换了新环境,同时也有了新目标,从webpack开始。
webpack:具体是什么,大家还是自行去看吧,这里就不多做介绍了!
传送门---http://webpack.github.io/
网上的安装方法很多,这里我就自己(windows 32位)安装成功的方法做一介绍:
1.下载node
去node官方网站下载并安装相应版本的node(http://nodejs.cn/);
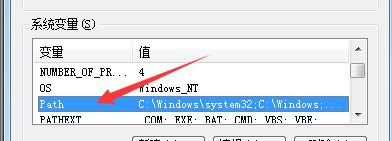
安装成功后将安装的文件目录添加至环境变量中,具体方法:
右键计算机---选择属性---选择高级系统设置---选择环境变量---选择PATH---输入文件目录地址



2.安装webpack
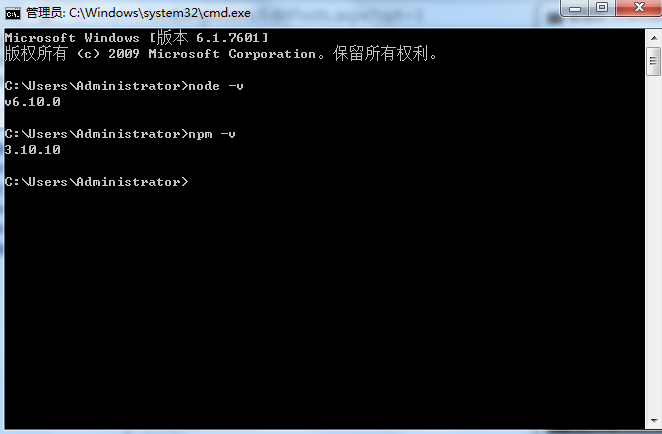
在命令行工具中输入node -v, npm -v 检查相应版本,如果出现错误或者版本过低,请返回第一步

输入npm install webpack -g,全局安装webpack(个人建议先全局安装一遍)
创建项目文件,命令行命令进入项目文件内,输入npm init
待安装完成后,输入npm install webpack --save-dev(局部安装webpack)
安装完成后,输入webpack -v 检查是否安装正确与版本号

越恐惧的东西,就越要去面对。