1.接口相关概念
1.1 分层的自动化测试
测试金字塔:越下层投入应当越多,越下层效率会越高,越下层成本会越低,越下层实现专业性要求越高。

1.2 接口
接口API(Application Programming Interface,应用程序接口):是一些预先定义的接口(如函数、HTTP接口),或指软件系统不同组成部分衔接的约定。
1)客户端
2)服务端
3)请求:request
4)响应:response
5)接口是连接客户端和服务端的桥梁,规定了客户端和服务端之间的数据交换格式。
一般由项目架构师或项目经理制定规范。
6)接口文档:接口规范的表现形式,接口测试最重要的依据。接口文档的主要内容:接口名称、接口描述、接口地址、请求方式、传入参数、返回值、状态码、说明。
7)接口三要素:
(1)请求方式+请求地址
(2)请求参数
(3)返回值
8)接口的优点:
(1)统一设计标准
(2)扩展性灵活
(3)前后端开发相对独立,前后端都可以使用自己熟悉的技术
1.3 接口测试
1)接口测试特点(与UI测试的区别):

协议由2部分组成:协议头和协议体。http协议的协议头是header,协议体是body。
2)接口测试概念:代替前端验证后台程序是否正确。
3)接口测试原理(步骤):
(1)模拟客户端向服务器发送请求;
(2)服务器接收请求经过处理后,给客户端一个相应;
(3)客户端接收响应数据后进行判断。
4)接口测试分类:
(1)web接口测试:
服务器接口测试:测试自己公司开发的接口
第三方接口测试:测试别人公司开发的接口
(2)模块接口测试:程序内部的接口(函数、方法)
5)接口测试的意义:
(1)更早发现问题
(2)缩短产品研发周期
(3)发现更底层的问题
(4)检查服务器的异常处理能力:前端的验证称为弱验证,因为它很容易被绕过。
6)接口测试 VS UI测试
(1)UI测试特点:
web应用和APP迭代速度非常快
页面更新频繁
测试成本高于收益
可以交给第三方进行测试(云测、众测等)
(2)接口测试
接口规则一旦确定,后期变化较少,接口测试性价比较高。
由于服务端数据和业务逻辑关系着企业的命脉,很少会有企业把接口测试交给第三方。
7)接口测试流程
需求讨论->需求评审->场景设计(用例设计)->数据准备->执行用例
8)测试伦次
(1)冒烟测试(不在轮次中)
(2)第一轮测试:所有业务流程—正向流程
(3)第二轮测试:回归第一轮bug、执行所有测试用例
(4)第三轮测试:回归前两轮bug、再次执行所有正向流程、测试老功能(迭代项目)
(5)验收测试(开发不再更新代码):验收测试环境(UAT环境-接近线上环境)
(6)线上验证:测试人员不在线上环境产生数据(交易)
第三轮测试后,出测试报告。
9)接口测试用例设计着手点
(1)功能实现用例:是否按照接口文档实现
(2)业务逻辑用例:关联接口测试
(3)异常用例:
异常参数:关键字参数、参数为空、多或少参数、参数错误
异常数据:关键字数据、数据为空、长度不一致、数据错误
(4)安全测试用例:
cookie、session、token
header
唯一识别码(移动端测试可能会用到)
10)接口测试用例模板

