正式开始react的学习
1、react中组件的首字母如果是大写就会当成自定义组件,如果是小写就会当成DOM的自带元素名。如果你自定义组件名称首字母是小写不会报错,但是无法显示。
2、自定义组件的return中最外层只能有一个节点。
3、编写的HTML中的{}中,不能有语句,可以有求值表达式。但是可以将语句写在函数中,然后在{}中调用函数。
4、函数名和标签名都使用驼峰命名。
5、使用htmlFor和className。比如 <label htmlFor="name" className="red">Name</label>
6、样式的编写:可以在jsx中var style = {color:"red",backgroundColor:"blue"} 然后在自定义标签中添加style={style} 记得使用驼峰命名法。
7、非DOM属性:
a、dangerouslySetInnerHTML:在JSX中直接插入HTML代码
b、ref:父组件引用子组件
c、key:提高渲染性能。diff算法
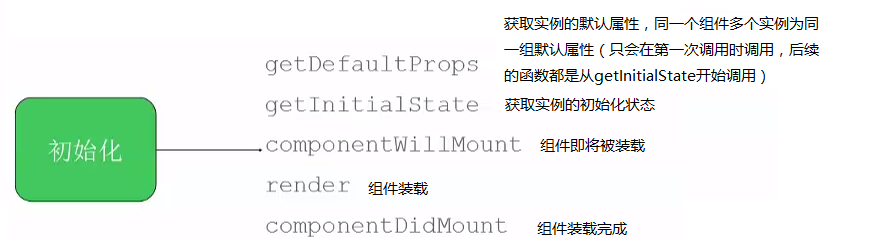
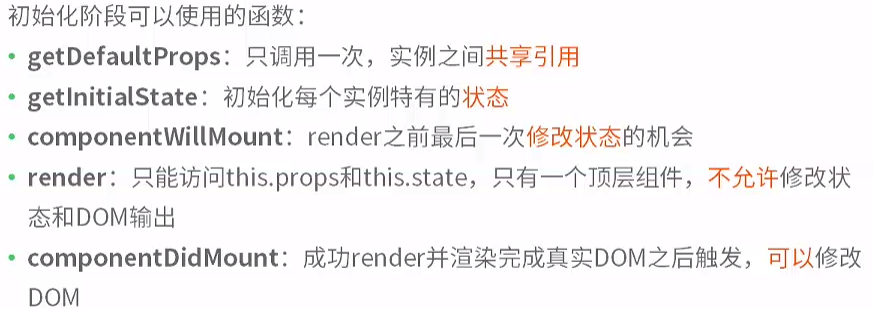
8、组件的各个生命周期中运行的函数:a、初始化。


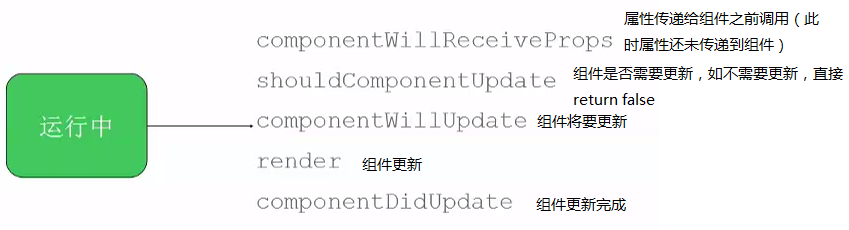
b、运行中。


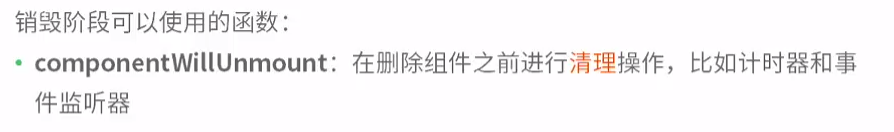
c、销毁。


9、属性的用法:
a、<HelloWorld name="abc"/> //给属性name赋值"abc"
b、var props = {
one:"123",
two:"456"
}
<HelloWorld {...props}/> //展开语法相当于<HelloWorld one="123" two="456"}/>
c、var a = ReactDOM.render(<HelloWorld/>,document.body);
a.setProps({name:"Tim"}); //不建议这种用法,违背了React的设计原则(最新版貌似已经去掉了这个函数?console.log出来抓着原型链找了一遍都没有找到这个函数,只找到了setState)
10、状态的用法:

1 var HelloWorld = React.createClass({ 2 render:function(){ 3 return <p>Hello,{this.props.name||"world"}</p> 4 } 5 }); 6 var HelloUniverse = React.createClass({ 7 handleChange:function(e){ 8 this.setState({ 9 name:e.target.value 10 }); 11 }, 12 getInitialState:function(){ 13 return { 14 name:'', 15 } 16 }, 17 render:function(){ 18 return <div> 19 <HelloWorld {...this.state}/> 20 <input type="text" onChange={this.handleChange} /> 21 </div> 22 } 23 }); 24 var a = ReactDOM.render(<HelloUniverse/> 25 ,document.getElementById("root"));
11、属性和状态的相似点和区别


