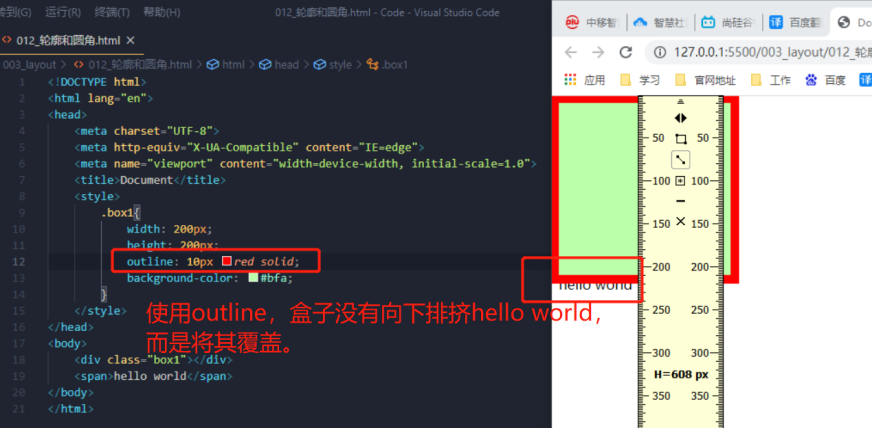
1)outline用来设置元素的轮廓线,用法和border一样。
轮廓和边框的区别:轮廓不影响可见框的大小,不会影响页面的布局。
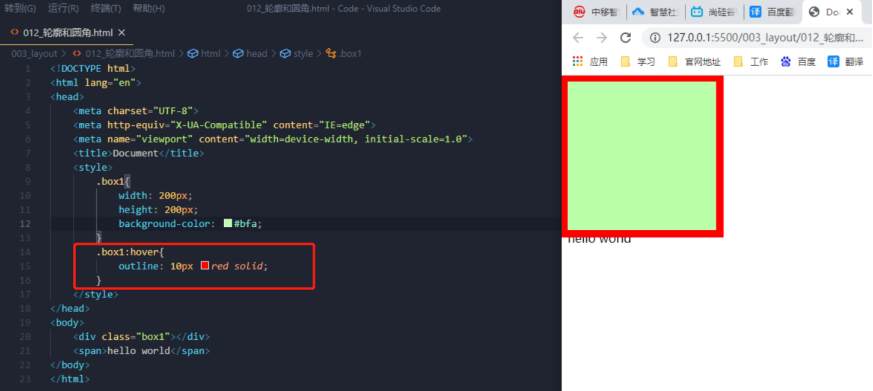
Outline经常用在鼠标移入这一动作上,即显示了动画效果,又不影响整体布局。