1.4 HTTP协议
1.4.1 HTTP请求
1)请求行:请求方式(get、post)、请求地址、协议版本(HTTP版本1.1)
2)请求头(header):
(1)User-Agent(发送请求的设备信息:浏览器内核版本、系统版本)、
(2)contentType(请求内容的数据类型:form-data、json、x-www-form-urlencoded、binary)、
(3)cookie、
(4)referer(来源)
3)空行
4)请求体:请求参数的具体内容
1.4.2 HTTP响应
1)状态行:响应状态码、协议版本(HTTP/1.1)
2)响应头:与请求头类似
3)空行
4)响应体:相应内容
1.4.3 状态码
1)2xx
200:表示服务器成功处理了请求。
2)3xx
301:永久重定向
3)4xx
404:表示访问资源不存在
401:没有权限
403:拒绝访问
4)5xx
503:服务器拒绝请求
1.4.4 请求方式
1)get:向服务器请资源
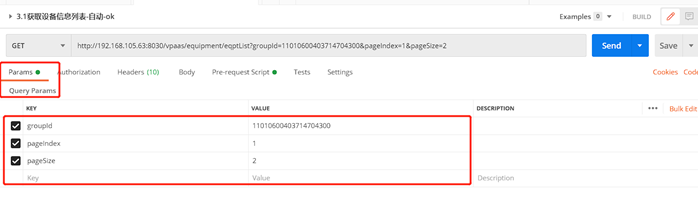
请求参数(params):写在url后面,url?参数名=参数值&参数名2=参数值2
2)post:向服务器新增资源
请求参数(body):
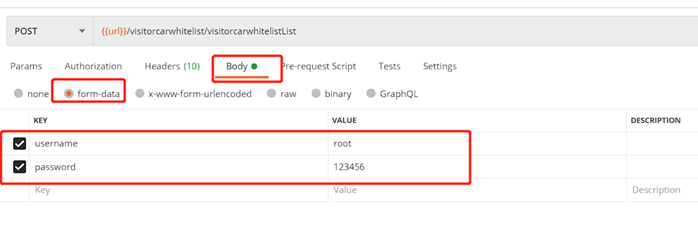
(1)form-data(数据类型:字典)
(2)x-www-form-urlencoded(数据类型:字典)
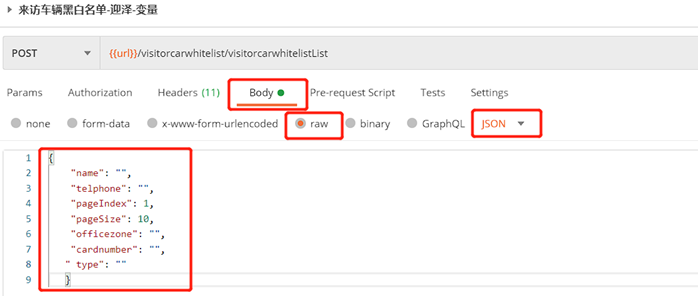
(3)raw:json(数据类型json串)、xml
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
(4)binary
3)put:向服务器更新资源,请求参数与post相同
4)delete:向服务器删除资源,请求参数与get相同
1.5 RESTful风格(推荐使用)
RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP。
1)统一接口:http://服务器地址:端口号[项目名称/版本/资源]
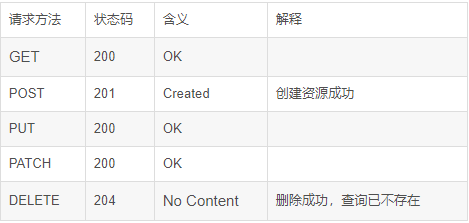
2)HTTP请求方法:get、post、put、delete
3)响应码
(1)操作成功状态码:操作成功状态码以2开头,是2xx的形式。可以根据不同方法返回更精确的状态码。

(2)客户端错误状态码:客户端状态码为4xx形式,主要用来提示客户端相关错误。(这里的错误是服务器端的主观判断)

(3)服务端错误状态码:服务端错误状态码是5xx的形式。但是出于保护的原因,一般情况下,服务端不会向客户端泄露过多错误细节,所以总的来说,服务端错误状态码在生产环境中只有两个是比较常用的。

4)请求响应的数据格式是json数据格式
5)支持无状态
(1)有状态:需要先登录,根据用户权限进行操作
(2)无状态:不需要登录,根据url处理请求
例如工资查询:http://ip地址/工资/姓名
1.6 接口测试顺序
1)准备测试环境
2)准备接口测试工具
(1)postman
(2)jmeter
(3)python request
3)执行接口测试
(1)测试单接口
接口调试(开发配合):调通接口
执行单接口测试用例
(2)测试关联接口(多接口组合测试)
业务逻辑中需要使用多个接口
将这些接口串联起来进行测试
接口之间的交互:A接口的返回值,是B接口请求的参数
4)测试接口的关键:接口三要素
2.Postman使用
2.1 Postman界面介绍