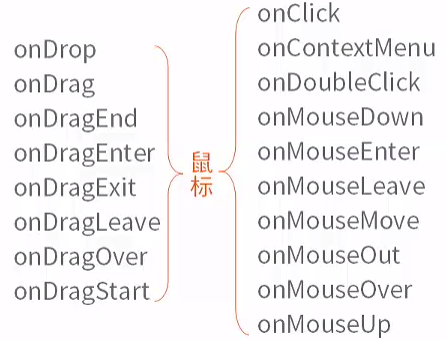
12、事件处理函数


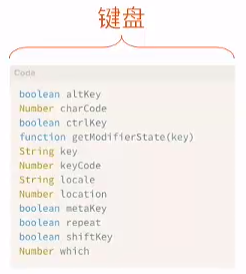
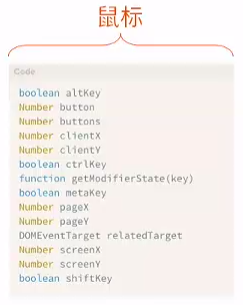
13、事件对象的属性








14、组件协同使用
父子间的协同使用可以使用子组件调用父组件的方法。来达到这个目的,父组件通过prop的方式传递给子组件

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello,world</title> 6 <script src="../demo01/build/react.js"></script> 7 <script src="../demo01/build/react-dom.js"></script> 8 <script src="../demo01/browser.min.js"></script> 9 </head> 10 <body> 11 <div id= "root"></div> 12 <script type="text/babel"> 13 var GenderSelect = React.createClass({ 14 render:function(){ 15 return <select name="gender" onChange={this.props.handleSelect}> 16 <option value="1">男</option> 17 <option value="0">女</option> 18 </select> 19 } 20 }); 21 var SignupForm = React.createClass({ 22 getInitialState:function(){ 23 return { 24 name:'', 25 pwd:'', 26 gender:'', 27 } 28 }, 29 handleChange:function(name,e){ 30 var newState = {} 31 newState[name] = e.target.value; 32 this.setState(newState); 33 }, 34 handleSelect:function(e){ 35 this.setState({gender:e.target.value}); 36 }, 37 render:function(){ 38 console.log(this.state) 39 return <form> 40 <input type="text" onChange={this.handleChange.bind(this,'name')}/> 41 <input type="text" onChange={this.handleChange.bind(this,'pwd')}/> 42 <GenderSelect handleSelect={this.handleSelect}/> 43 </form> 44 } 45 }); 46 var a = ReactDOM.render(<SignupForm />,document.getElementById("root")); 47 </script> 48 </body> 49 </html>
兄弟组件之间可以用过子组件A传到父组件,父组件再传递到子组件B的方式来实现。
15、mixin



1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello,world</title> 6 <script src="../demo01/build/react.js"></script> 7 <script src="../demo01/build/react-dom.js"></script> 8 <script src="../demo01/browser.min.js"></script> 9 </head> 10 <body> 11 <div id= "root"></div> 12 <script type="text/babel"> 13 var SetInit = { 14 handleClick:function(e){ 15 console.log(e.target.value); 16 } 17 } 18 var Hello = React.createClass({ 19 //这里命名必须为mixins 20 mixins:[SetInit], 21 render:function(){ 22 return <input type="button" onClick={this.handleClick} value="123123"/> 23 } 24 }); 25 var a = ReactDOM.render(<Hello />,document.getElementById("root")); 26 </script> 27 </body> 28 </html>
优点和缺点:


1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Hello,world</title> 6 <script src="../demo01/build/react.js"></script> 7 <script src="../demo01/build/react-dom.js"></script> 8 <script src="../demo01/browser.min.js"></script> 9 </head> 10 <body> 11 <div id= "root"></div> 12 <script type="text/babel"> 13 var BindingMixin = { 14 handleChange:function(name){ 15 var that = this; 16 return function(e){ 17 var news = {}; 18 news[name] = e.target.value; 19 that.setState(news); 20 } 21 } 22 }; 23 var Example = React.createClass({ 24 //这里命名必须为mixins 25 mixins:[BindingMixin], 26 getInitialState:function(){ 27 return { 28 text:'' 29 } 30 }, 31 render:function(){ 32 return <div> 33 <input type="text" onChange={this.handleChange('text')} /> 34 <p>{this.state.text}</p> 35 </div> 36 } 37 }); 38 var a = ReactDOM.render(<Example />,document.getElementById("root")); 39 </script> 40 </body> 41 </html>
16、可控组件和不可控组件
可控组件就是value值没有写死的,比如value={this.state.value}。
不可控则反之。
尽量使用可控组件
碰到的问题:
1、在wepack.config.js配置项中,因为module中的loader是多个配置项,所以应该是loaders,但是我写的是loader,导致后面的配置项没有生效,出现了很多编译问题。。。
2、在组件的render中return的标签,结尾的标签忘记打/,比如<div></div>写成了<div><div> react就识别成了两个div标签,就会报embedded: Unterminated JSX contents.
3、render中所有的非成对标签,必须将标签闭合,比如:<br/> <input/> 否则会报错:embedded: Expected corresponding JSX closing tag for
4、很有意思的一个东西,如果我在某个函数中setState了某个属性,那么紧接着马上打印出来这个属性是不会有正确的结果的。要在componentDidUpdate函数中,也就是等组件更新完以后再打印出来才是正确的结果。
5、如果在父组件中更新了子组件的prop,请不要将这个prop放入getInitialState函数中当做属性,因为如果更新了prop的话,子组件是不会更新state中的属性(可以查看11当中的表)。
6、如果使用的是es6的语法,也就是采用继承React.Component的方法来构建组件的话,就不能使用getInitialState()函数,会报警告 Warning: getInitialState was defined on TodoApp, a plain JavaScript class. This is only supported for classes created using React.createClass. Did you mean to define a state property instead?
解决方法:设置constructor
constructor(props){
super(props);
this.state = {
example:'example',
}
}
