1.jdango的下载
命令行:

pip install django ==1.11.18
pip install django ==1.11.18 -i https://pypi.douban.com/simple
pip list 查看所有内容
python:

file ---> settings --> project:mydiango --> project lnterpreter 双击 -->点击+ --> 搜索django -->选择版本
2.创建项目
命令行:

django-admin startproject 项目名
python

file -->new project -->项目名 -->选择解释器 -->create
目录介绍:
mysite/
├── manage.py # 管理文件
└── mysite # 项目目录
├── __init__.py
├── settings.py # 配置
├── urls.py # 路由 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
3.启动项目
命令行:

cd 文件夹 :进入到下一层文件夹 python manage.py runserver #127.0.0.1.8000 python manage.py runserver 80 #127.0.0.1.80 python manage.py runserver 0.0.0.0:80 #0.0.0.0:80
python:

点击绿三角 (切记勿用右键启动文件)
模板文件位置 (如果用命令行启动项目,自己配置模板,python自动生成模板)

TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] 'DIRS' :目录 os.path.join :用join拼接 BASE_DIR :根目录 template : 文件夹位置 html文件写在这个文件夹下面
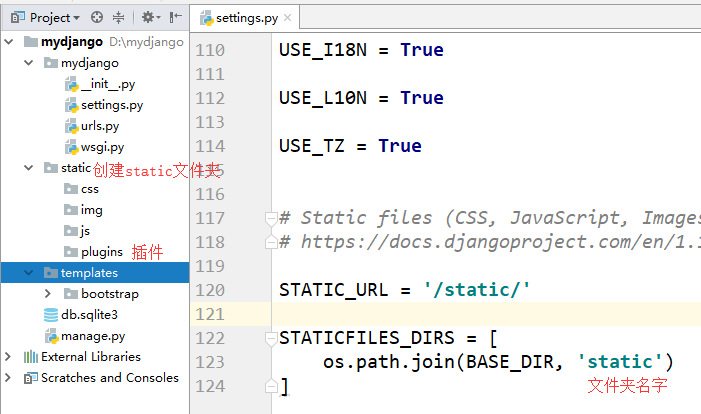
静态文件的配置和使用

python: (setting.py文件里配置) STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]