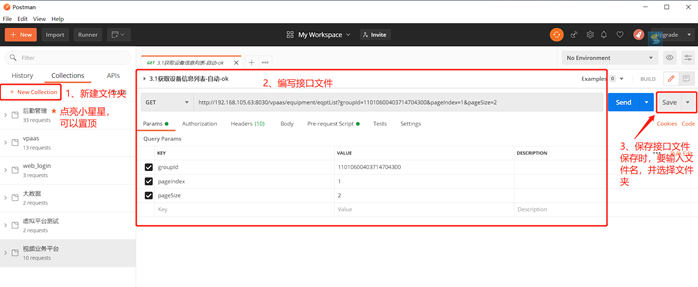
2.2 Postman编写接口文件流程

2.3 局部变量
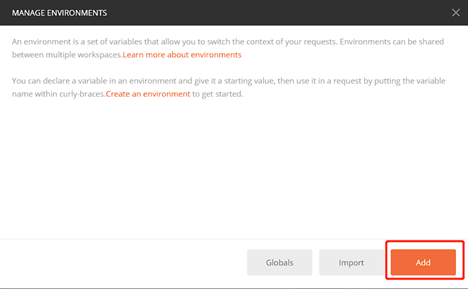
1)添加局部变量



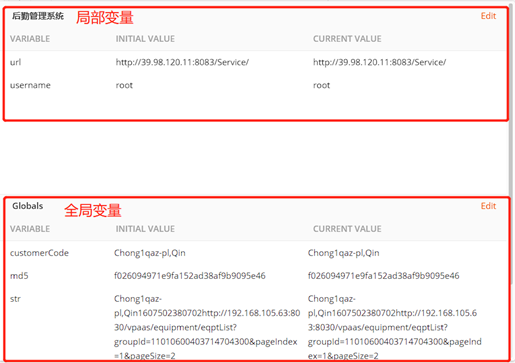
2)查看局部变量


3)引用局部变量
(1)在局部变量的下拉菜单中选择变量组
(2)在接口文件中使用{{变量名}},来引用局部变量


2.4 HTTP请求参数类型
1)Query Params参数类型

2)json参数类型

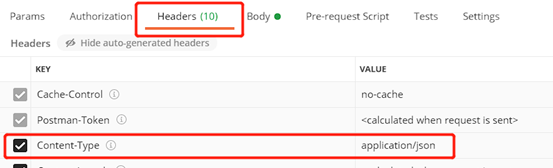
header中会自动添加Content-Type: application/json

3)form-data参数类型

header中会自动添加Content-Type: multipart/form-data

Content-Type中的boundary是边界,每个数据间用边界分隔
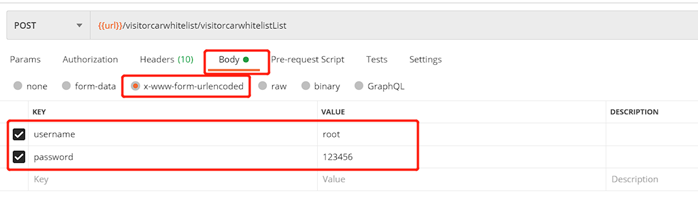
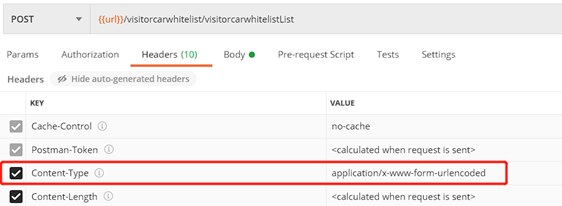
4)x-www-form-urlencoded参数类型

