html和css3一出,整个互联网设计发生了颠覆性的改变,各大IT企业也推出了很多新颖的设计,比如百度浏览器的下载首页,fullpage设计风格加css动画让网页看起来很流畅舒服。
css3的变换有3d和2d之分,现在直接介绍3d,2d的可以减少z轴。
1.transform变换
transform属性值是一个或者多个变换函数,格式如下:transform:translate3d(x,y,z)|rotate3d(dx,dy,dz,a)|scale(x,y)|skew(dx,dy)
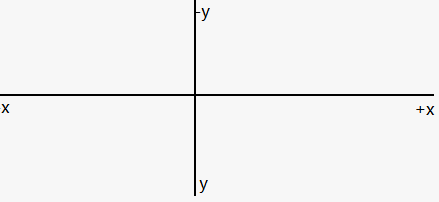
a)translate位移:顾名思义,位移是在坐标轴上移动的,在css的世界里,所有的坐标轴都是下图这样定义的(z轴伸出屏幕为正向)。

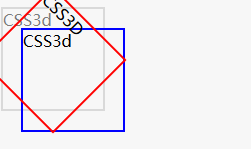
位移是基于元素中心位置发生变化的,比如正方形div,它的元素中心位置就是正方形的形心。特别注意的是发生位移后,元素的margin等距离属性不会发生变化,所以,会导致重叠效果,如果想要实现遮盖效果可以使用z-index属性。
#div2 { opacity:0.5 } #div3 { border:2px solid blue; margin-top:-103px; transform:translate3d(20px,20px,20px); } #div4{ border:2px solid red; margin-top:-104px; transform:rotate(45deg); }

如此看来,transform的z轴位移没什么卵用。
b)rotate3d旋转
rotate3d(dx,dy,dz,a),参数说明:dx,dy,dz分别是x,y,z轴方向的矢量,也就是说(dx,dy,dz)组成一个向量,a表示绕着这个向量旋转的角度。
#div2 { opacity:0.5 } #div3 { margin-top:-103px; transform:rotate3d(0,0,1,45deg); } #div4{ border:2px solid red; margin-top:-104px; transform:rotate(45deg); }

c)scale拉伸
scale3d(x,y,z)参数说明:x,y,z分别表示拉伸的倍数,通常情况下沿着Z轴拉伸是不可见的.
#div1 { margin-top:-104px; border:2px solid #222222; transform:scale3d(1.1,1.1,7); } #div2 { opacity:0.5; }

d)skew倾斜
对于倾斜来说,只能是2d倾斜,3d倾斜没有效果。
#div1 { margin-top:-104px; border:2px solid #222222; transform:skew(45deg) } #div2 { opacity:0.5; } #div3 { border:2px solid blue; margin-top:-103px; transform:skewY(45deg); }

skew和rotate的区别是rotate不会改变元素的形状,而skew只会改变形状。
e) matrix矩阵变换
对于矩阵变换,一般都可以转换为相应的简单变换。
2。transition过渡
上边讲了变换,其实发现没什么大的作用,因为大部分绚丽的网页设计都不是静态的,而是和动画相结合,过渡则是一种最简单的动画效果。过渡就是元素的一个属性从一个值变到另外一个值的过程。要定义这个过渡,需要4个变量:需要变化的元素属性,过渡时长,过渡速度,过渡延迟。这4个变量中其他3个都比较容易理解,只有元素的属性比较复杂,下面一一介绍。
3.animation动画
过渡和动画的不同就在于过渡只能规定开始和结束的状态,不能规定中间的变化情况,动画则实现了从开始到结束的之间任意状态。
另外,CSS3增加了三个事件animationStart animationEnd animationInterion事件,可以监听该事件让动画静止到结束的状态。