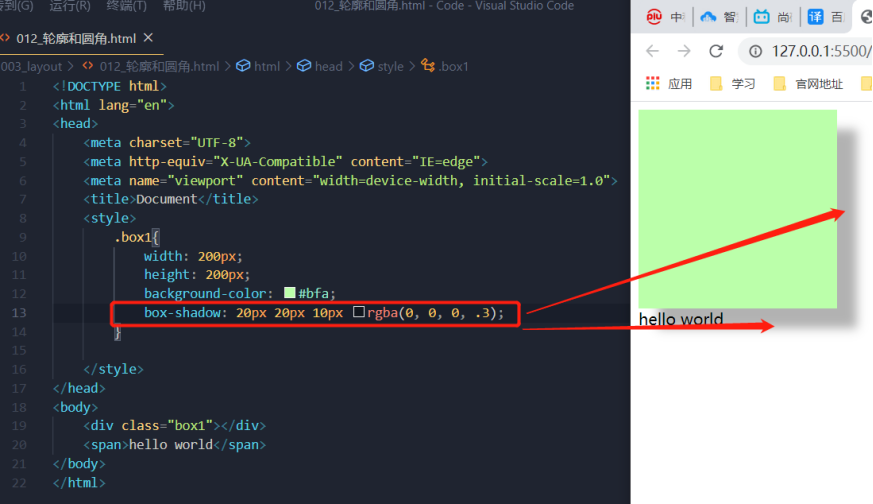
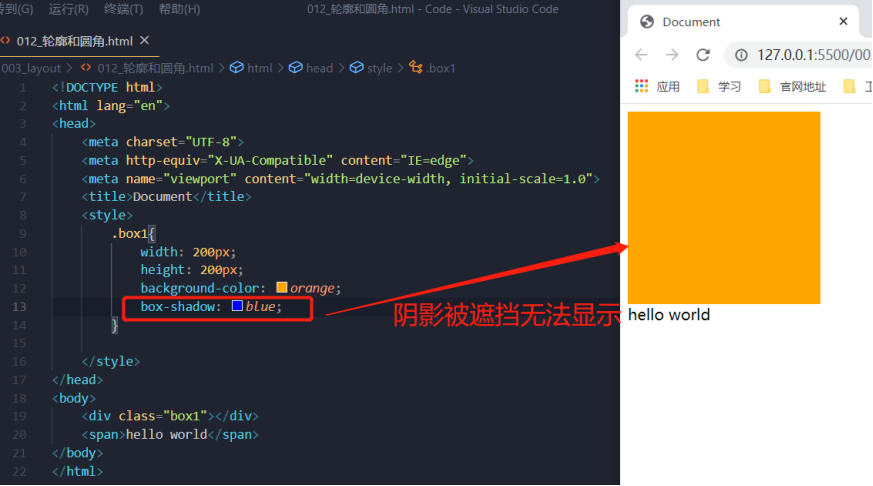
2)box-shadow用来设置元素的阴影效果,阴影不会影响页面布局。
第1个值:水平偏移量,正直向右移动,负制向左移动
第2个值:垂直偏移量,正直向下移动,负制向上移动
第3个值:阴影的模糊半径。
第4个值:阴影的颜色,通常使用rgba(0,0,0,.3)

水平偏移量、垂直偏移量和阴影的模糊半径都为0时,阴影和本体重合,且被本体遮挡,无法显示。

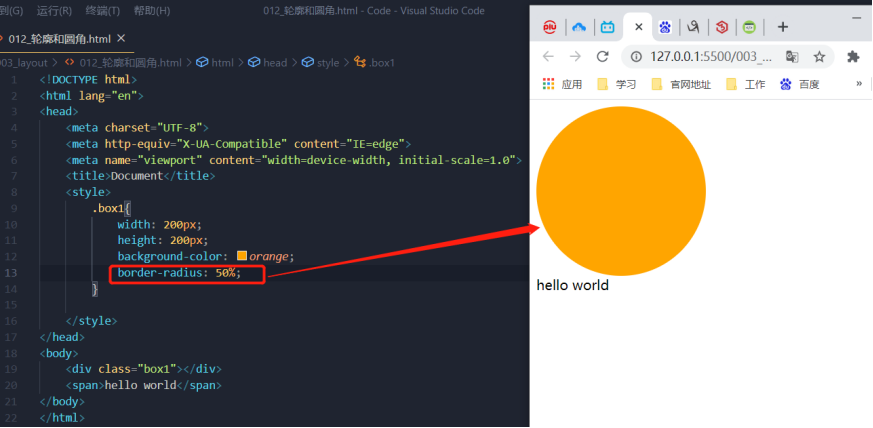
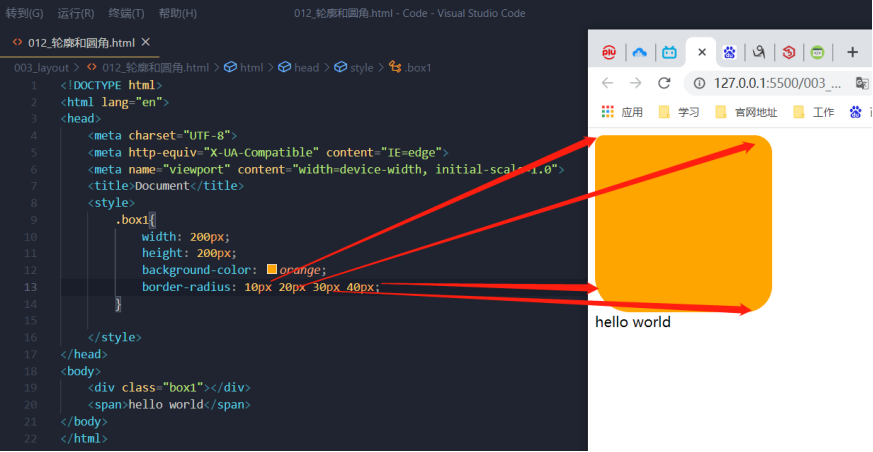
3)border-radius设置圆角半径大小
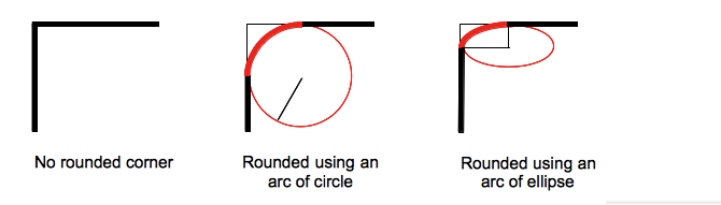
(1)4个倒角半径相同