header中会自动添加Content-Type: application/x-www-form-urlencoded

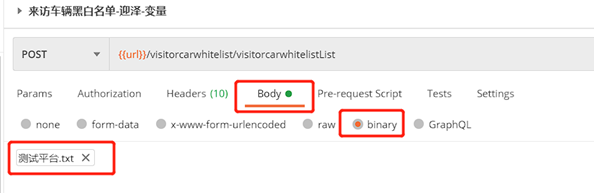
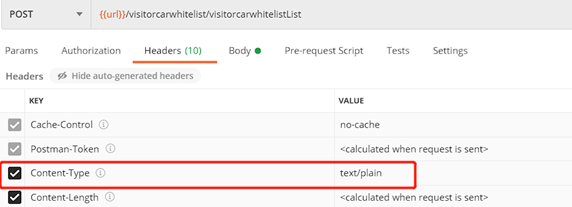
5)binary参数类型(只可以上传二进制数据,通常用来上传文件)

header中会自动添加Content-Type: text/plain

2.5 断言
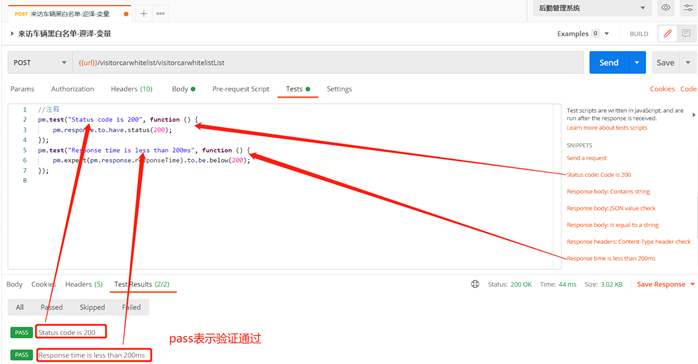
1)使用tests模块进行断言

2)断言状态码和响应时间

注意:括号中的状态码和响应时间,可以根据测试需要进行修改
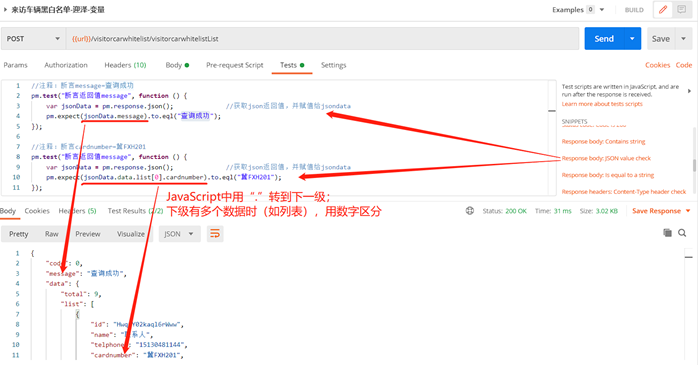
3)断言json返回值字段

(1)括号中的判定数据,可以根据测试需要进行修改。
(2)JavaScript中获取下级数据:
jsondata.下一级(字典格式);
jsondata.下一级[索引值](列表格式)。
(3)断言结果:

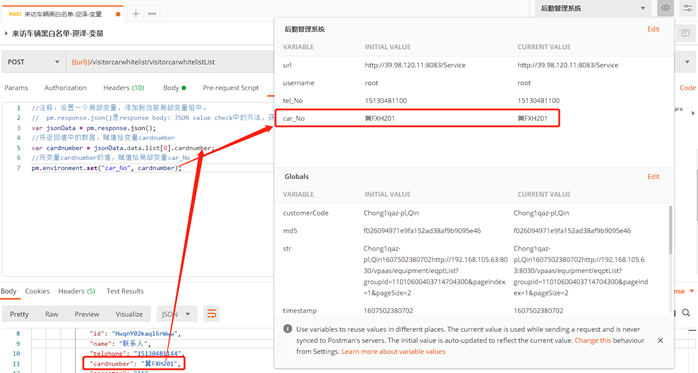
2.6 获取返回值数据(关联)
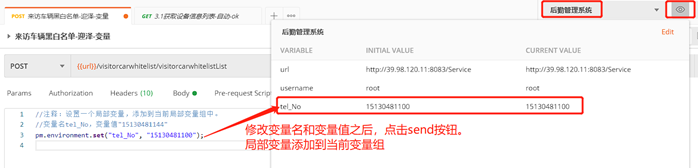
1)使用内置方法添加局部变量
(1)使用set an environment variable添加局部变量

