等宽布局是一种比较常见的布局,但我还没有仔细的去研究过,今天就来稍稍总结一下。
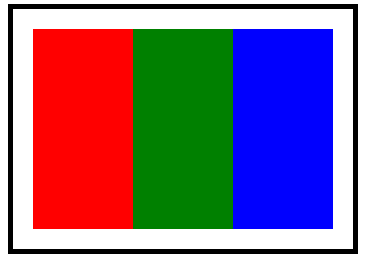
首先是我们要实现的最终效果,如下图:

要求:三个子项目等宽等高,宽高随父类变化自适应。每两个子项目之间需要有20px的间距。
这个要求用css来实现可能会有一些麻烦,并且如果此处变成了四列,五列的话,使用css可能又需要重新计算宽度。
所以这里我们使用flex来进行布局:
html 代码:
<section class="father"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> </section>
css(单纯实现等宽,不考虑间距):
我们先不管间距,我们先来实现等宽的效果(这里为了做出区分,我们把三个子项目的颜色做一些变化。):
.father { display: flex; padding : 20px; width: 300px; height : 200px; border : 5px solid #000; } .item { flex : 1;
} .item-1 { background: red;
} .item-2 { background: green; } .item-3 { background: blue; }
最后的效果是这样(每个子项目都是100px):

这里我们需要注意的就是下面这句代码:
flex : 1
它是一个简写形式 其实是 flex : flex-grow flex-shrink flex-basis的简写形式。那么我们定义的就是这个flex-grow属性
flex-grow
flex-grow:它是指整个项目有多余空间时项目的放大比例。默认为0,也就是不放大。
分配多余空间
这是什么意思呢?比如说我们这里什么都不设置,那么父元素中间就是空的,那么就会有300px的多余空间,然后子元素来分这些多余空间。怎么分呢?我们按照权重比例来计算宽度。即子项目的宽度都是 (1 / (1+1+1) ) * 300,也就是平分了父容器的宽度。这里这样写你可能会觉得很麻烦,但是你可以尝试把其中一个的flex设置成flex:2,那么它的宽度就会变成150px,就是用权重来进行计算的。
多余空间到底是什么?
那么这里还有一个问题,这里父元素的多余空间是否包括子元素的margin,border,padding呢?
还是用一个例子来说明,比如我们这里把item-1的padding设置成 padding : 0 20px;
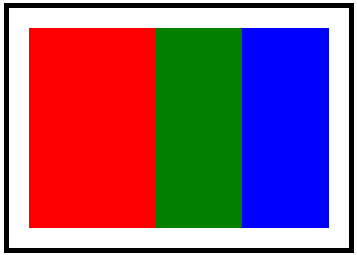
最后的结果:

这里很明显item-1的宽度增加了,而另外两个的宽度减少了,但我们打开开发者工具可以看到,三个item的content的宽度都相同是86.67%
那么就很容易推断出这是(300 - 20 * 2)/ 3 得到的结果
那么就是计算多余空间时是减掉了子元素的padding
大家可以去试试margin,和 border,都是这样的情况。
css(加上间距的等宽布局):
那么回到我们的题目要求,理解上面所说之后就很简单了。我们只要给后两个间距一个margin-left 即可。那么我们只要在等宽的基础上加上如下代码即可。
.father .item + .item { margin-left : 20px; }
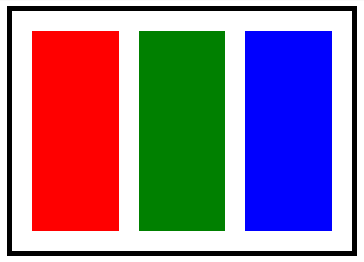
最终效果:

+ 号选择器:
这里用到了一个css的+号选择器,这里来做一下简单介绍。
+号选择器是相邻居兄弟选择器,例如:
h1 + p {
color:red;
}
它指的是紧跟在h1后面的p选择器,这里用一个w3school的例子:
<body> <h1>This is a heading.</h1> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> </body>
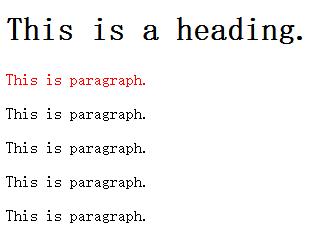
那么效果会是这样:

现在更改一下css代码:
p + p { color:red; }
你可以把它理解成每一个p元素后面紧跟着的p元素,就是说第一个p元素(此处简称p1,之后都用简称)后面的p2被选中,p2后面的p3被选中,以此类推,最后除p1之外就都被选中了,效果如下:

如果还是不理解,可以尝试再改一下html代码(此处在最后一个p元素之前加了一个h1元素),如下:
<body> <h1>This is a heading.</h1> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <p>This is paragraph.</p> <h1>This is a heading.</h1> <p>This is paragraph.</p> </body>
效果会是这样:

那么p4之后是一个h1元素,所以p5就没有被选中。
到此我们的等宽布局就结束了。
以上均是个人理解,若有错漏,希望各位在评论区指出。