


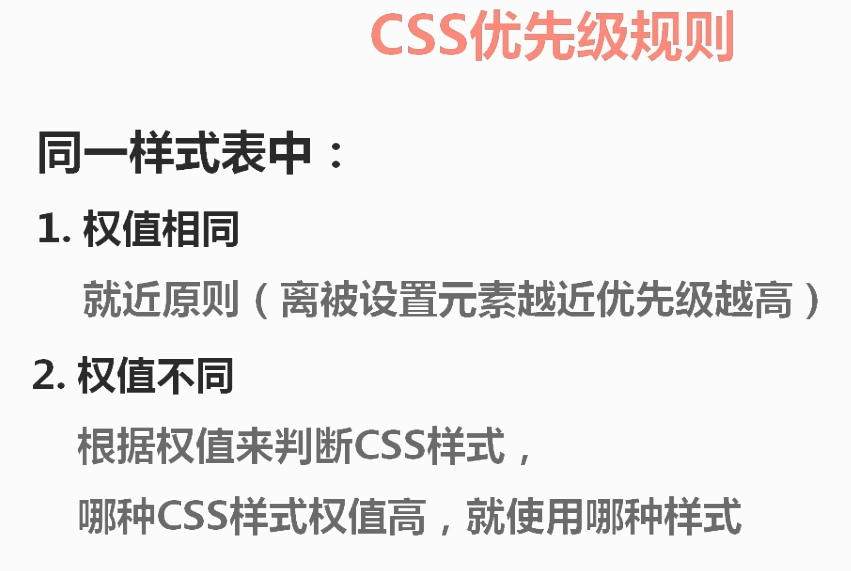
优先级:就近原则









<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS a标签伪类</title>
<style>
a{
color:blue;
/*原始颜色*/
}
a:visited{
color:black;
/*浏览过后的颜色*/
}
a:hover{
color:deeppink;
/*鼠标放上去时的颜色*/
}
a:active{
color:white;
/*鼠标点击时的颜色*/
}
</style>
</head>
<body>
<div>
css允许针对a标枪的4种状态设置各自的css特性,叫做css伪类
1:active一般不必写
2:一定注意,顺序
3:a:link可以简写为a
<a href="#1">空链接</a>
<a href="#2">空链接</a>
<a href="#3">空链接</a>
<a href="#4">空链接</a>
</div>
</body>
</html>