(2)修改变量名和变量值之后,点击send按钮。局部变量添加到当前变量组

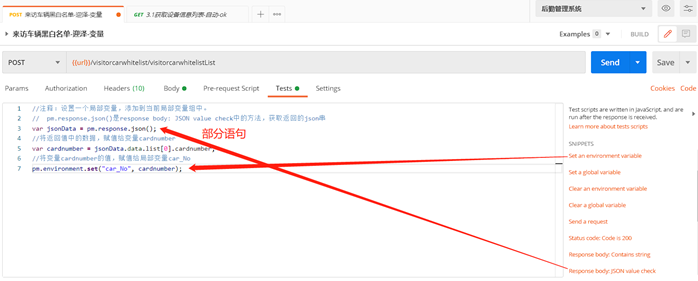
2)使用返回值做变量值,实现数据关联

点击send按钮,局部变量添加到当前变量组

注:其它http请求,可以直接使用该局部变量
通常情况下在Tests代码框中,断言在前,关联变量在后。
2.7 参数化
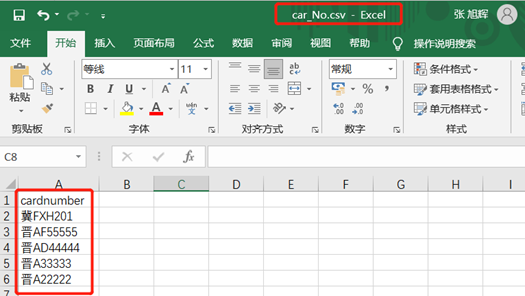
1)新建csv格式的文件,并添加数

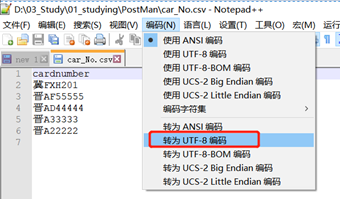
2)用notepad++打开csv文件,并将文件转码为UTF-8,保存并关闭文件。

3)csv文件的表头一般情况下是接口参数名称
4)在Postman中对请求参数值进行修改,改为{{ csv文件的表头}} ,修改完成后保存请求文件。

5)增加断言

接口文件修改完毕后,保存接口文件
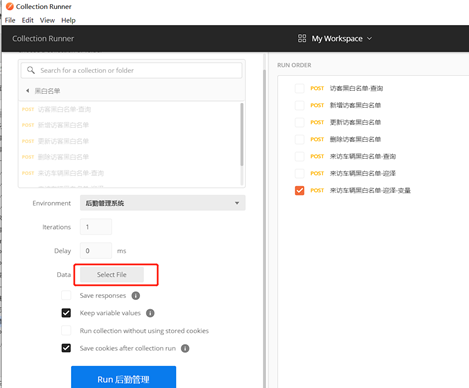
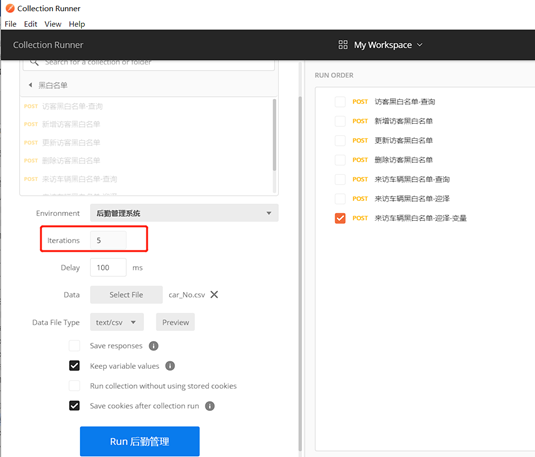
6)在collection中点击批量执行。