(2)4个角设置不同的倒角半径

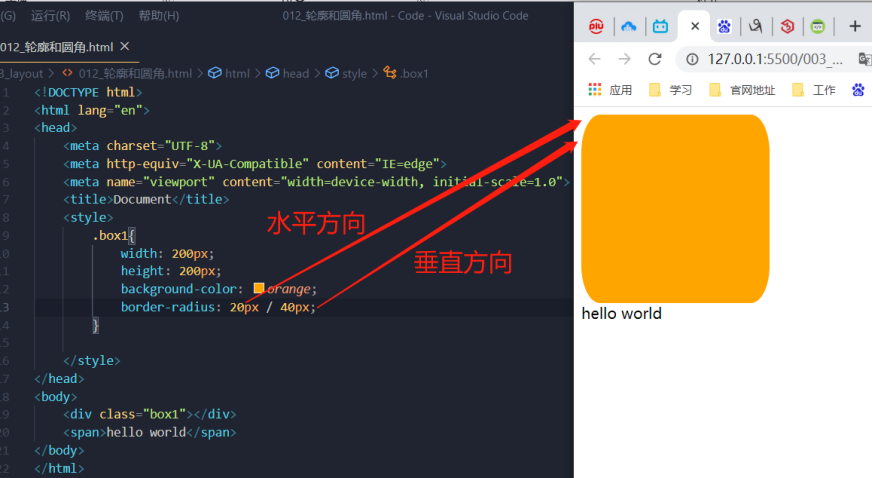
(3)椭圆倒角

(4)可以分别使用1个参数、2个参数、3个参数和4个参数设置倒角
2个参数:左上/右下、右上/左下

3个值分别为:左上、右上/左下、右下
(5)可以分别设置4个角的圆角大小,参数分别是:
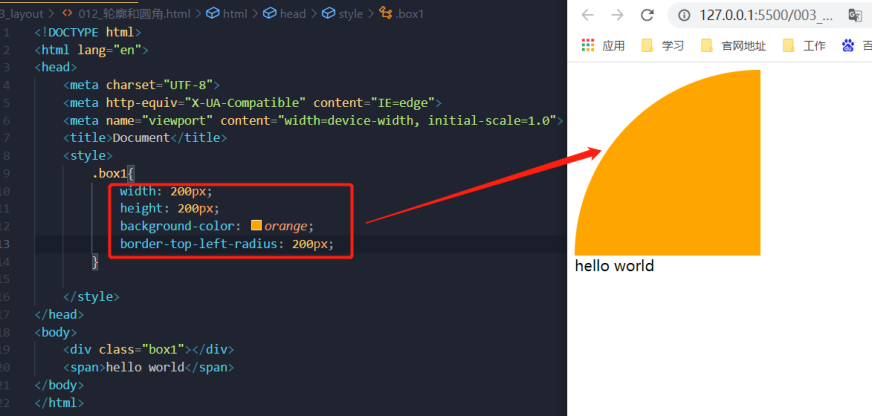
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
使用1个数值,倒出的是圆角,使用两个值倒出的是椭圆角

(6)将一个角的倒角半径设为方盒子的长,可以得到扇形。

(7)使用参数50%,得到圆形