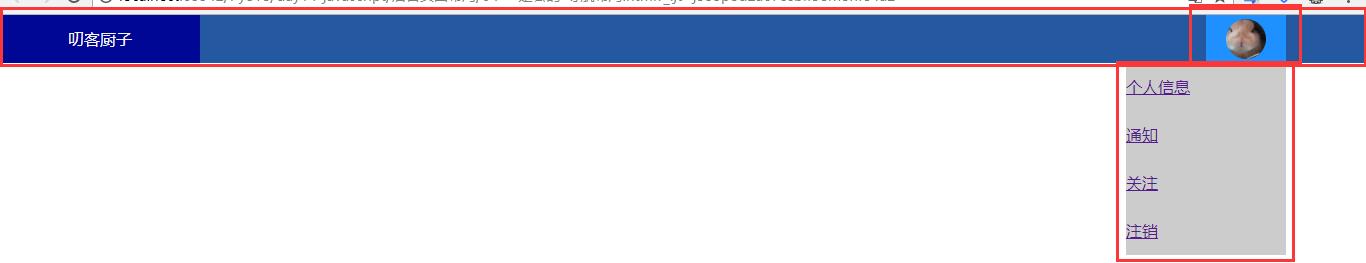
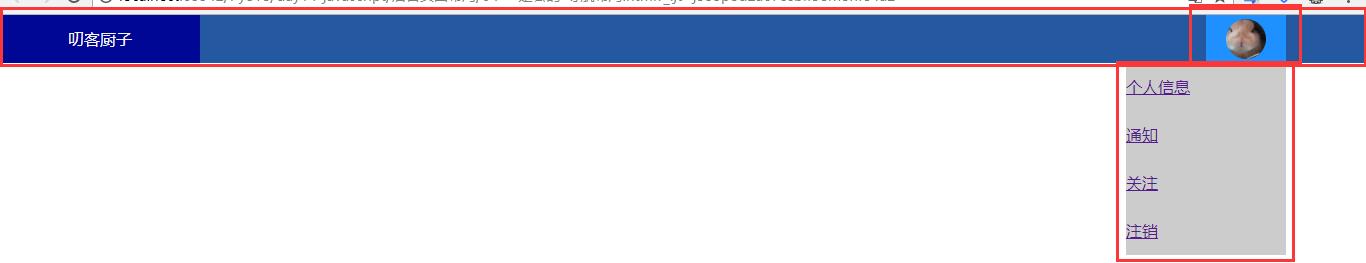
页面布局之--导航栏功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: #f5f5f5;
min- 1180px;
line-height: 48px;
}
.pg-header .logo{
200px;
background-color: #000795;
text-align: center;
}
.pg-header .user{
margin-right: 80px;
padding: 0 20px;
height: 48px;
position: relative;
}
.pg-header .user:hover .userinfo{
display: block;
}
.pg-header .user .userinfo{
z-index: 20;
position: absolute;
top: 48px;
right: 0;
160px;
background-color: #cccccc;
color: black;
display: none;
}
.pg-header .user .userinfo a{
display: block;
}
.pg-header .user:hover{
background-color: dodgerblue;
}
.pg-header .user .headimg img{
40px;
height: 40px;
margin-top: 4px;
border-radius: 50%
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo left">
叨客厨子
</div>
<div class="user right">
<a class="headimg" href="#">
<img src="tt.jpg" alt="">
</a>
<div class="userinfo">
<a href="">个人信息</a>
<a href="">通知</a>
<a href="">关注</a>
<a href="">注销</a>
</div>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>