7)选择需要运行的接口

8)添加csv文件到Postman中:data - select file

9)Postman自动识别csv文件的行数,并自动添加到Iterations中,如果没有自动添加需要手动修改(数值与csv文件一致),该参数表示运行次数。

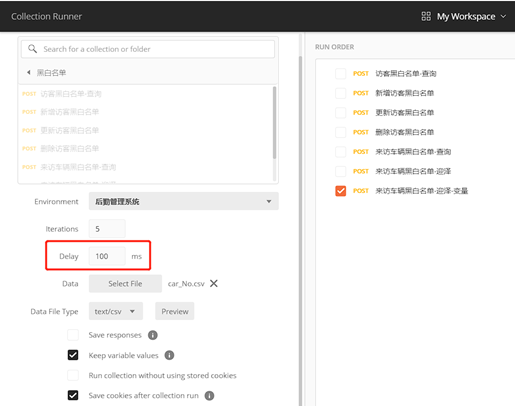
10)设置Delay,每次运行的时间间隔(单位:ms)

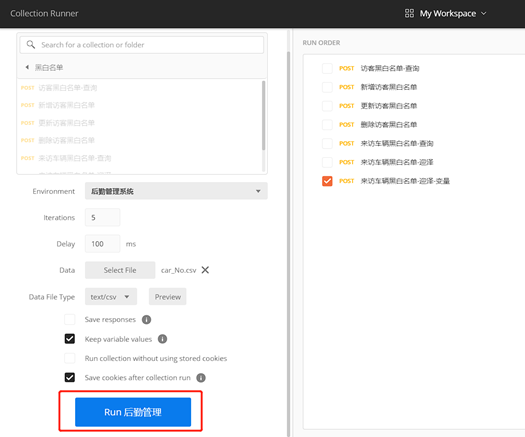
11)设置完成后,点击Run+文件夹名

12)执行结果

pass和fail根据断言判断。
注意:pass + fail = 接口中断言的总和
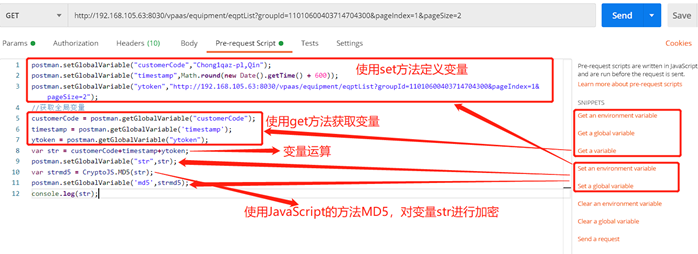
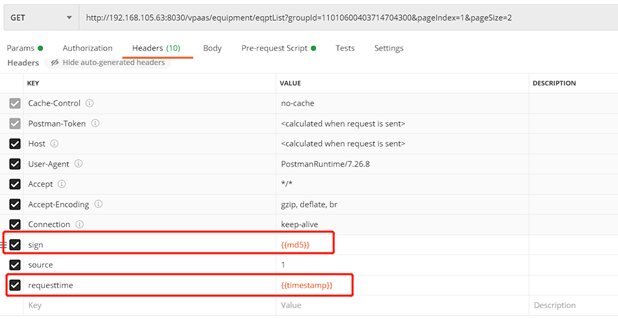
2.8 前置处理器Pre-request Script
1)在前置处理器中可以定义一些变量,还可以用方法处理这些变量

2)将前置处理器处理好的变量,使用在请求参数或请求头中

3)JavaScript常用方法
(1)获取当前时间戳:Math.round(new Date().getTime())
(2)记录日志:console.log(str),str为日志内容,可以在控制台console展示
(3)生成随机数(0-1之间的小数):Math.random()
(4)取整:Math.floor()
(5)生成2位随机数:Math.floor(Math.random()*100)
JavaScript还有很多实用的方法,大家可以自行尝试
2.9 Postman使用技巧
2.9.1 将参数转变成键值对,方便复制


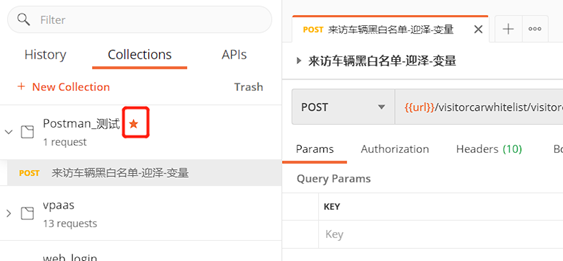
2.9.2 测试文件夹置顶

单击点亮上图中的“✩”,文件夹会被置顶
2.9.3 导入&导出测试脚本
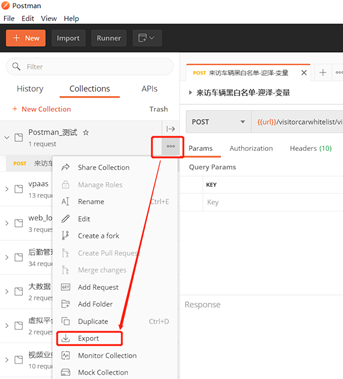
1)导出测试脚本
(1)单击文件夹后面的“。。。”-> export

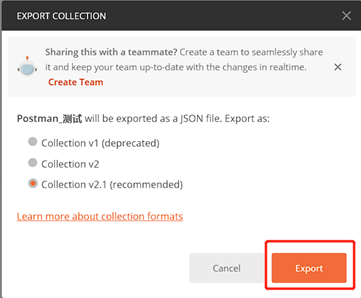
(2)选择兼容版本,默认就好

(3)选择保存地址,文件名默认就好

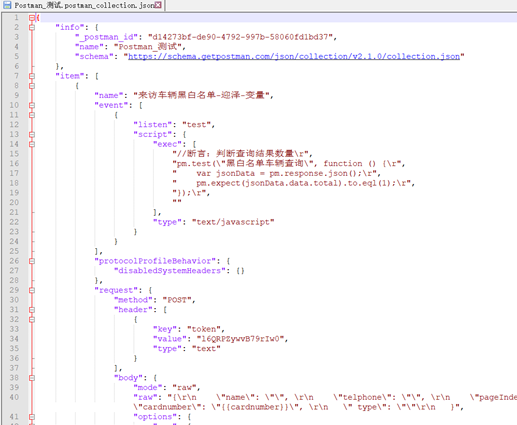
(4)导入的文件,可以使用notepad++打开。

2)导入测试脚本
(1)单击import

File菜单中也有import,还可以使用Ctrl+o快捷键
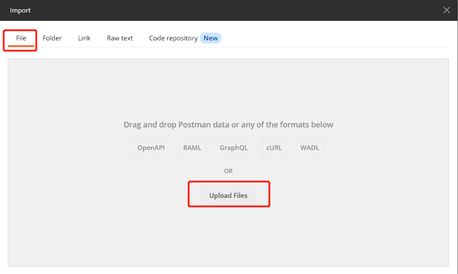
(2)上传文件
点击Upload Files

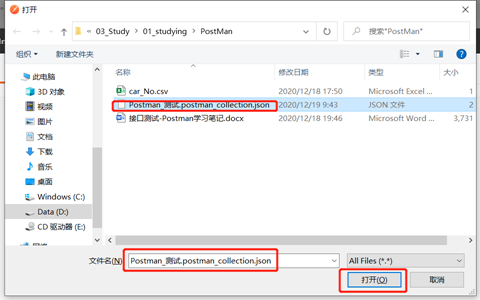
选择需要导入的文件,并单击打开

单击import

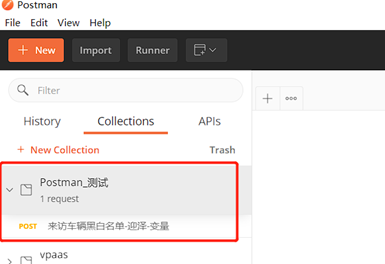
(3)导入成功,出现在文件夹列表中

2.9.4 导入&导出局部变量
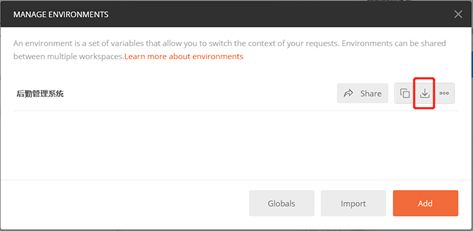
1)导出局部变量
(1)单击环境变量管理按钮

(2)单击下载按钮

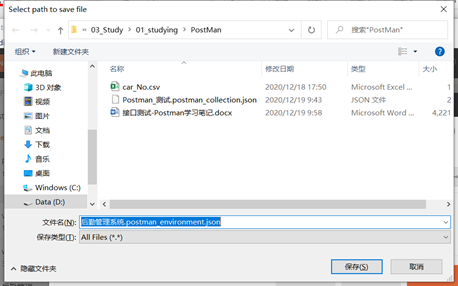
(3)选择保存目录,并单击保存

2)导入局部变量
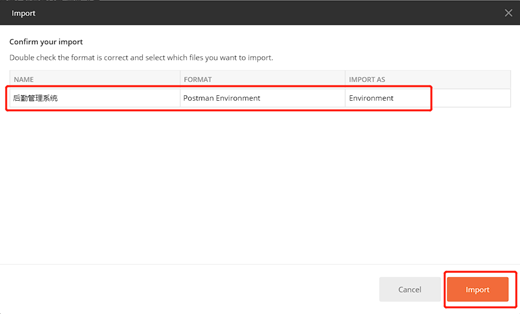
(1)单击import

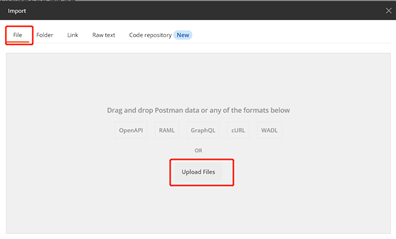
(2)上传文件
单击Upload

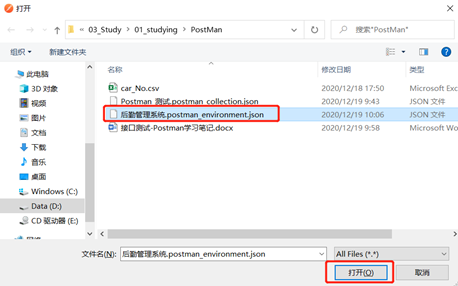
选择文件,并打开

单击import

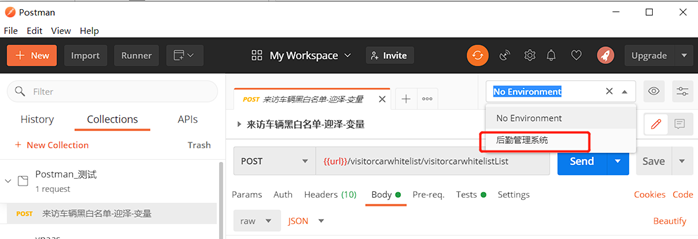
导入成功后,出现在局部变量列表中。

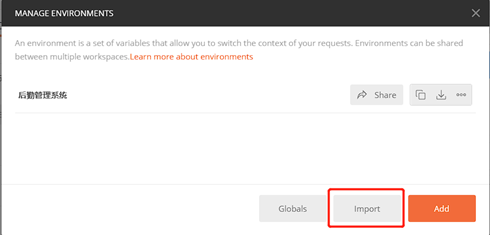
另外,也可以单击环境变量管理按钮,在环境变量管理中导入局部变量文件。

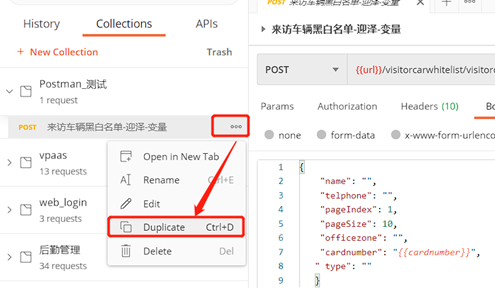
2.9.5 复制脚本

复制后出现一个拷贝,重命名即可

2.9.6 打开控制台,查看日志和运行结果

脚本运行完后,在控制台中可以看到日志和运行结果
